각광받는 디지털 디자인 트렌드, 그라디언트

가장 인기있는 트렌드 요소
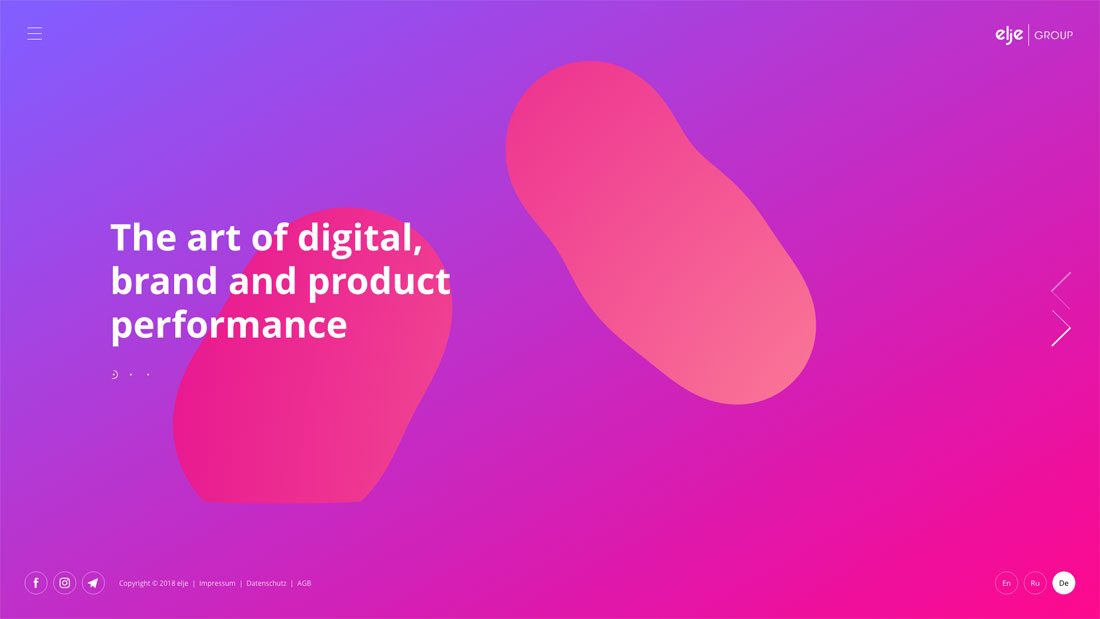
“ 아이폰 X가 트렌드의 패러다임을 선언하다. ”
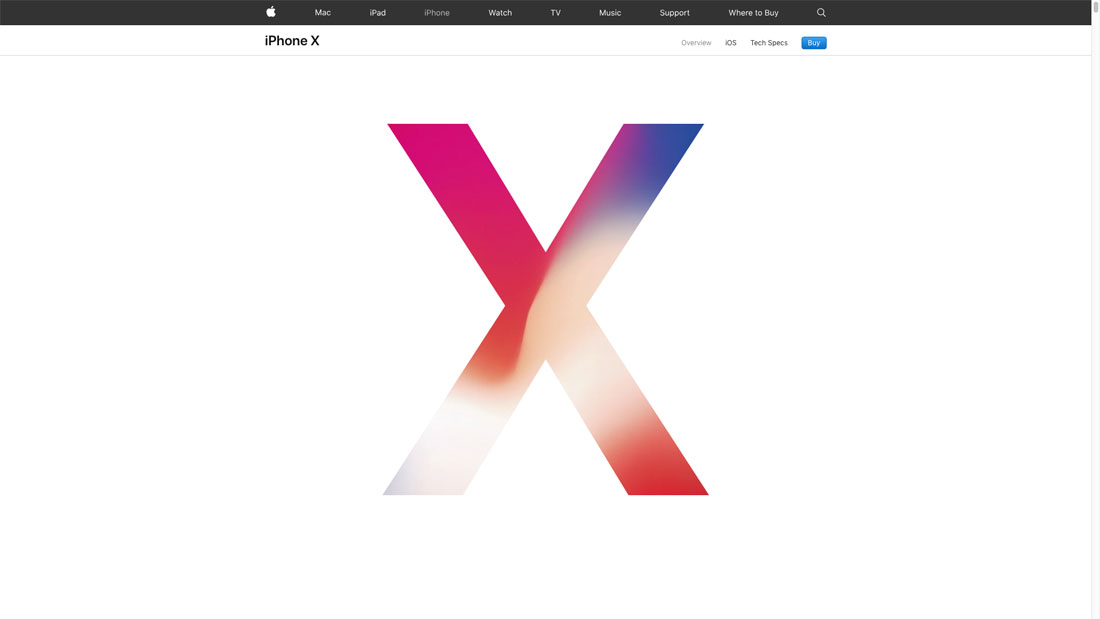
애플 아이폰X 글로벌 웹 사이트
애플 아이폰 X는 2018년 디자인 트렌드의 패러다임을 대표합니다.
기기의 메인 랜딩 페이지, 광고 및 프로모션 캠페인의 많은 요소들, 다양한 톤의 그라데이션 제목들, 텍스트 또는 심지어 아이소 타입에도 그라이언트가 사용되고 있습니다. 그러나, 배경과 특히 iPhone X의 메인 화면 디자인에서 그라디언트는 일반적인 선형 또는 방사형 그라디언트와 같이 균일하지 않은 불규칙한 혼합의 여러 가지 컬러로 나타납니다.
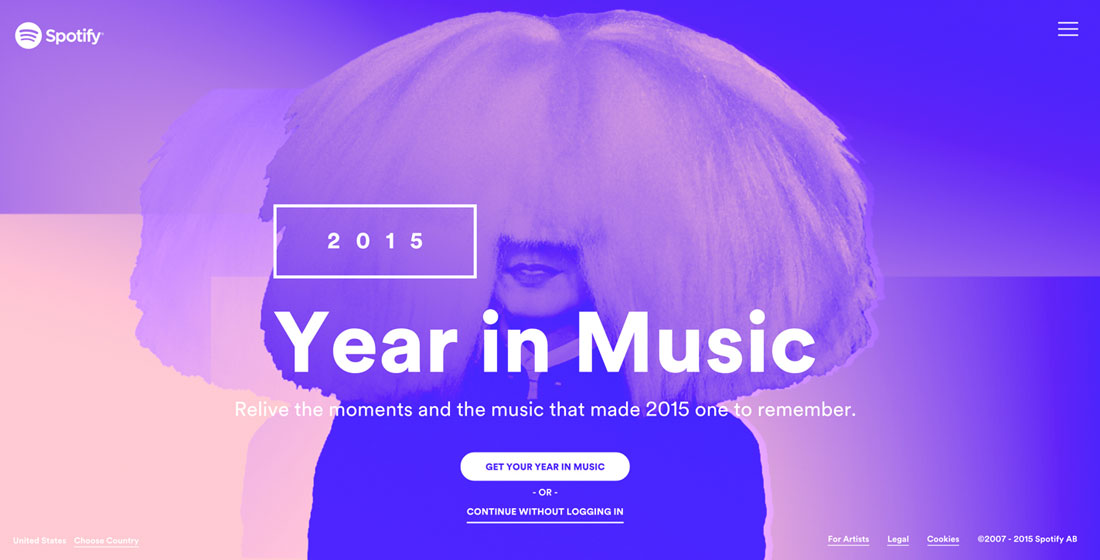
그라디언트(Gradients)는 오랜동안 유행 해왔으며 근래에는 배경과 이미지의 재래식 방식으로 컴백했습니다. Spotify는 캠페인과 마이크로 사이트에서 브랜드의 특징적인 요소로 사진에 이중 톤 그라데이션을 적용하여 인기를 얻은 바 있습니다.

Spotify 마이크로 사이트 2015, 그라데이션 맵으로 이중 톤 이미지.
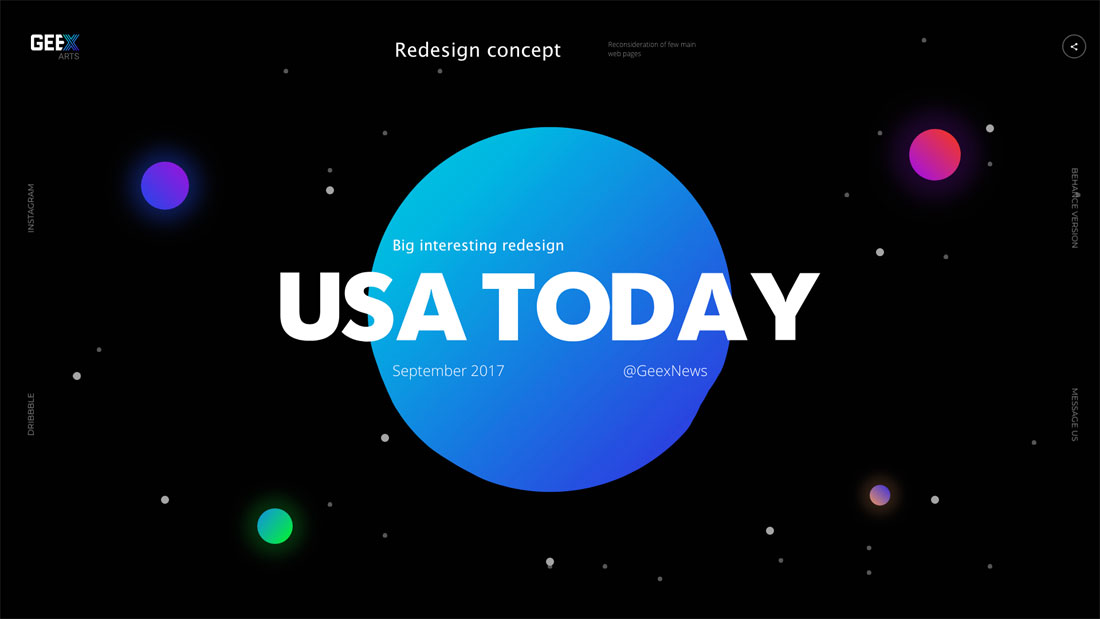
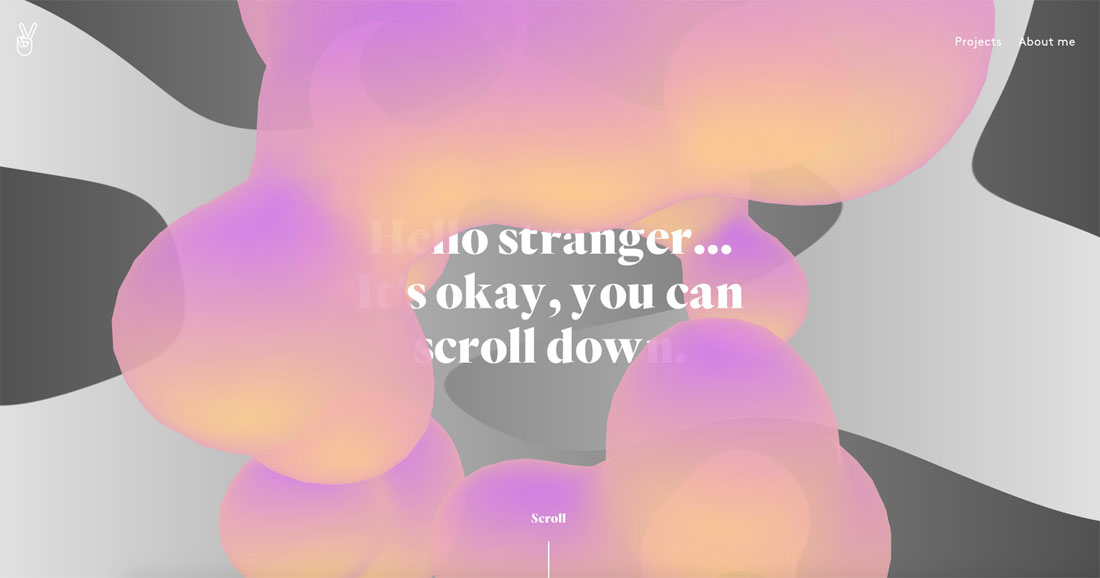
그리고, 올해 우리는 생생한 컬러 팔레트와 불규칙한 모양, 흐림(Blur) 효과 및 왜곡(Distortion) 효과가 있는 여러가지 다양한 그라디언트를 만날수 있습니다. 그라디언트는 현재 여러가지 방식으로 사용되고 있지만 트렌드의 측면에서 가장 특징적으로 사용되는 요소는 호버(Hovers), 제목(Titles), 3D 요소, 아이콘 등의 컴포지션 내 보조 요소들로 확장됩니다.

Ruya Digital 웹 사이트 (호버와 트랜지션 효과에서의 그라디언트)
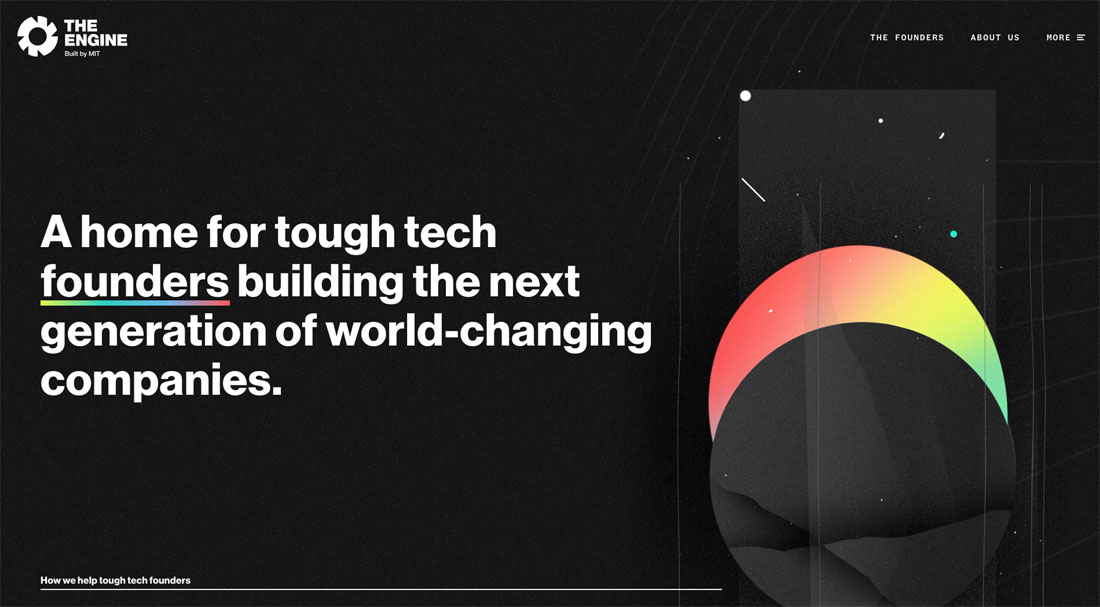
The Engine 웹 사이트(호버 효과에서 그라디언트)
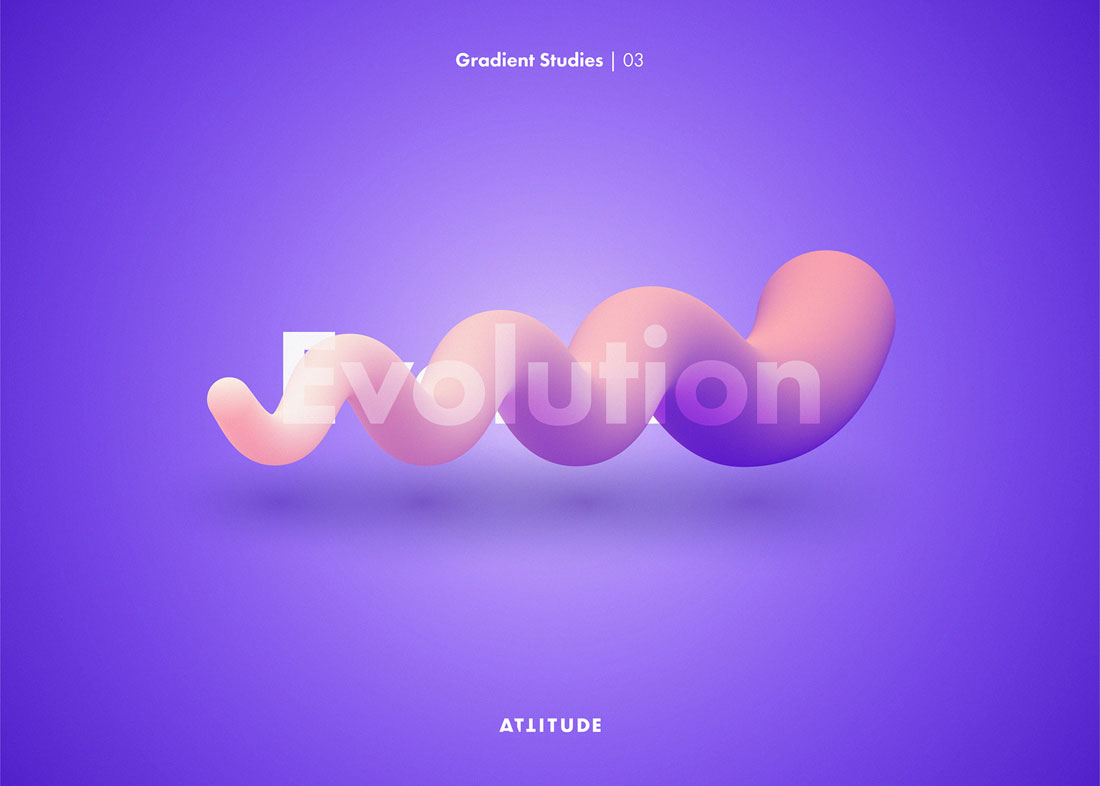
3D에서의 그라디언트
“ 버텍스 컬러와 컬러 맵 스타일 ”
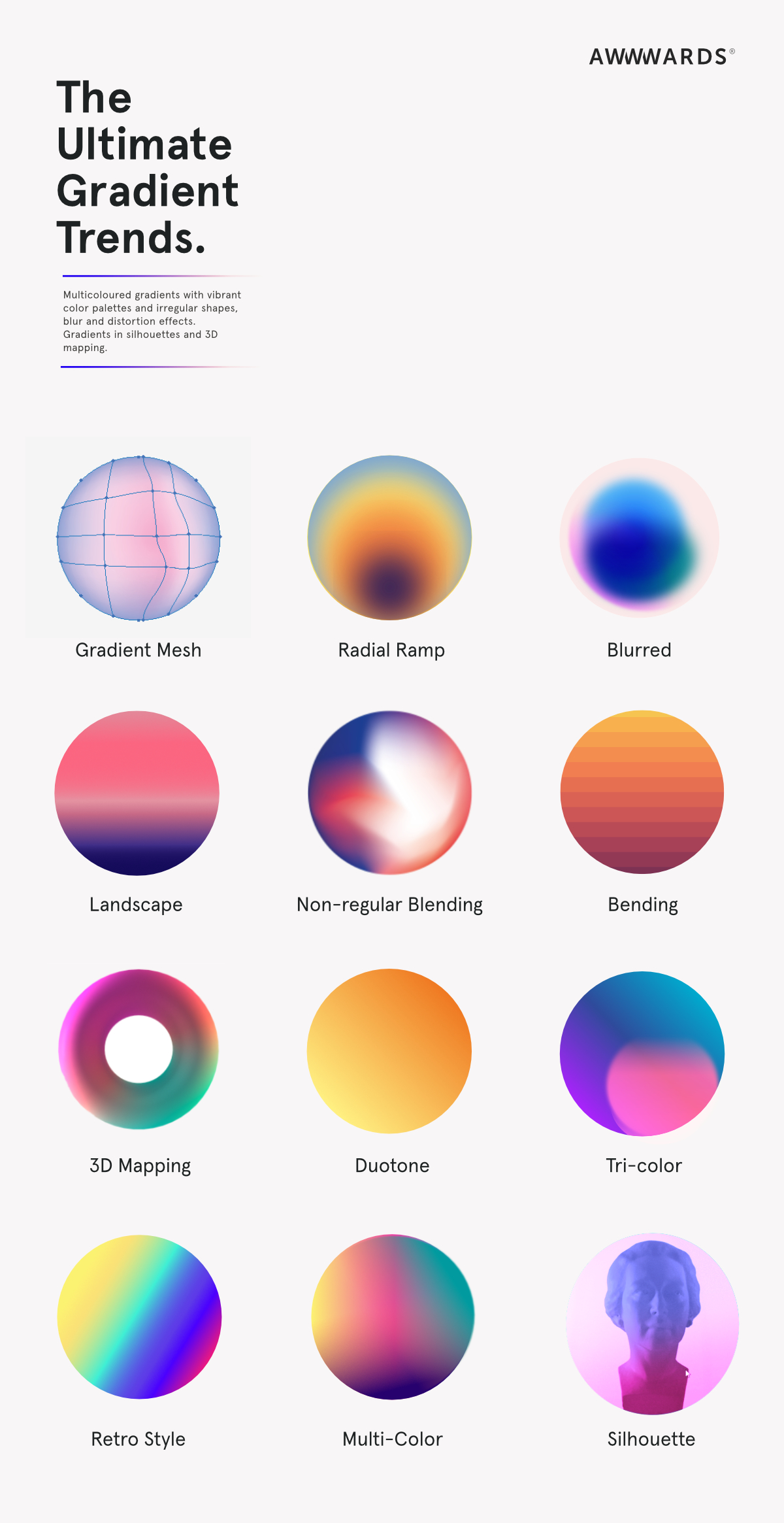
그라디언트의 유형
“ 모노톤, 듀오톤, 멀티컬러, 그라디언트 램프 등등… ”
우리는 여러 가지 다양한 방법으로 색상을 혼합 할 수 있습니다.
반경(radius), 방향(orientation), 불투명도(opacity) 또는 색상 점(color points)과 같은 매개 변수가 있는 선형 또는 방사형 그라디언트가 가장 많이 사용됩니다. 현재 가장 유행하고있는 것은 iPhone X의 경우에서 보았듯이 그라디언트 메쉬나 다른 기술을 사용하는 비균일 블렌드(non-uniform blends)를 사용하는 것 입니다.
다음의 그림에서 보여주는 것과 같이 모노톤, 듀오톤, 멀티 컬러, 그라디언트 램프 등과 같은 다양한 유형의 그라디언트를 살펴 볼 수 있습니다.

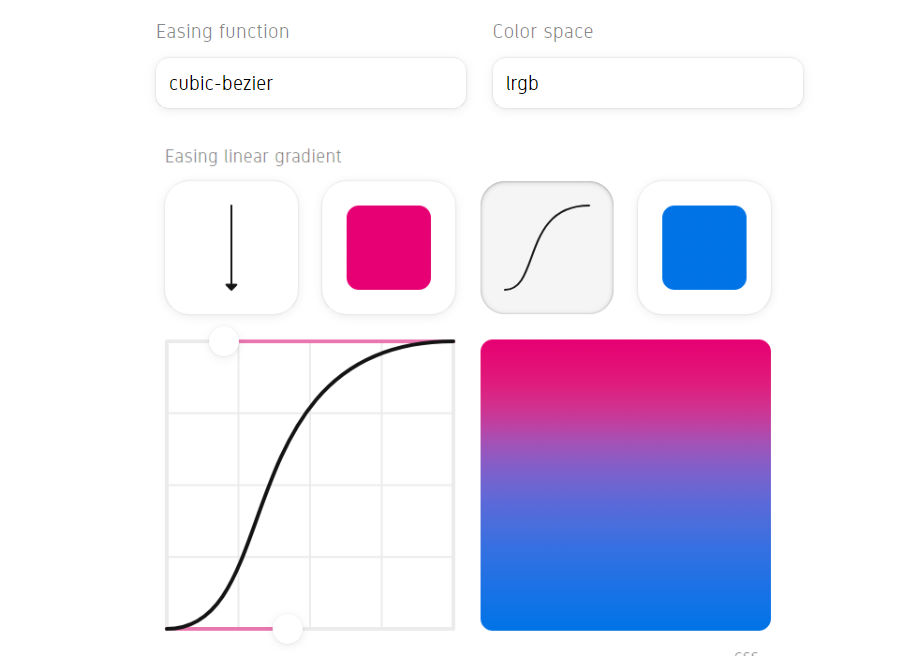
CSS 그라디언트를 위한 유용한 도구
CSS에서 이러한 효과를 구현하기위해 Webgradients, Khroma AI, Color Space, UI Gradients, Grabient 등의 CSS 코드를 복사하여 붙여 넣기만 하면 비주얼 에디터를 통해 효과를 만들수 있는 많은 도구가 있습니다.