커스텀 메이드 콘텐츠
“ 콘텐츠 우선주의에서 한걸음 더 나아가 커스텀 메이드 콘텐츠의 시대로 ”
‘2017 웹 디자인 트렌드 분석과 2018 트렌드 전망’에서 웹 디자인 트렌드의 핵심으로 ‘콘텐츠 우선주의’를 짚어보았다면, 2019년 트렌드의 핵심은 ‘커스텀 메이드 콘텐츠(Custom Made Contents)’라고 볼 수 있습니다.
콘텐츠가 중요시되고 강조되어지는 유행을 넘어서서 이제는 웹사이트를 구성하는 맞춤 콘텐츠로 (맞춤 제작된 일러스트레이션, 3D CG, VR & AR, 애니메이션 등으로) 수준 높은 심미적 퀄리티를 요구하는 시대가 열리고 있으며, 이러한 ‘흐름’은 모바일과 증강현실, Web VR 등의 기술이 싹트고 있는 디지털라이제이션 시대와 연관된 ‘흐름’이라 생각됩니다. 그리고, 앞으로 다가올 새로운 차원의 온라인 시대를 준비하기위해 2019년 웹 디자인 트렌드를 분석하고 전망해봅니다.
2019년 웹 디자인 트렌드와 2019년 UX/UI 디자인 트렌드를 살펴보기에 앞서 이 트렌드 조사/분석 내용은 Behance에서 활동하는 다수 디자이너들이 세계에서 가장 권위있는 디자인 에이전시들의 최신 포트폴리오와 올해의 디자인 공모전 수상작들을 통해 관찰한 컬러, 타이포그래피, 쉐입 및 크기, 레이아웃 등에 대한 깊은 분석을 토대로 정리된 글임을 알려드립니다.
2019년 웹 디자인 트렌드는 웹 사이트의 전체적인 디자인 트렌드와 UX/UI 디자인 트렌드로 나누어 다루어졌으며 먼저 전체적인 웹 디자인 트렌드를 살펴보도록 하겠습니다.
웹 디자인 트렌드 요소들
1. Bold
2. Asymmetry
3. Animations
4. Eclectic Design
5. Gradients
6. Isometric
7. Augmented Reality
8. Natural Looking Photos
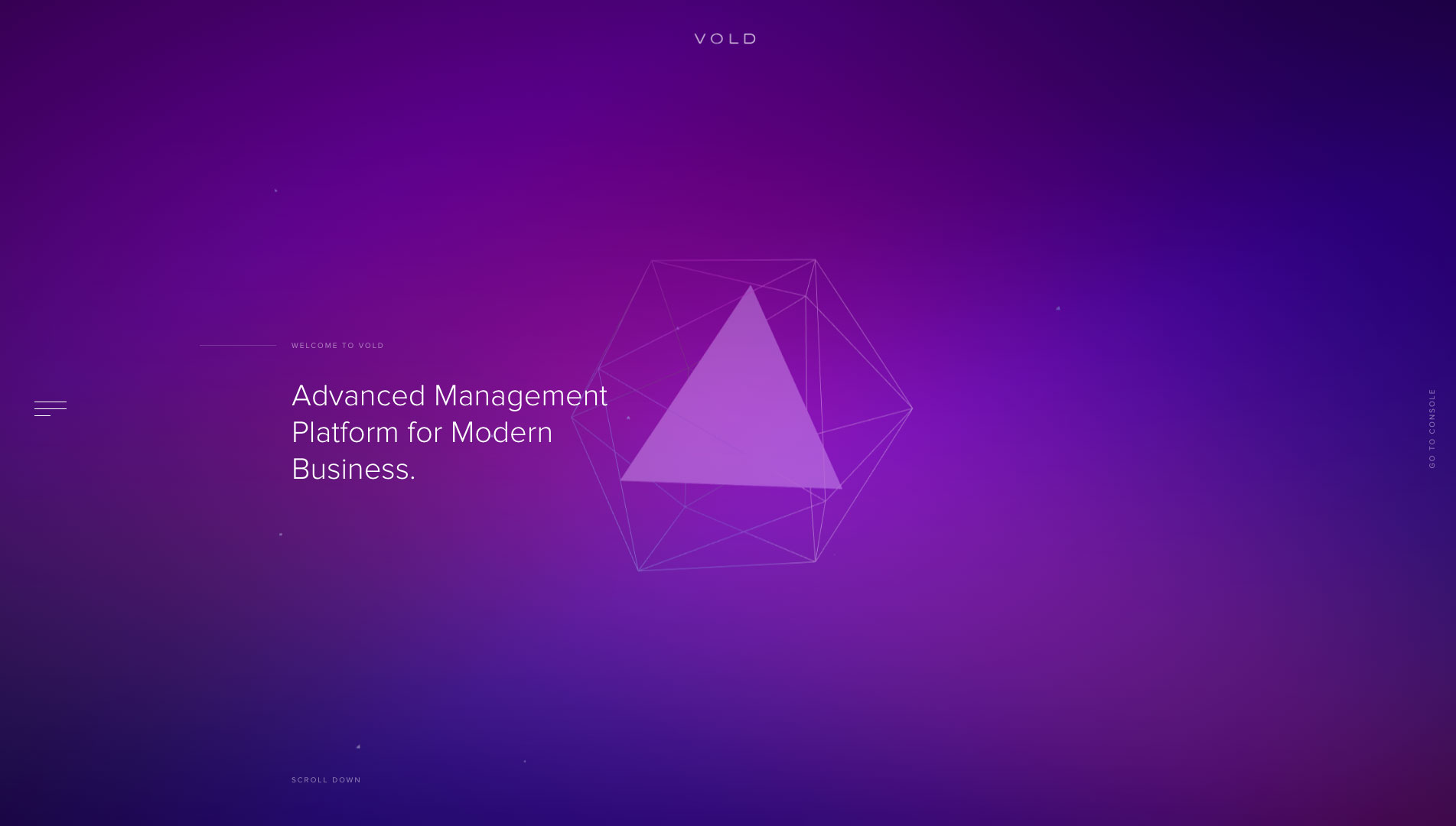
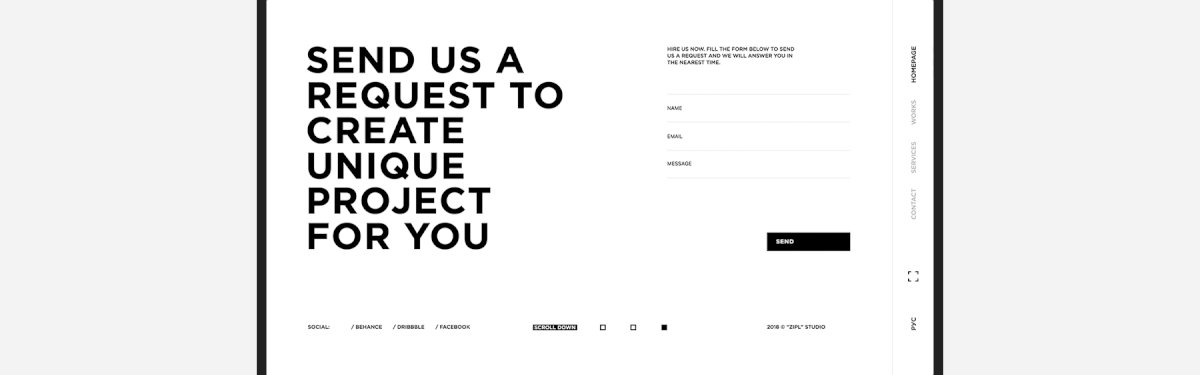
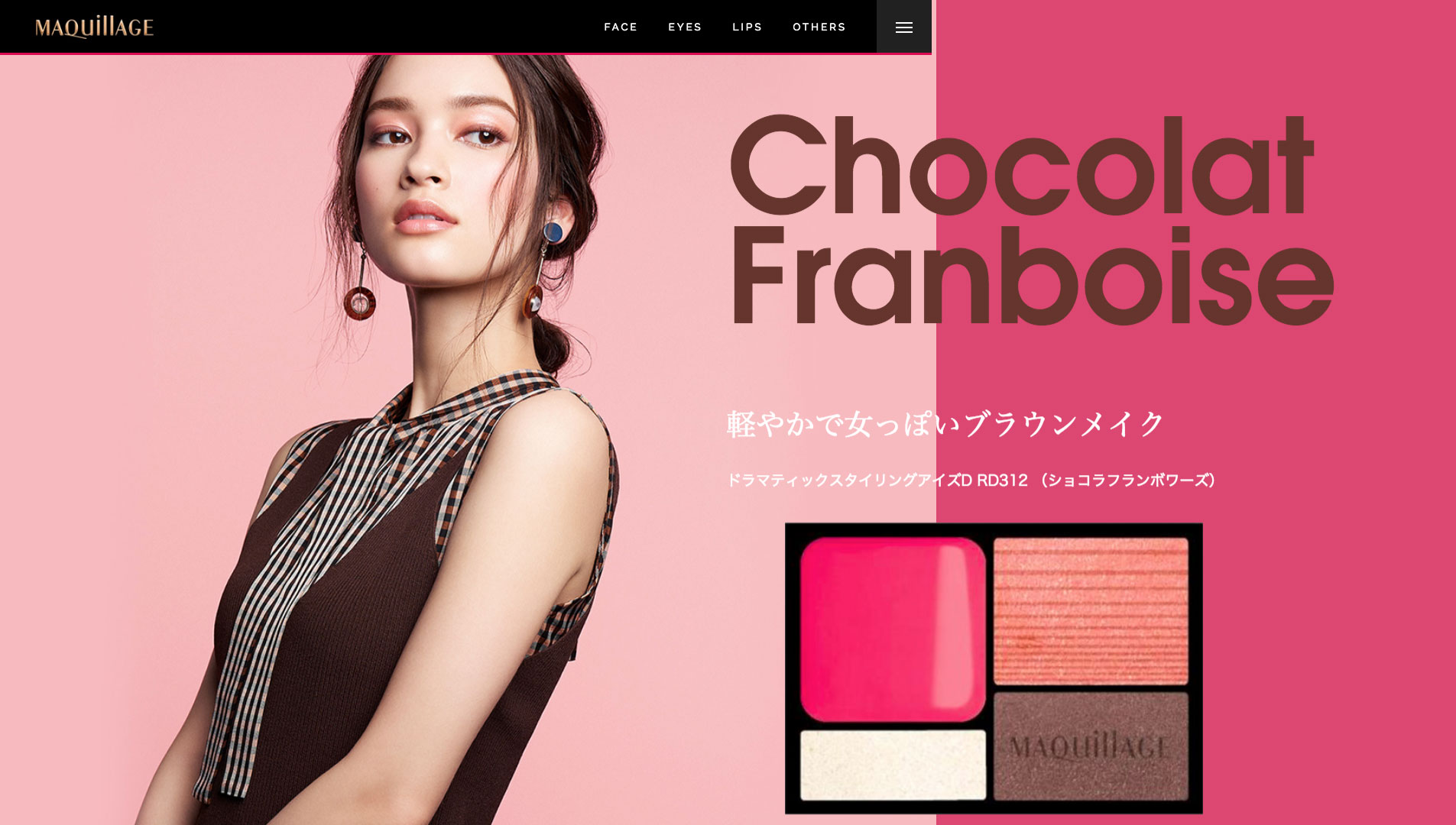
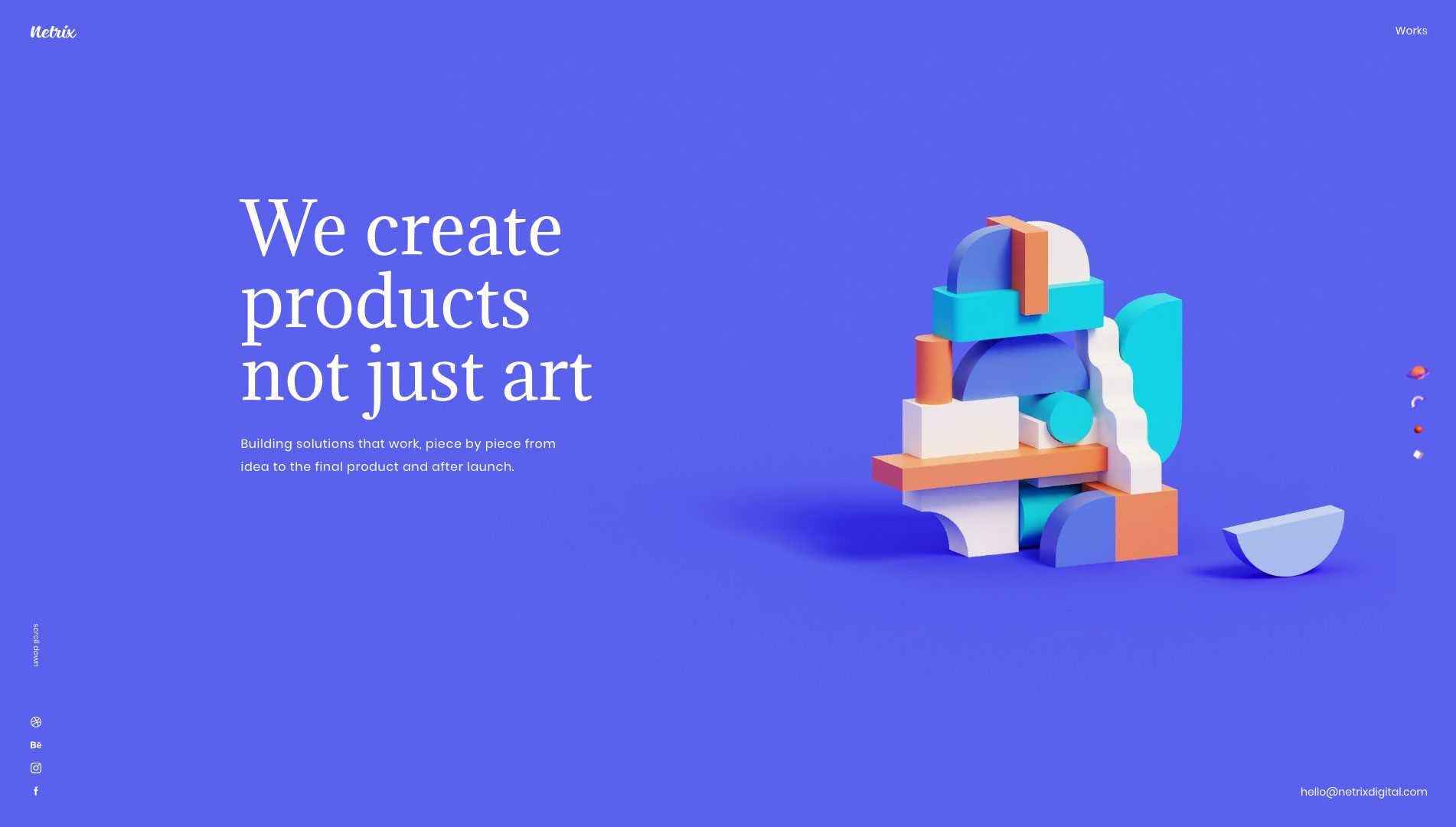
1.1. 대담함 (Bold)
“대담한 컬러, 대담한 여백, 대담한 타이포그래피…”





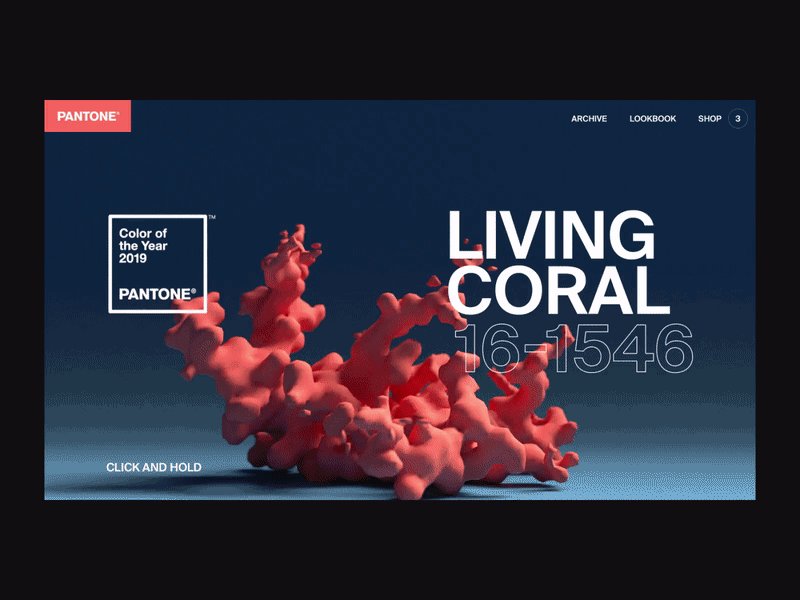
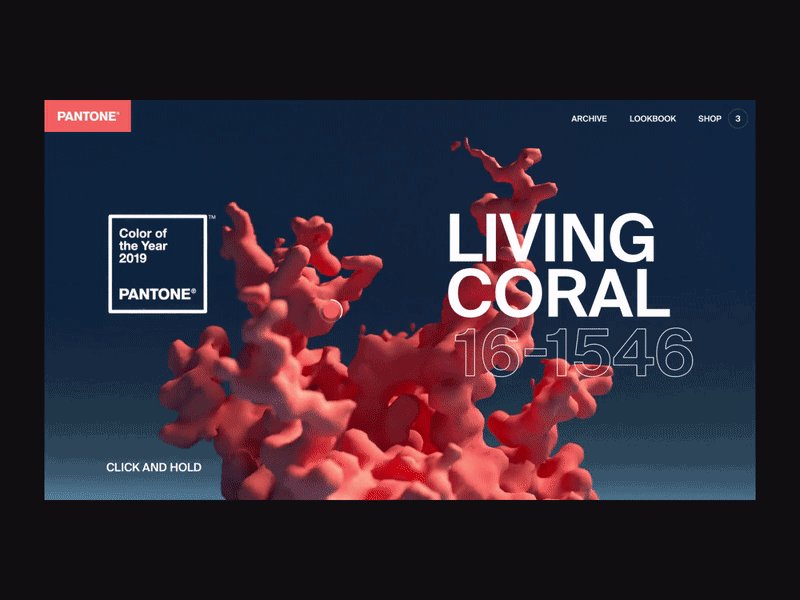
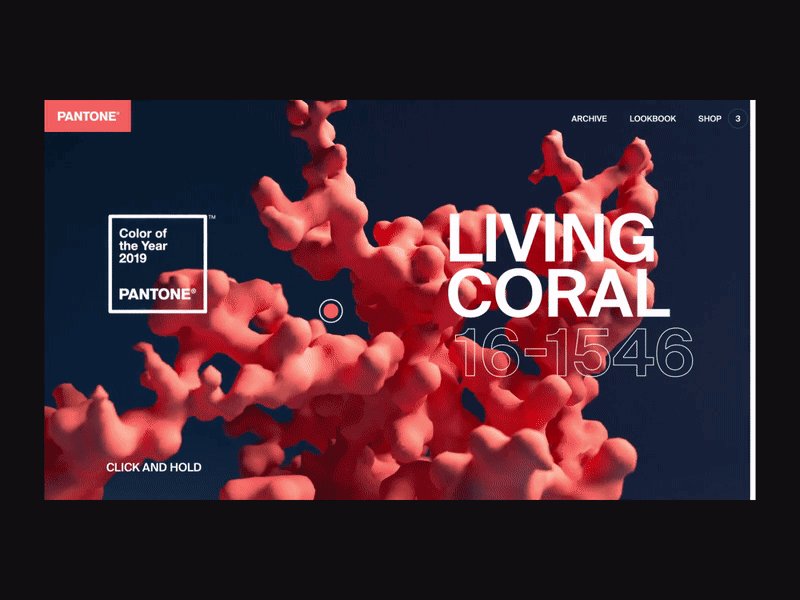
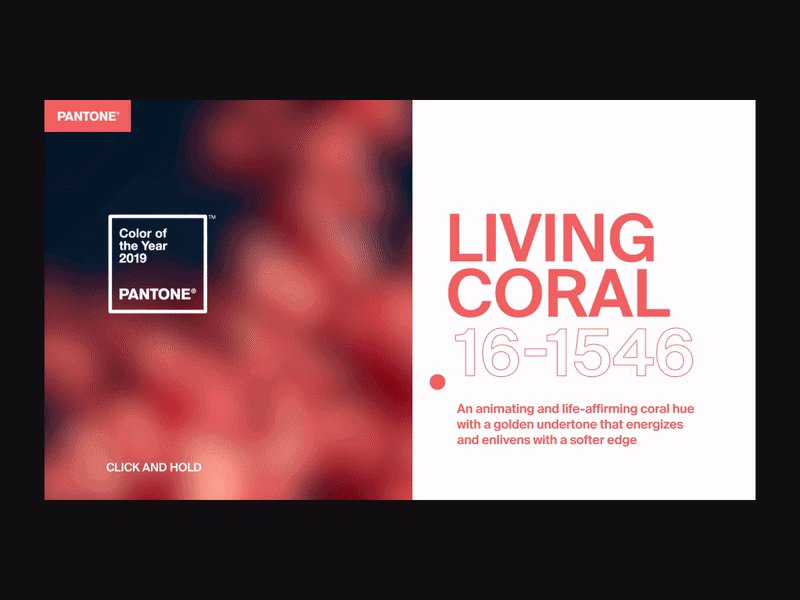
2018년에는 대부분의 디자이너들이 생생한 색상(Vibrant Colors)을 사용했으며, 이 경향은 2019년에 더 커질 것입니다. 디자이너들은 자신의 작업에 매우 높은 채도의 색조를 사용할 것이며, 이로써 컬러는 더욱 용감해질 것입니다. Pantone에서도 이미 2019년 컬러 트렌드 예측을 공개 했으므로, 이를 참조하여 올해에는 눈에 띄는 작업이나 비즈니스를 위해 대담한 색상을 사용해보십시요.
인기를 얻고 있는 다수의 트렌드 분석들을 비교해보자면, 이러한 대담한(Bold) 경향은 비단 컬러 부분에 국한되지 않습니다. 미니멀한 디자인을 위한 빈 공간(여백) 또한 더욱 커지고 있는 추세이며, 타이틀과 서브 타이틀 또한 (때로는 본문까지도) 시간이 흐를수록 커지고, 강렬해지고, 커스터마이징 타이포그래피 제작에 이르기까지 점차 강조되어지고 있는 추세를 확인할 수 있습니다. (모바일 화면 중심의 디자인이 점점 더 중요해지고 있다는 반증이기도 합니다.)

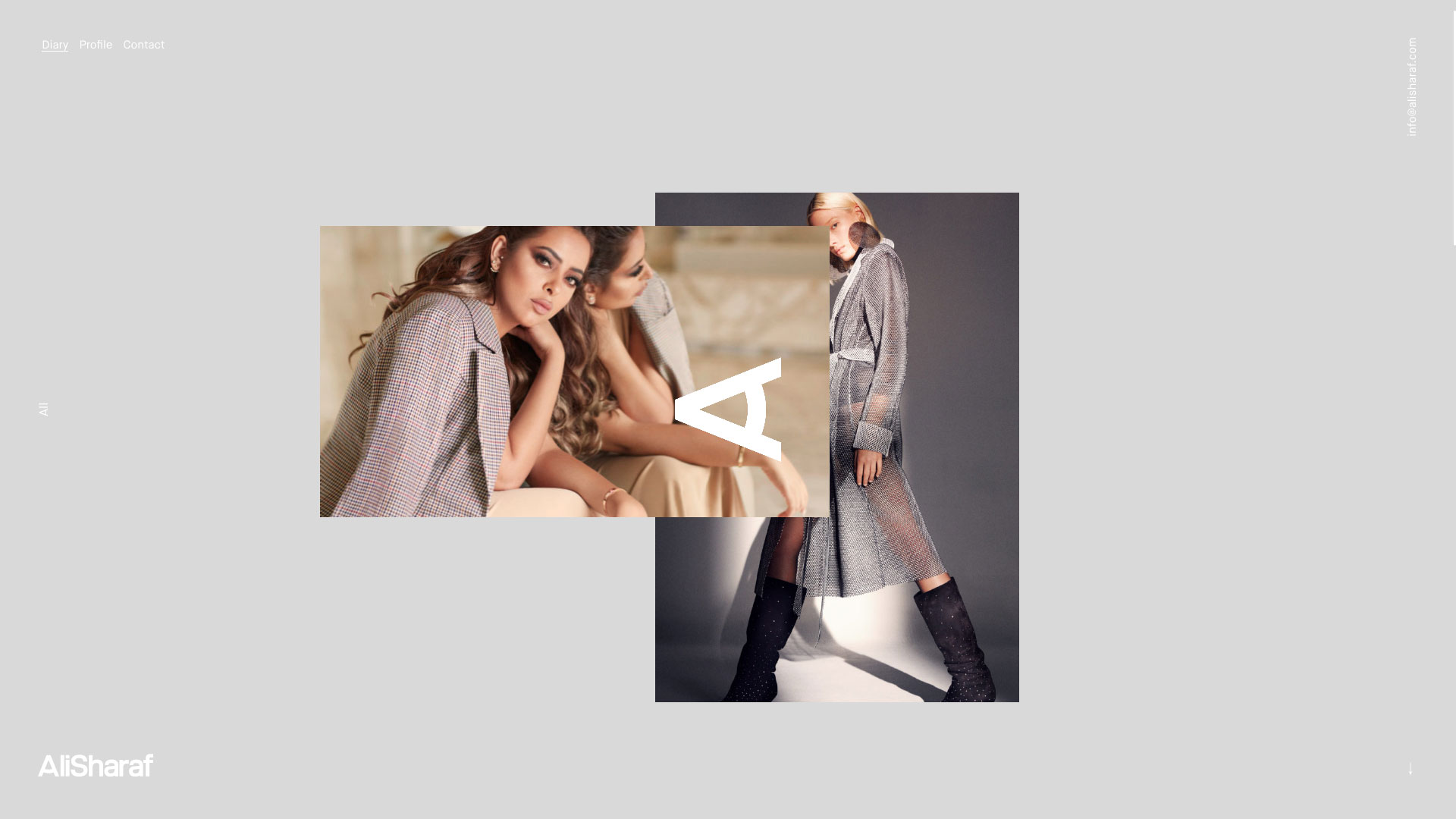
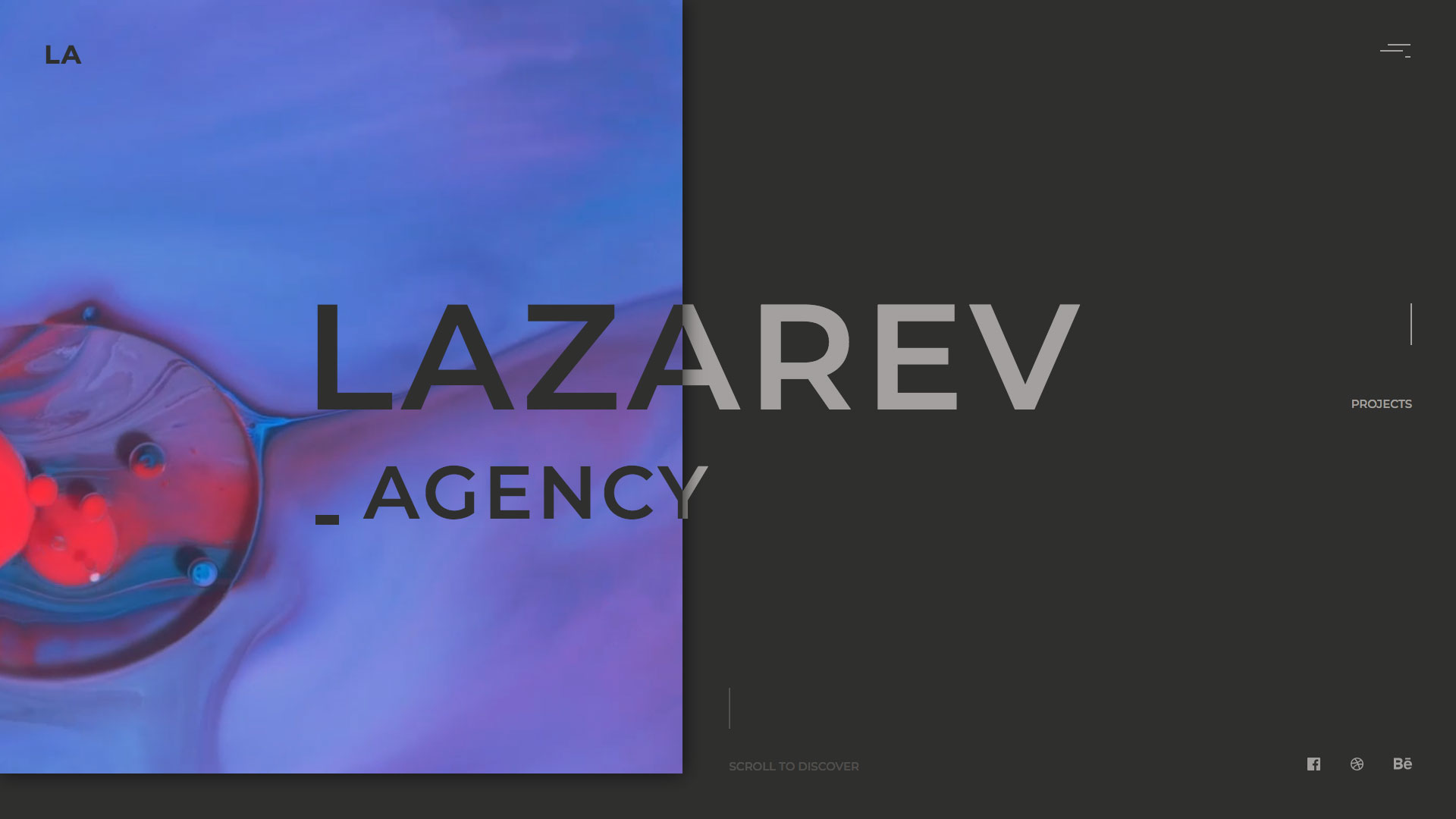
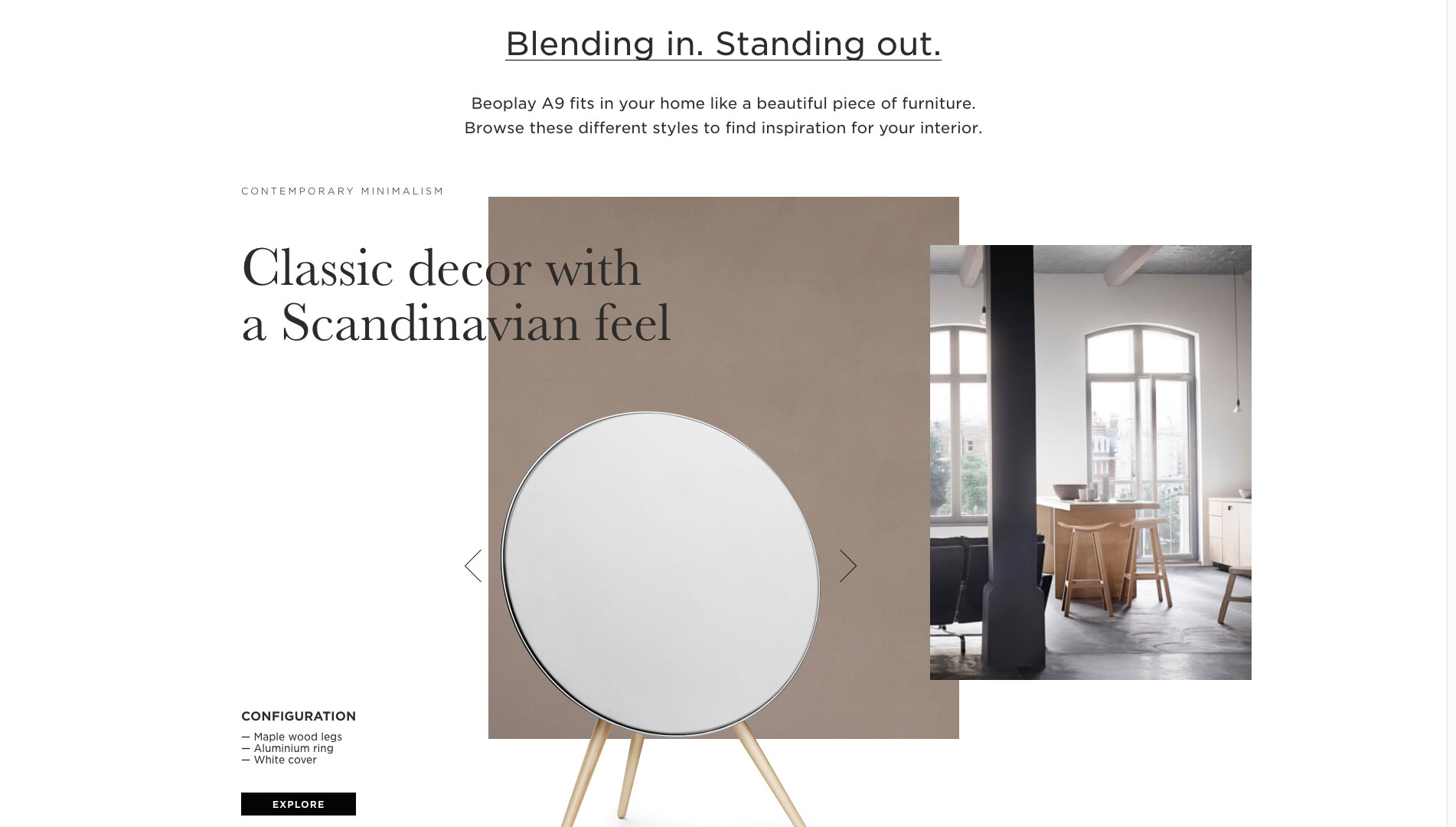
1.2. 비대칭(Asymmetry)
“전통적인 균형을 깨트리며 얻는 즐거움”


비대칭(Asymmetry) 디자인은 지난 몇년간 유행하고 있는 탈 그리드(Broken Grids)라는 웹 디자인 트렌드로부터 한층 더 발전되어진 스타일로 보여집니다. 대부분의 사람들은 비대칭(Asymmetry)에 대해 듣게 될 때 그것은 심미적 균형에 맞지 않는 것이라 생각하기 쉽지만, 디자이너에게 있어 비대칭은 훨씬 더 중요한 창작의 도구입니다. 디자이너는 비대칭을 이용하여 새롭고 독창적인 조화를 만들고 의도적으로 전통적인 균형을 깨트림으로써 전체적인 구성의 균형을 유지할 수 있습니다.
웹사이트 방문객들은 의도적 비대칭의 타이포그래피, 기하학적인 도형 또는 3D 렌더링 이미지와 같은 독창적인 요소들을 경험하고 즐길 수 있습니다.
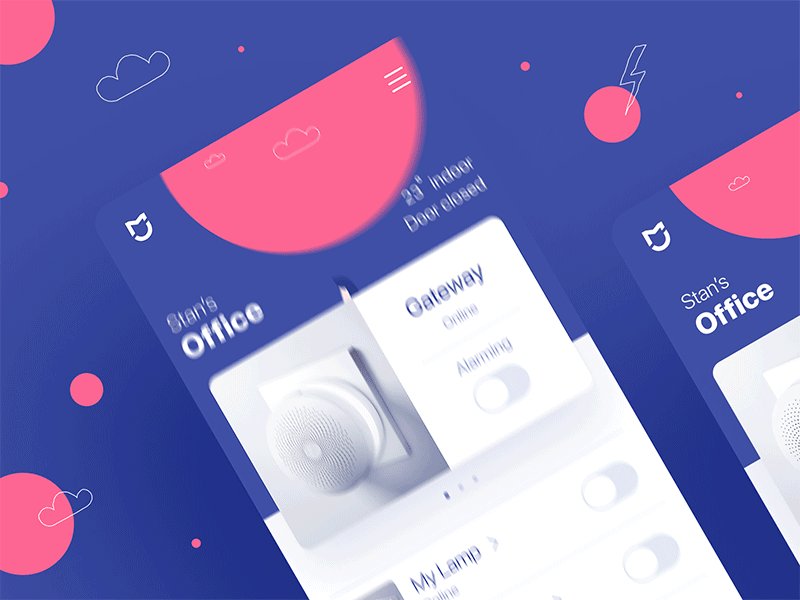
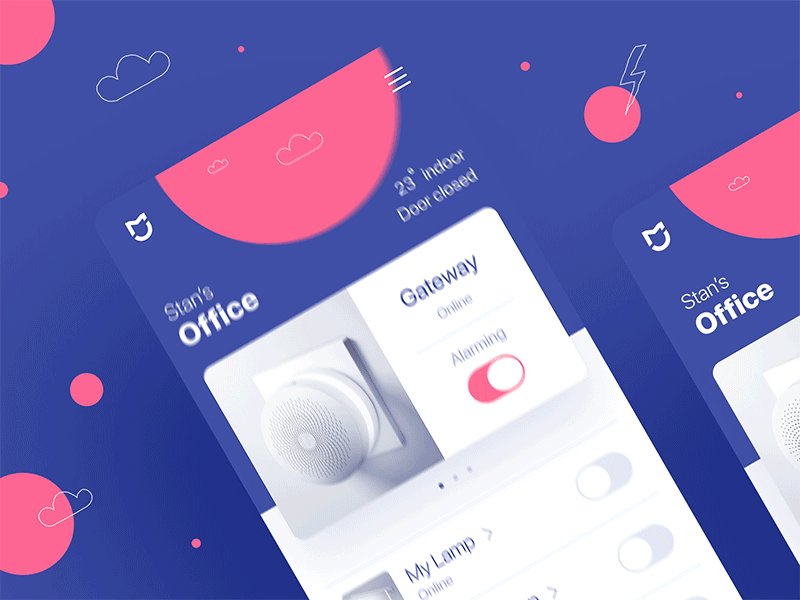
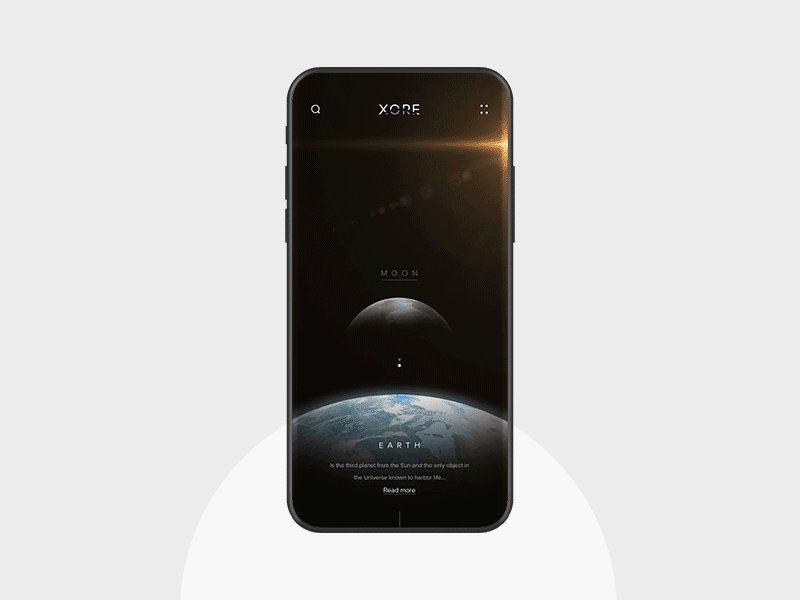
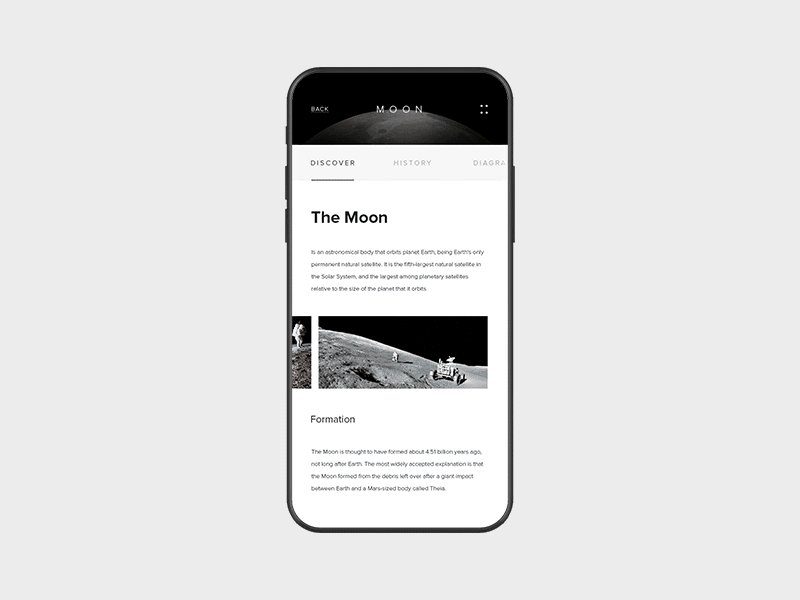
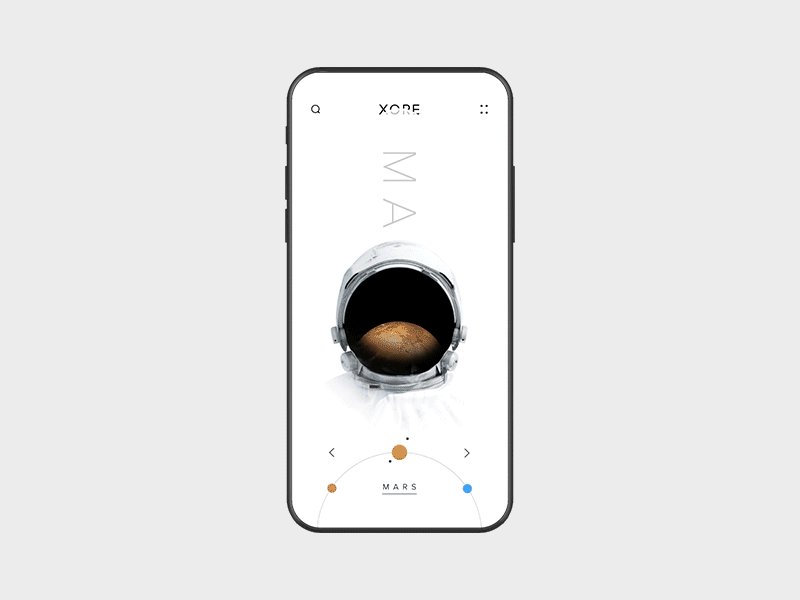
1.3. 애니메이션 콘텐츠(Animation Contents)
“사용자와 상호 작용(Interaction)하는 동적 콘텐츠”




웹사이트, 광고 또는 앱 디자인에서 작은 애니메이션을 사용하면 방문객들에게 홍보하고자 하는 내용과 더 많이 상호 작용할 수 있습니다. 이러한 유형의 애니메이션 콘텐츠는 모든 미디어에서 통합적으로 활용 될 수 있습니다.

1.4. 절충주의 디자인(Eclectic Design)
“독특하고 창조적인 비주얼을 위해…”
“절충주의(Eclectic)”는 인테리어 디자인 분야에서 널리 사용되는 용어로, 텍스처, 시대, 스타일, 트렌드 및 색상이 뒤섞이고 혼합된 이질적인 요소로 구성된 장식을 의미합니다.
광범위하고 다양한 출처에서 나온 아이디어들을 통합하면 놀라운 결과물을 얻을 수 있습니다. 절충주의적인 방식의 디자인은 상당히 어려울 수 있지만 웹사이트에 독창적인 비주얼을 부여 할 수 있습니다.


O L A B_Contessa
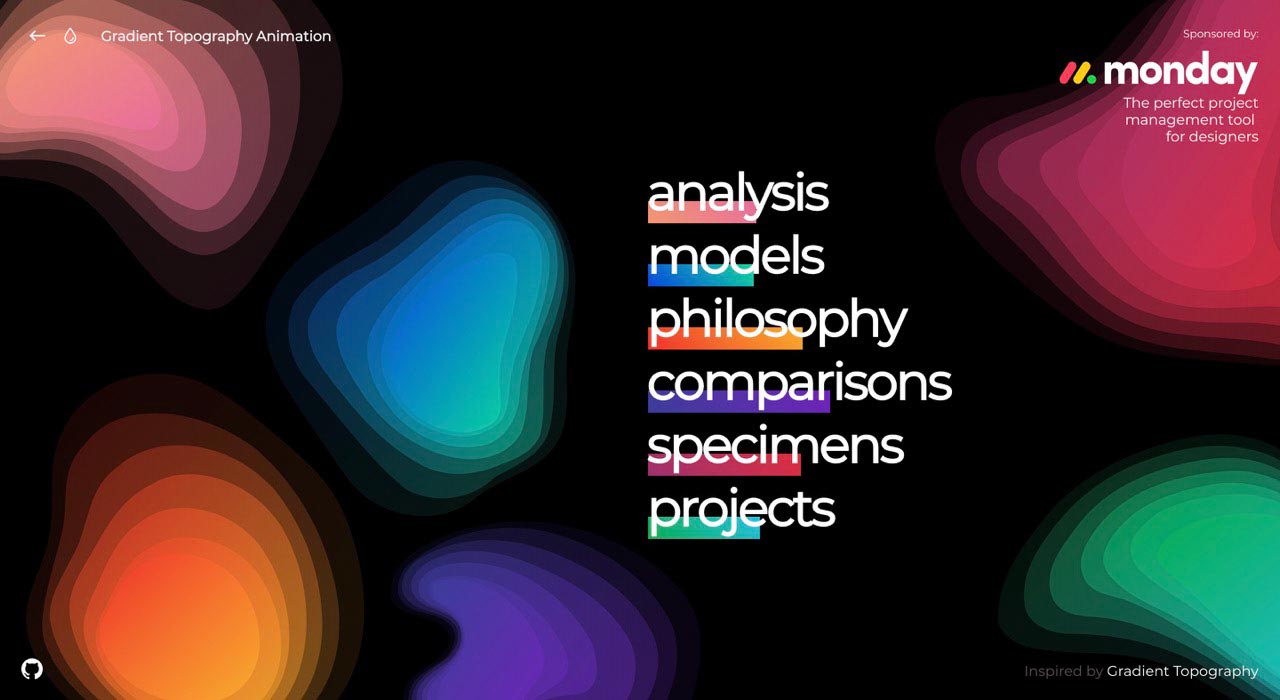
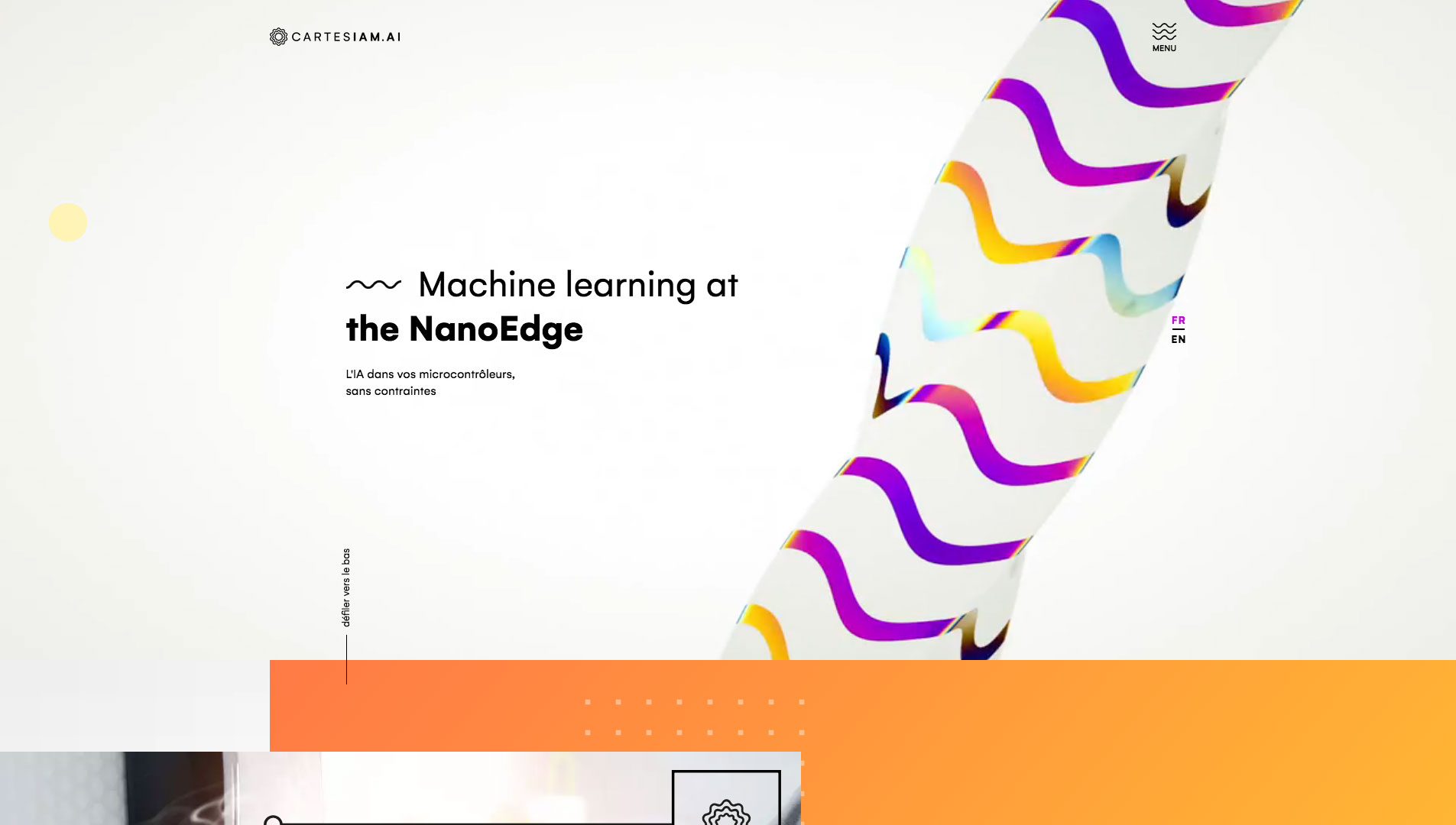
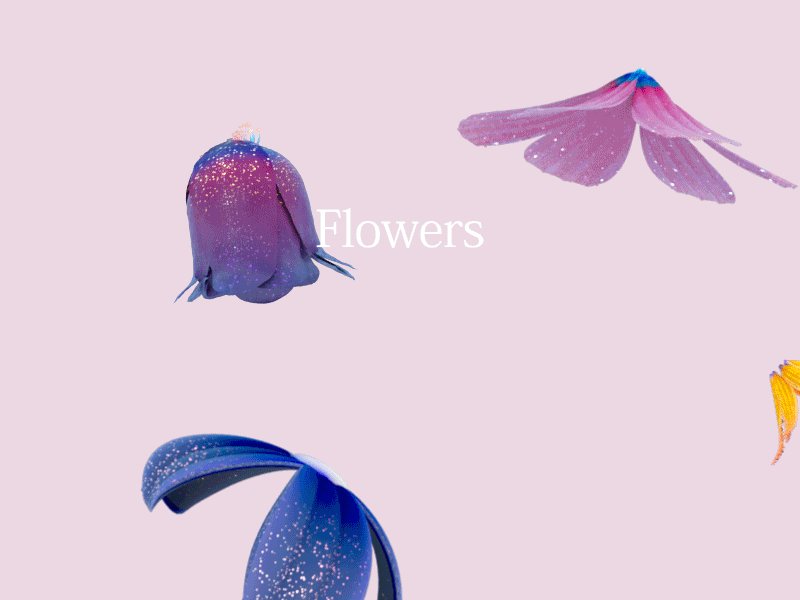
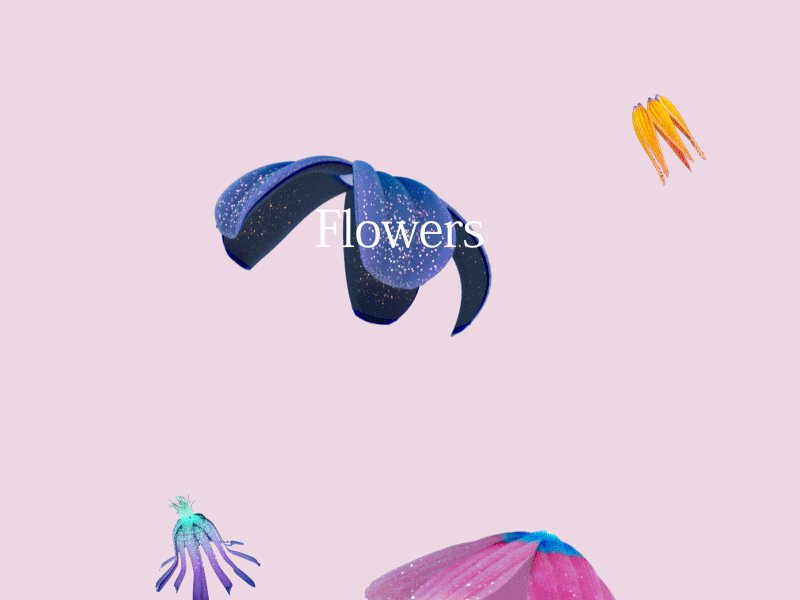
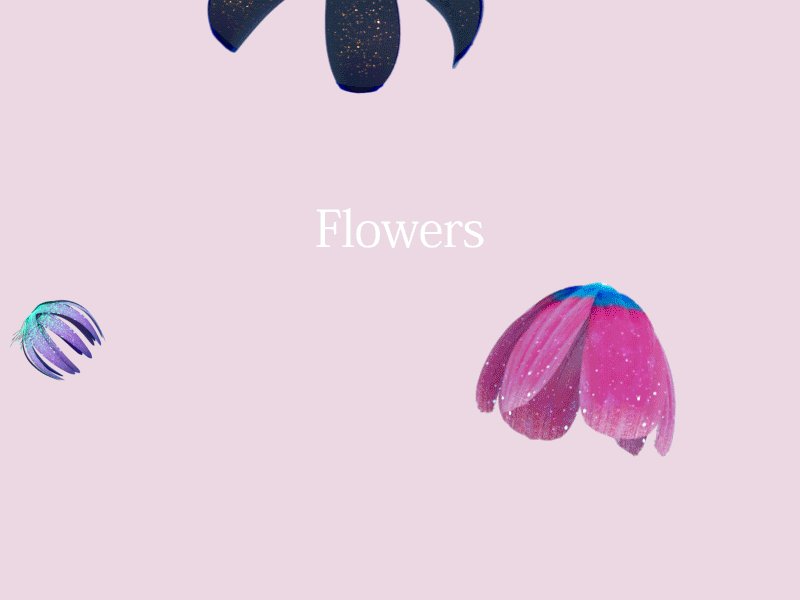
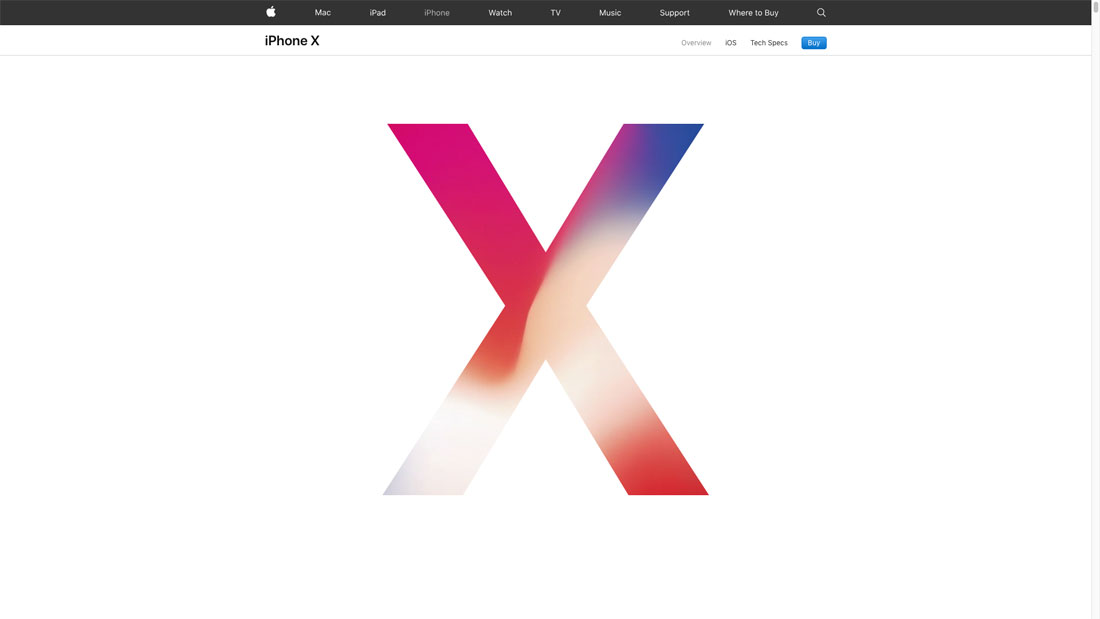
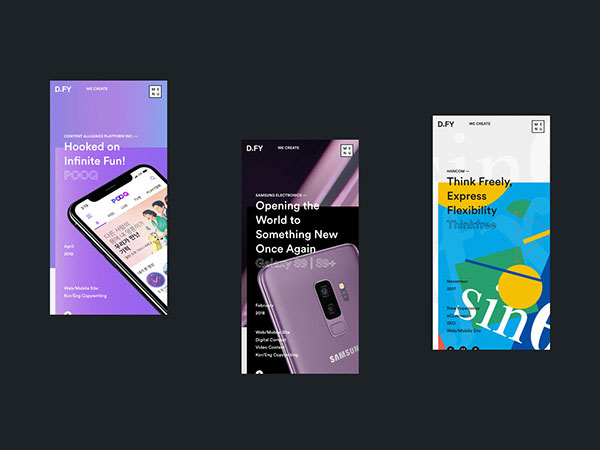
1.5. 그라디언트(Gradients)
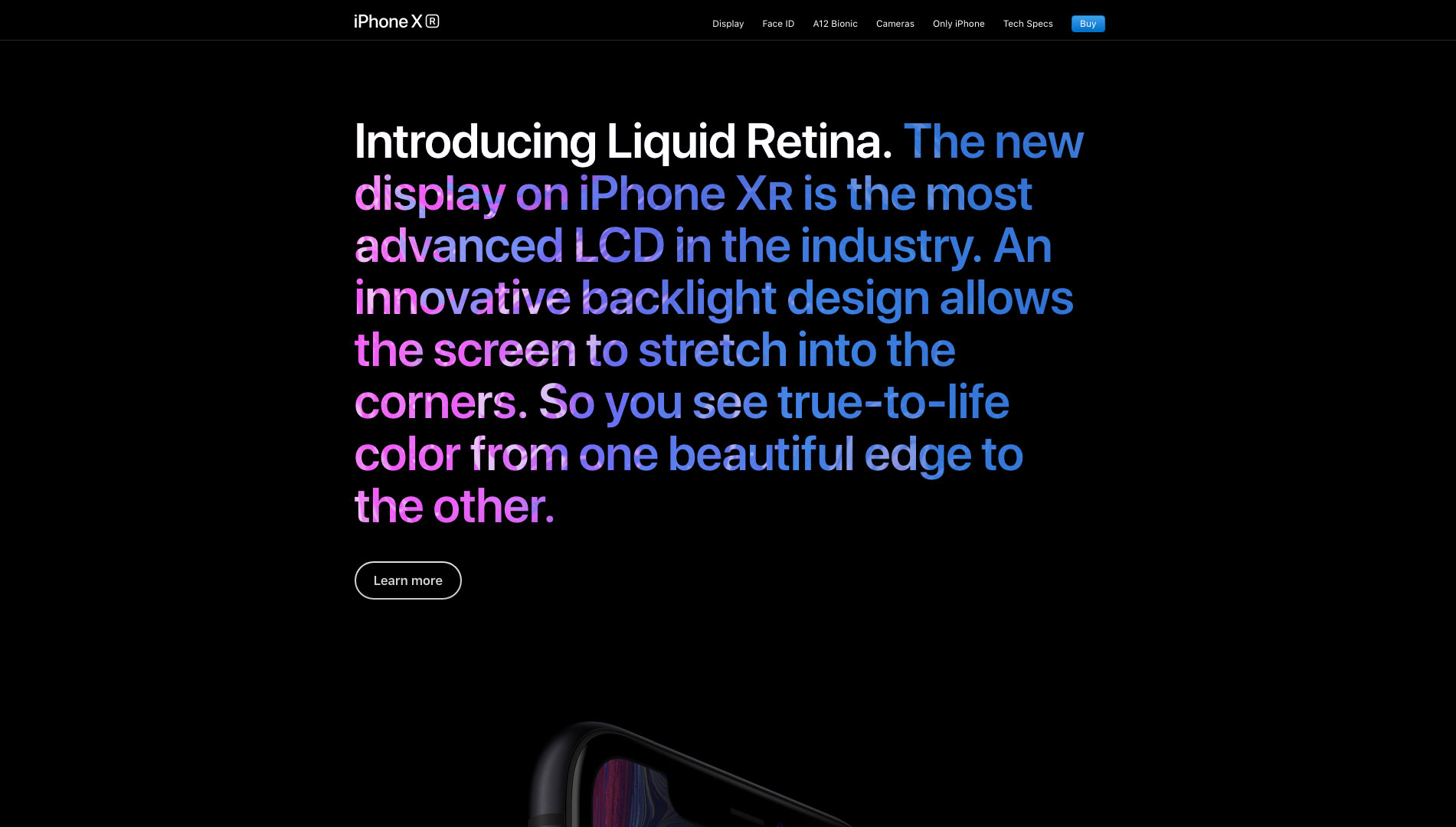
“아이폰X와 함께 트렌드의 패러다임을 선언하다”


애플 아이폰X
라디언트는 2017~2018년 후반에 거대한 유행으로 돌아왔습니다. 특히, 2018년 애플 아이폰X의 기기와 UI, 마케팅 전반에 걸쳐 그라디언트가 활용됨으로써 최근 가장 중요한 디자인 트렌드로 자리하고 있습니다. 배경, 텍스트, 그래픽 요소, UI 등 웹사이트 전반에서 찾아볼 수 있는 그라디언트의 유행은 당분간 뚜렷이 지속 될 것이며, 그라디언트는 2019년에도 확실히 성공적인 디자인을 보증할 것입니다.
그라디언트 트렌드에 관한 더 자세한 내용은 “웹 디자인 트렌드 : 그라디언트” 포스트에서 다루어진 바 있습니다.
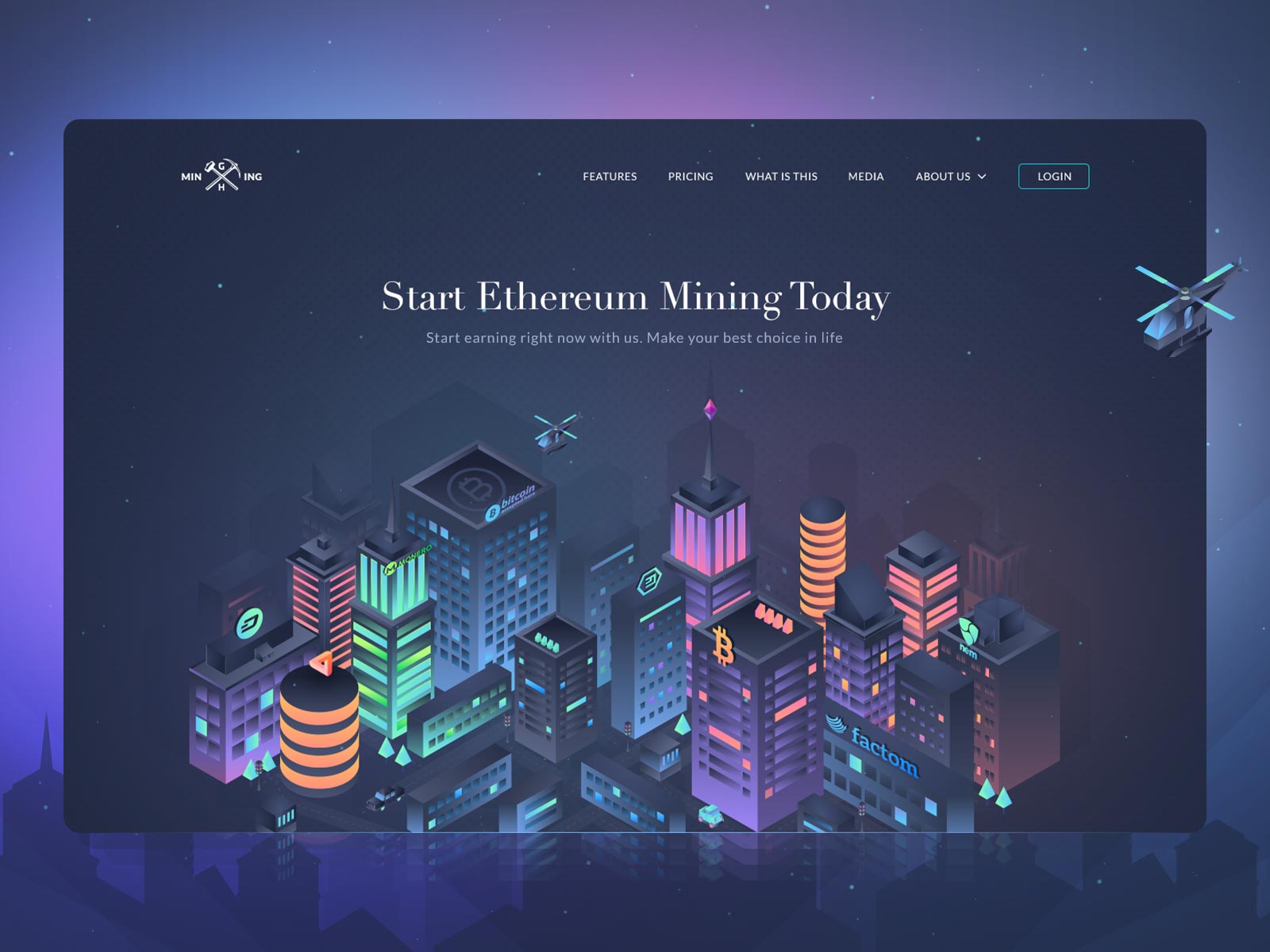
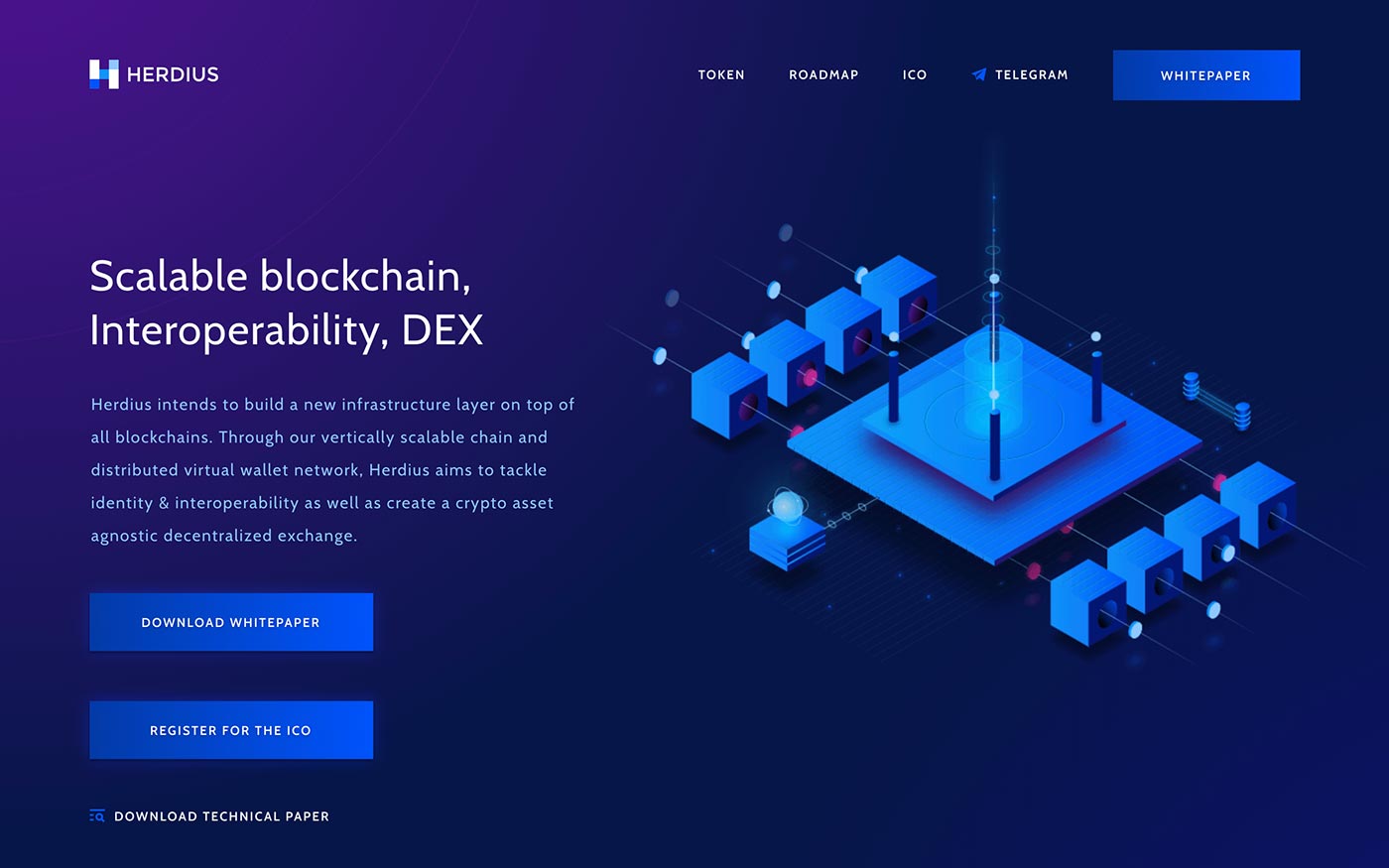
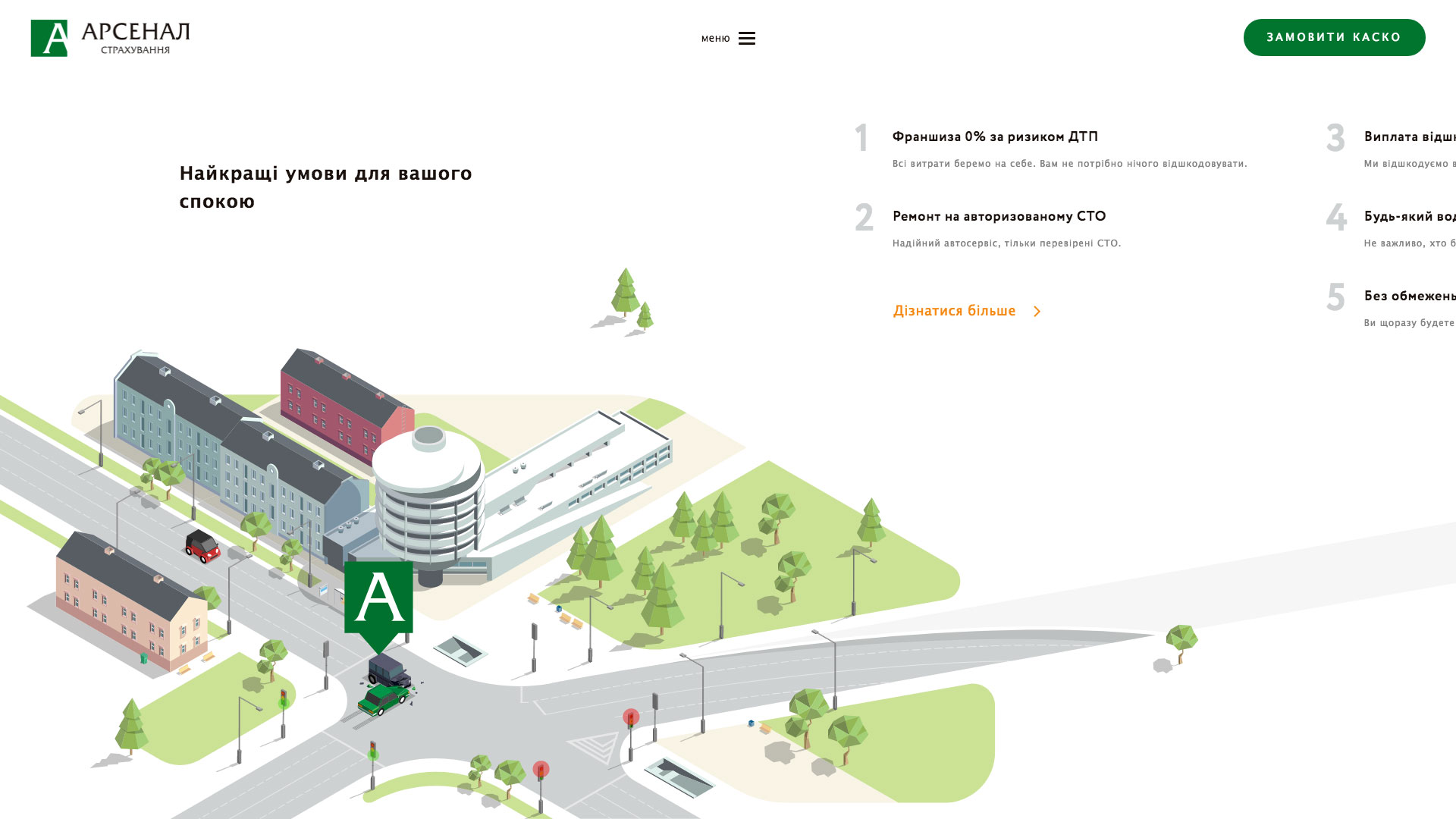
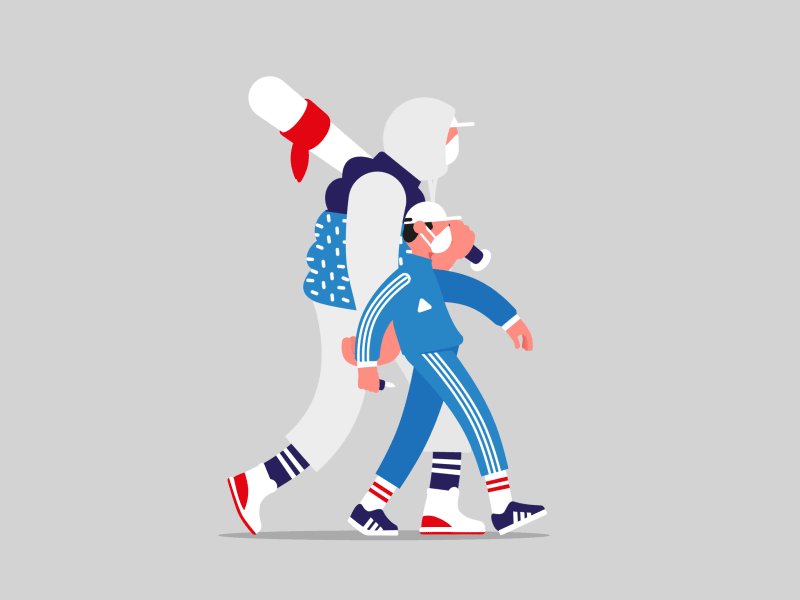
1.6. 아이소 디자인(Isometric design)
“등각 투영 방식의 디자인과 일러스트레이션”


우리는 지난 몇 년 동안 아이소(등각 투영) 디자인을 추세로 여겨왔지만, 2019년에는 모든 디자인 분야의 일러스트레이션을 담당하는 분명한 트렌드 요소로써 아이소(등각 투영) 디자인을 염두해야 합니다.

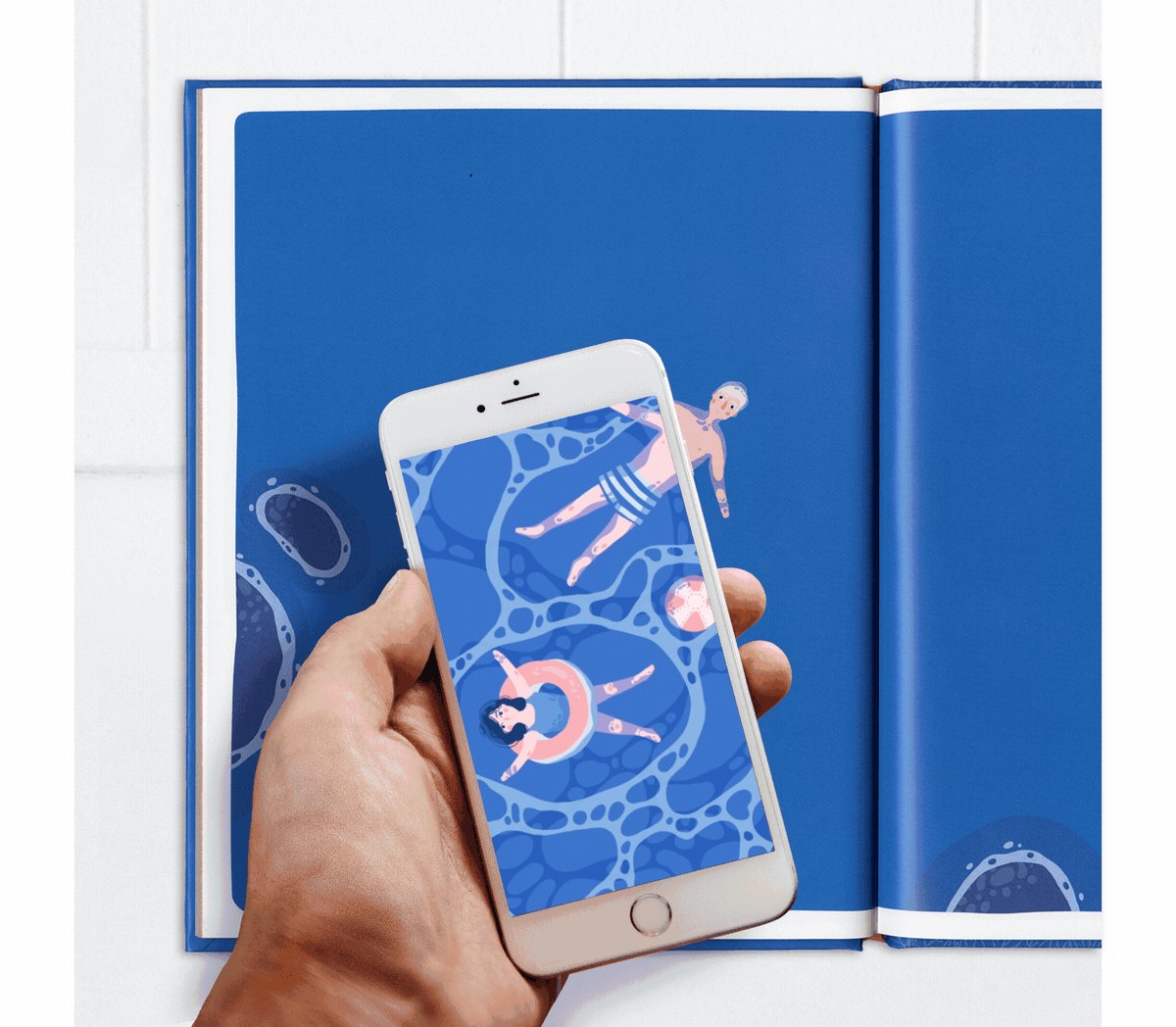
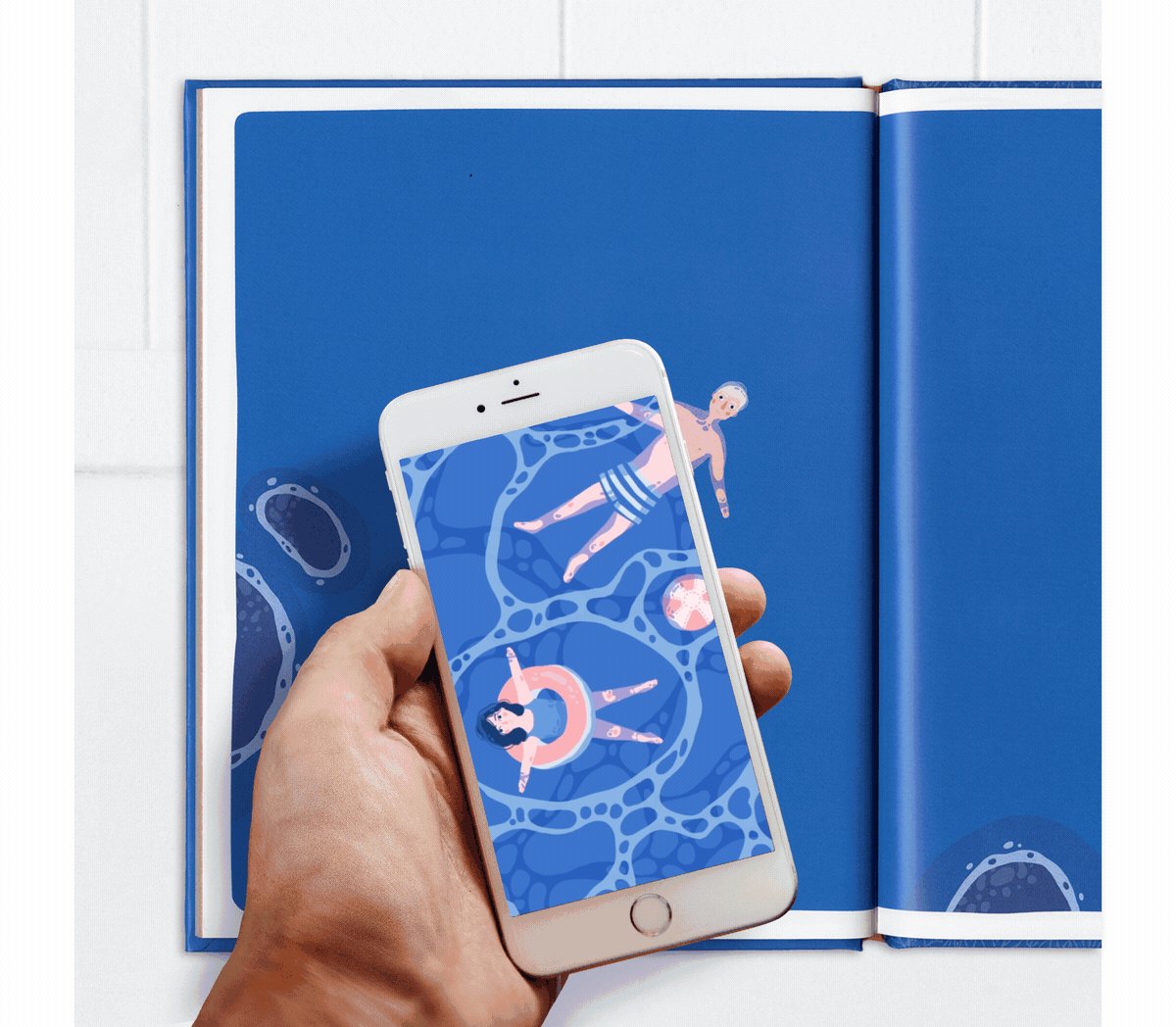
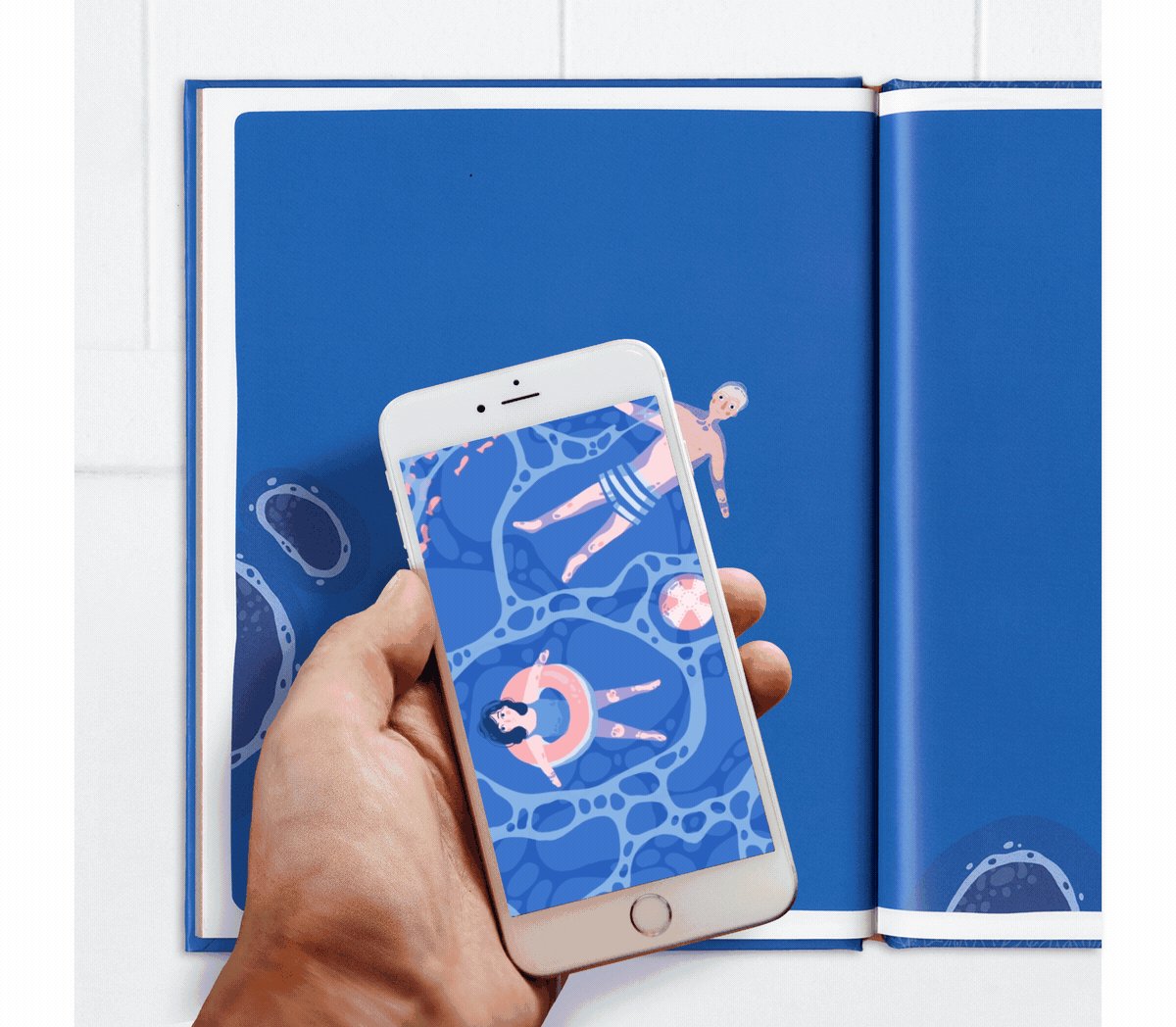
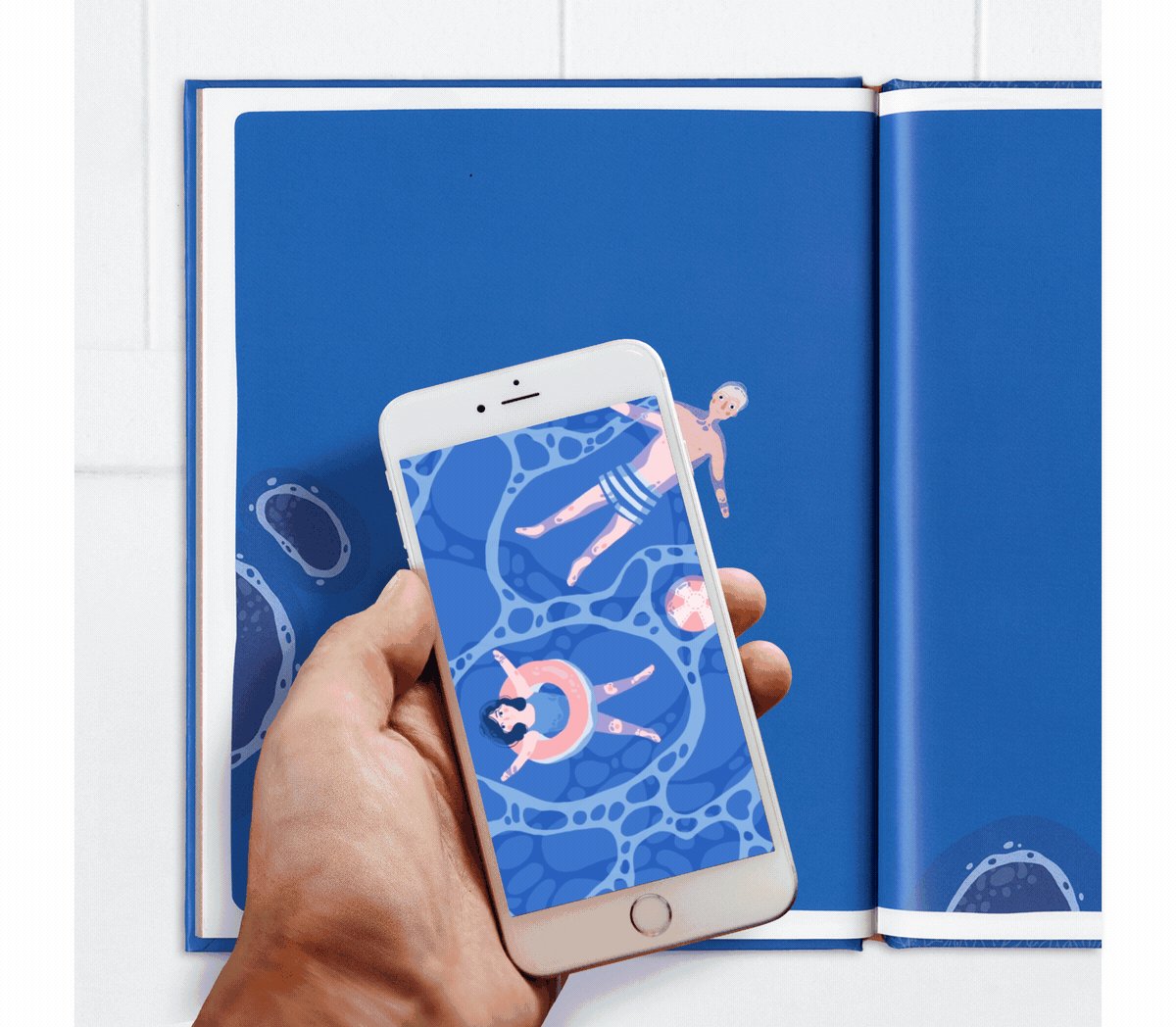
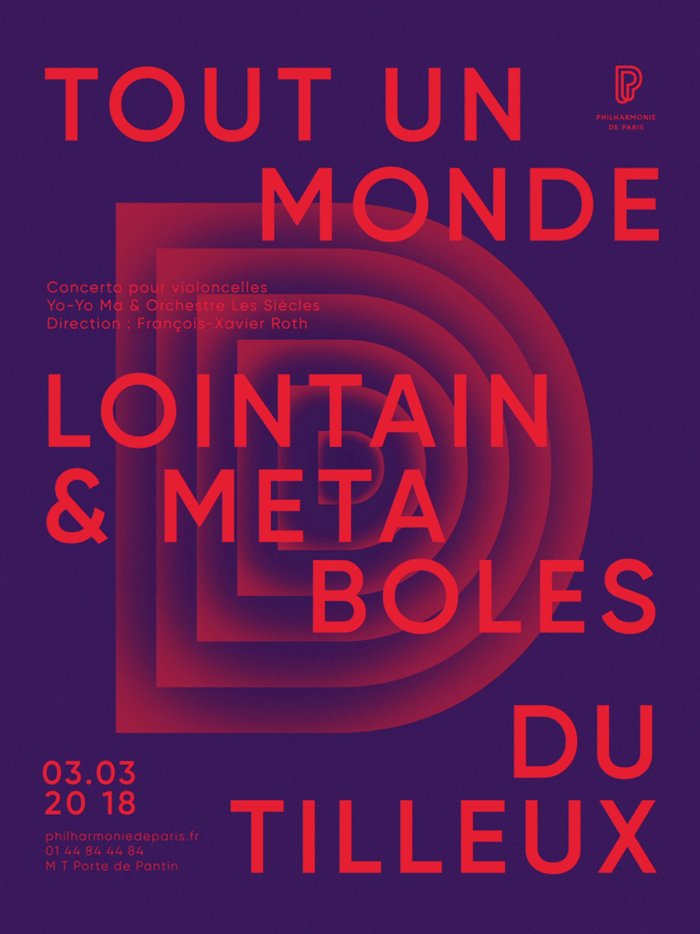
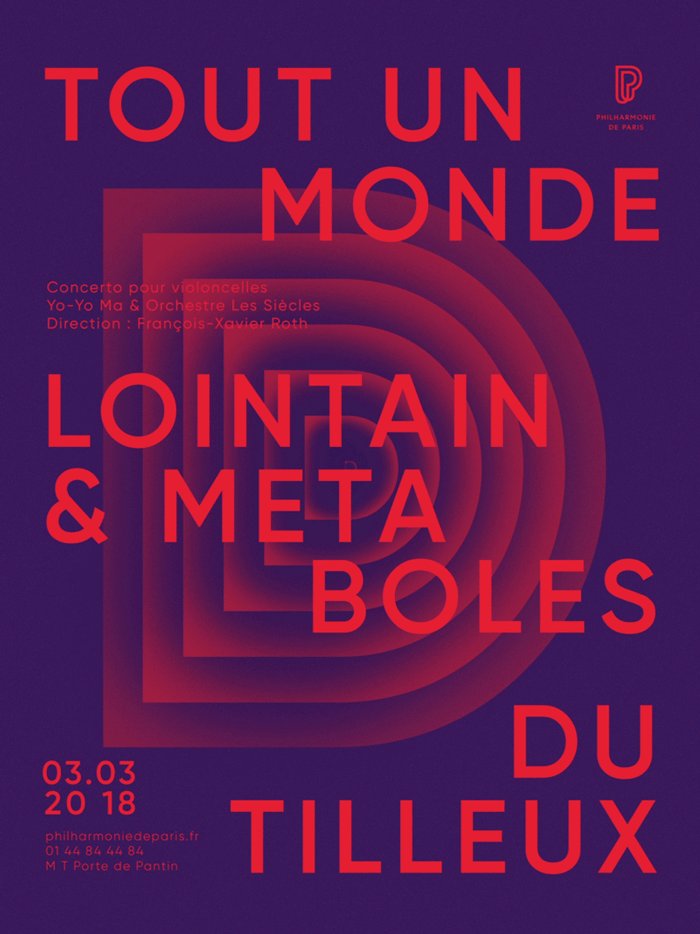
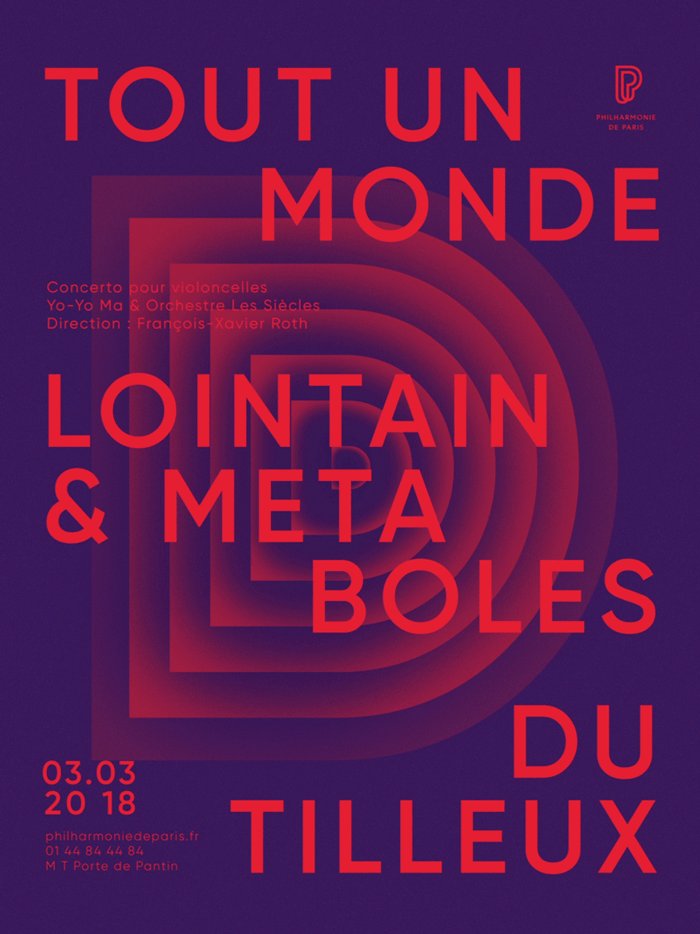
1.7. 증강현실(Augmented Reality)
“온라인 스토어를 중심으로 유행”


the Orchestre Philharmonique of Paris
증강 현실(Augmented reality)은 웹 디자인이나 앱 디자인 분야에서 존재감을 키우고 있습니다. 많은 온라인 상점들이 자신의 웹사이트나 앱에 증강 현실 콘텐츠를 포함시키려는 움직임이 커지고 있습니다. 이것은 비교적 최신의 트렌드이므로 2019년에 계속 주목해보시기를 추천드립니다.
Vectary와 같이 간단히 Apple의 네이티브 .usdz AR 파일, Snapchat 및 Facebook의 AR 렌즈와 3D 포스트에서 사용할 USDZ 파일을 만들어내는 도구나, 모바일 앱 Torch, Adobe Aero, Apple ARkit 2.0 및 Google AR Core를 사용하여 AR 작업을 만들고 사용 할 수 있습니다.
코딩 기술없이 파일을 USDZ로 변환하고 AR에 사용하는 방법들은 디자이너들에게 2019년에 새로운 기회와 도전을 가져올 것입니다.
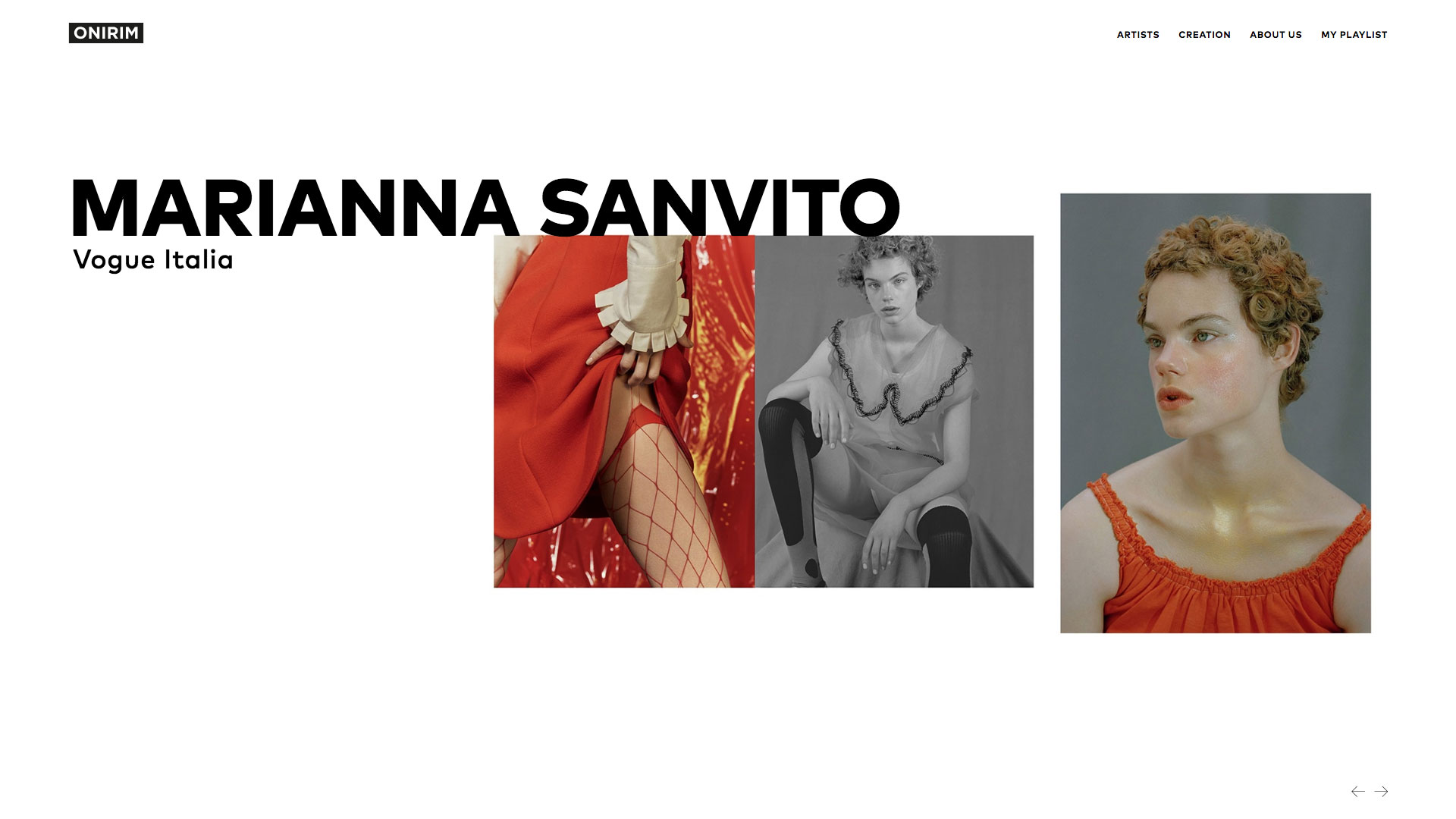
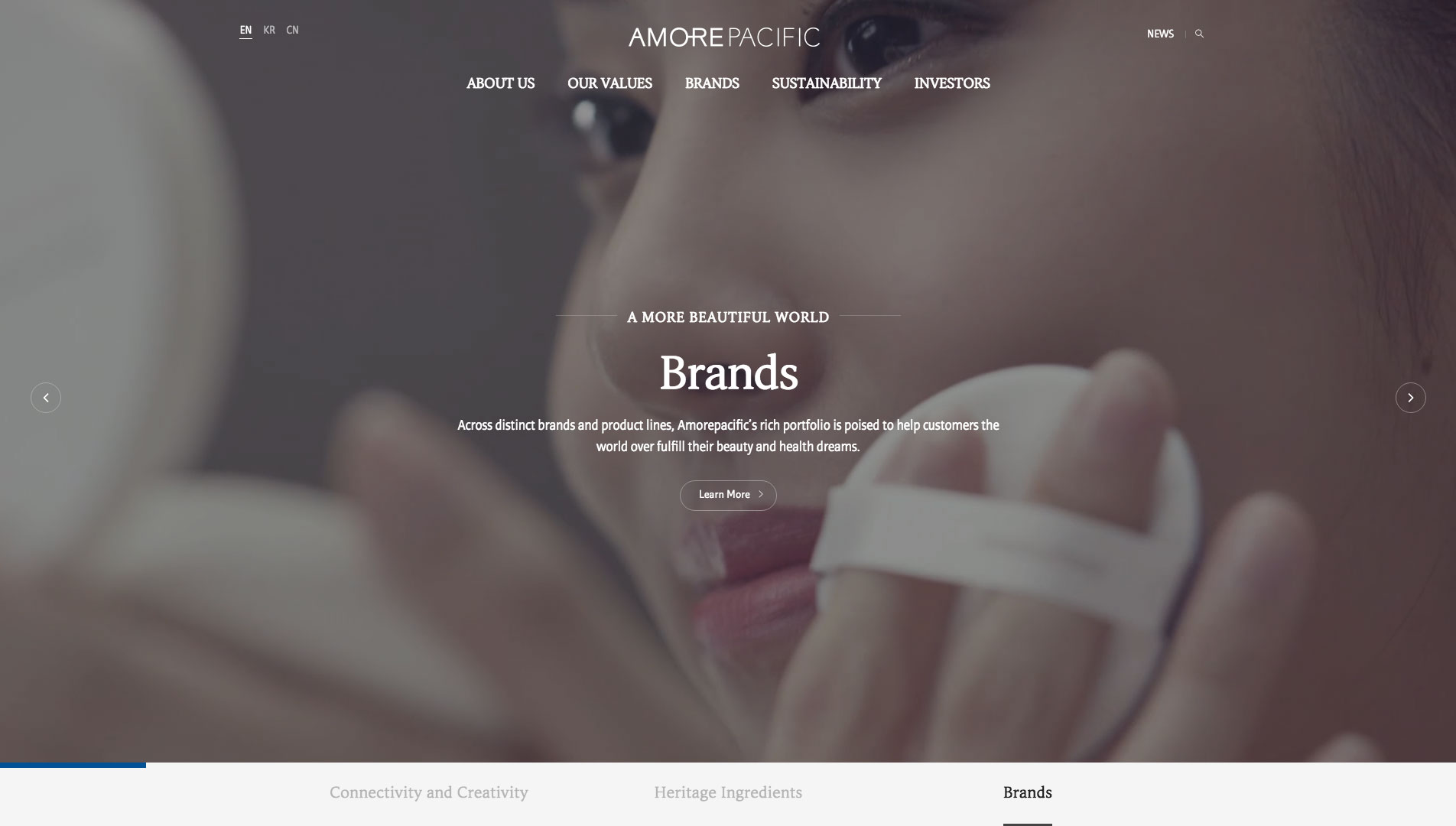
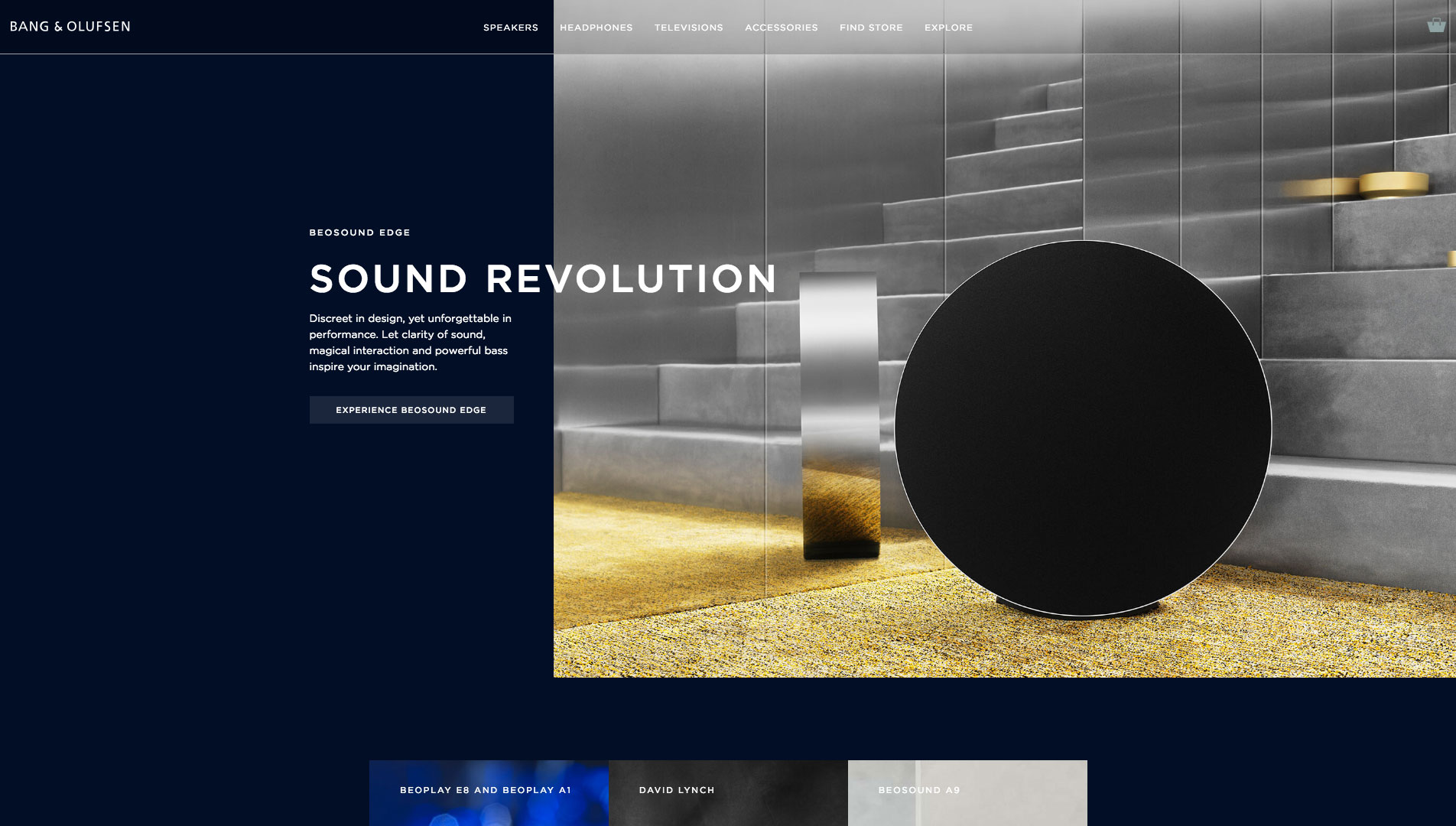
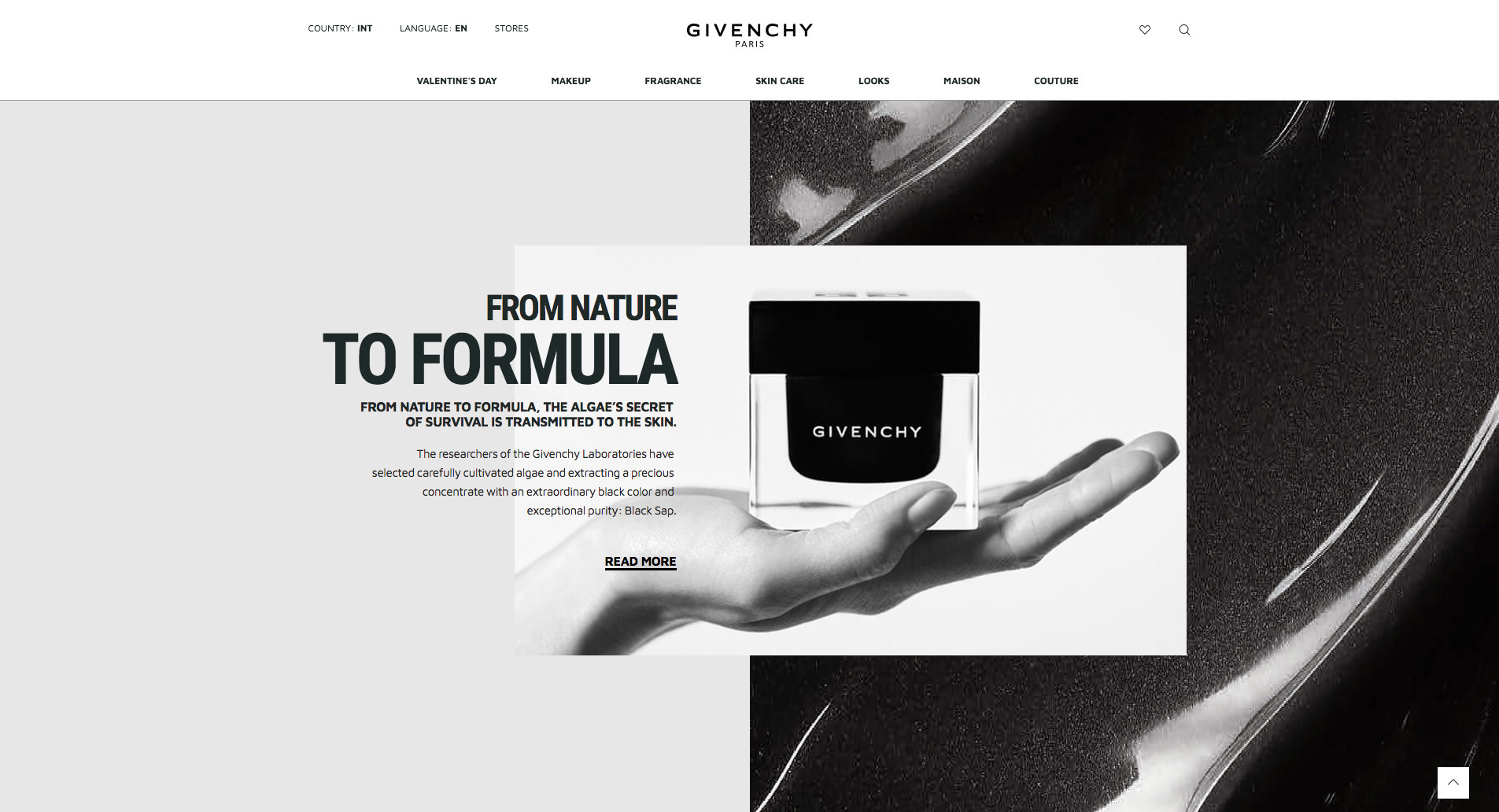
1.8. 자연스러운 포토 이미지(Natural Looking Photos)
“스톡 이미지 같지 않아 보이는 지연스러운 이미지”



스튜디오나 스테이지 같은 장소에서 연출되어 보이는 스톡 이미지의 시대는 거의 지나갔으며, 이제는 디자이너들이 전형적인 포토 이미지 보다 더 자연스러운 이미지들을 찾고 있습니다. 기본적으로 스톡 이미지라고는 하더라도 스톡 이미지처럼 보이지 않는 자연스러운 느낌의 이미지를 사용하는 것이 트렌드 입니다.
2. 2019년 웹 UX/UI 디자인 트렌드
1. Mobile First!
2. Negative Space
3. Custom Made Illustrations
4. Fluid, Geometrical & Asymetrical Shapes
5. Full Screen Video Background
6. Animations
7. Micro-interactions
8. Bold Fonts instead of images
9. Broken Grid & Overlapping Elements
10. 3D CG
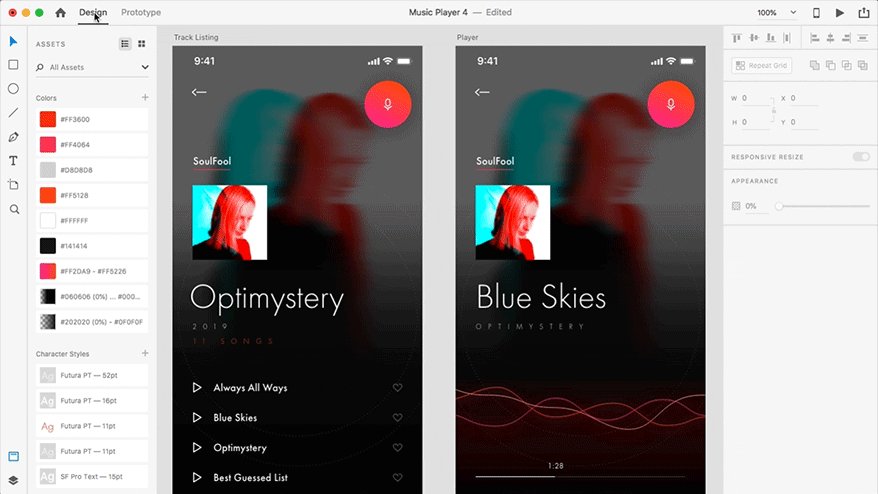
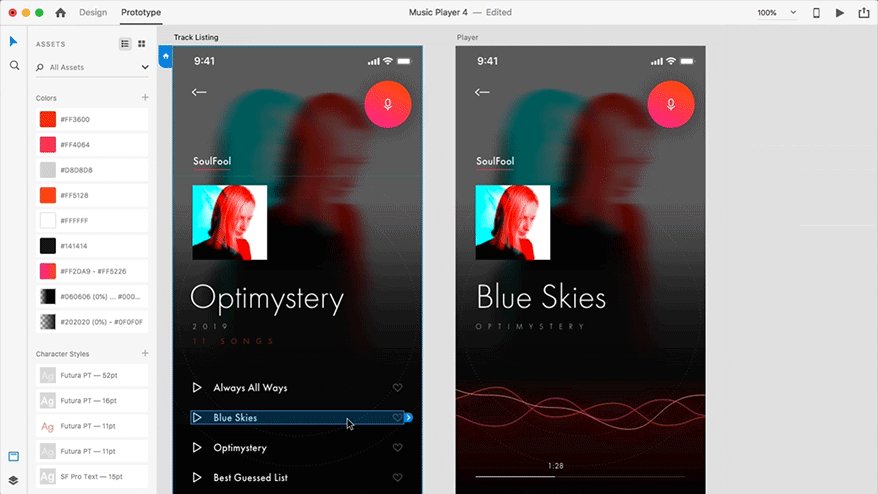
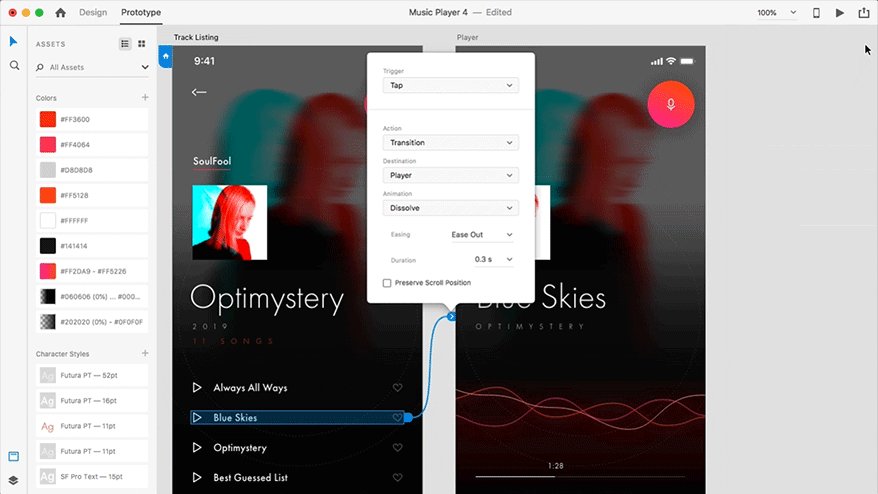
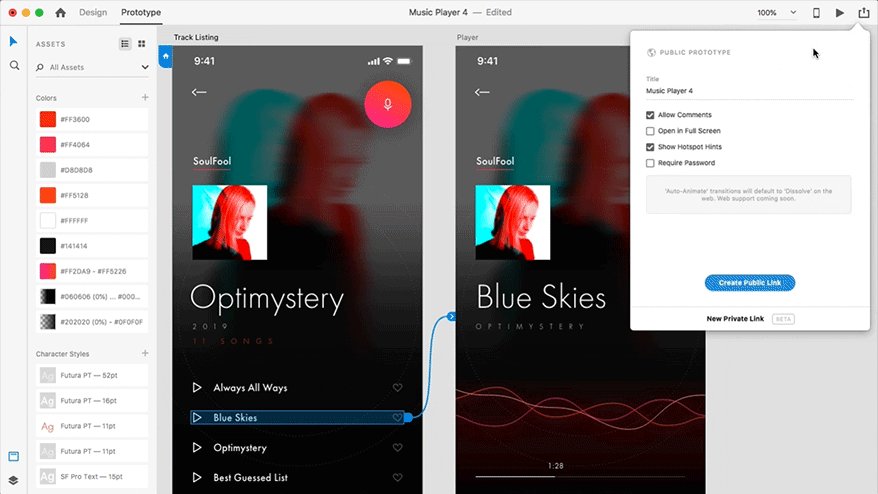
UI / UX 디자인 분야에서 올해의 스타는 Adobe XD 입니다.
Adobe XD는 경험 디자이너가 흥미로운 사용자 경험을 디자인하고, 프로토 타입을 제작 및 공유 할 수있는 UX / UI 디자인 솔루션이라고 자신들의 웹 사이트에 광고하고 있습니다. (Adobe XD가 지속적인 업데이트를 통해 향상된 애니메이션 기능과 UI 요소 애니메이션을 제공하기를 기대합니다.)


2017년과 2018년의 트렌드와 비교하여 2019년의 UI / UX 디자인 트렌드를 살펴보면, 트렌드의 흐름과 큰 방향성을 유추할 수 있습니다. (‘2017 웹 디자인 트렌드 분석과 2018년 트렌드 전망’ 글 보기)
스마트폰 시대가 확고해짐에 따라서 반응형 웹은 이제 모바일 화면을 더더욱 중요하게 생각하는 사조가 형성되기 시작했으며, 그와 함께 콘텐츠 우선주의(Emphasis on the content)는 한걸음 더 나아가 커스텀 메이드 콘텐츠(Custom made content)의 시대를 만들어가고 있습니다. 또한, 모바일 화면에서의 흥미롭고 변화무쌍한 UI/UX 디자인을 위해 탈 그리드(Broken Grid)와 마이크로 인터랙션(Micro-Interactions)의 경향도 더 발전해가고 있습니다.
최근들어 두드러지게 눈에 띄는 디자인 경향은 더 대담한(Bold) 여백(Nagative Space), 더 대담하게 크고 뚜렷해지는 타이틀 서체 등 미니멀리즘 디자인이 더 강력해지고 있으며, 2차원적이던 온라인 화면이 본격적인 AR/VR 시대를 예고하듯 추상적인 비주얼 오브제, 아이소 디지인과 3D CG 등으로 온라인의 차원을 확장하려는 듯한 움직임을 보인다는 것입니다. 이러한 트렌드와 더불어 더 파격적이고 더 실험적인 디자인의 유행을 기대해봅니다.


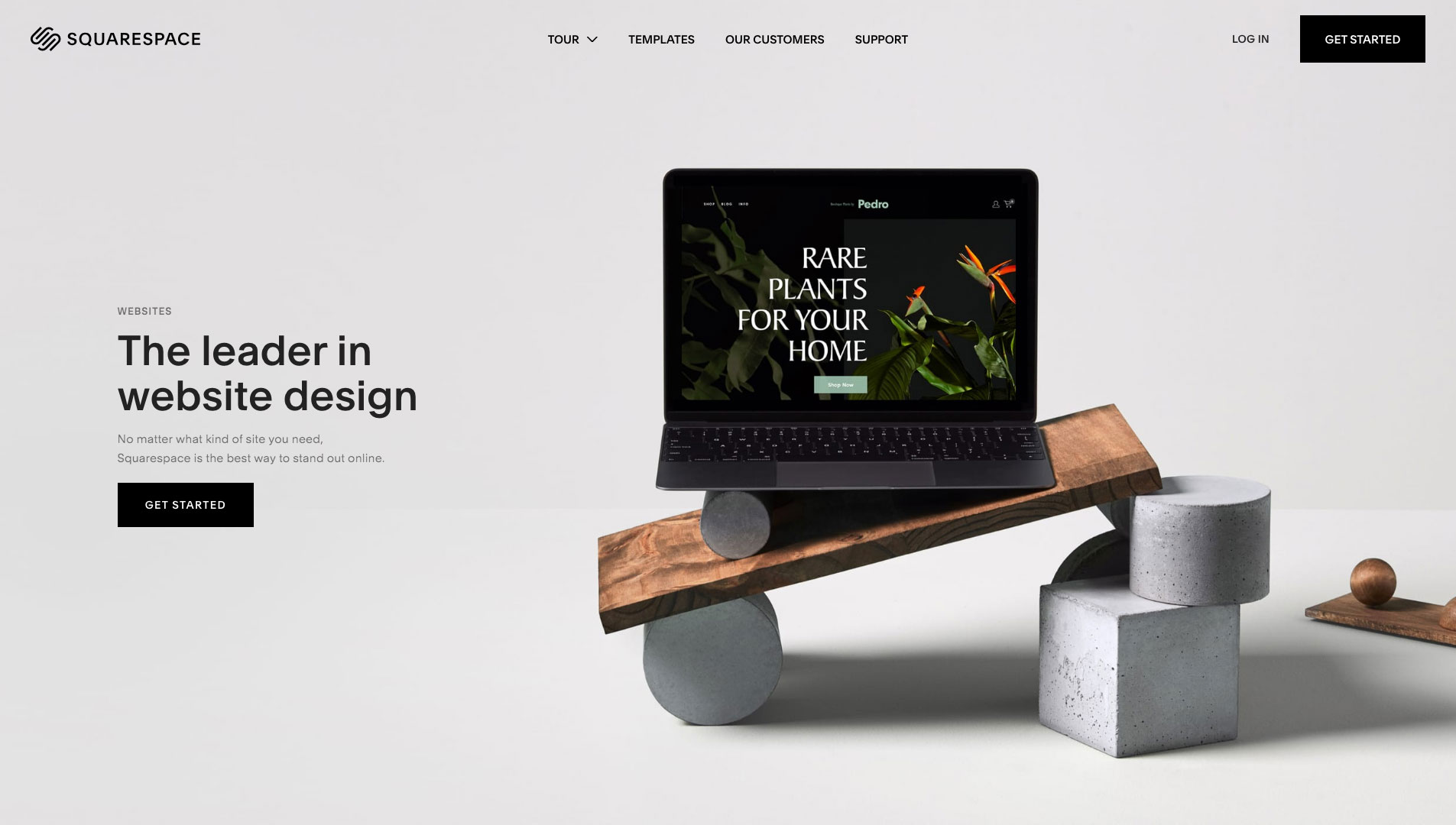
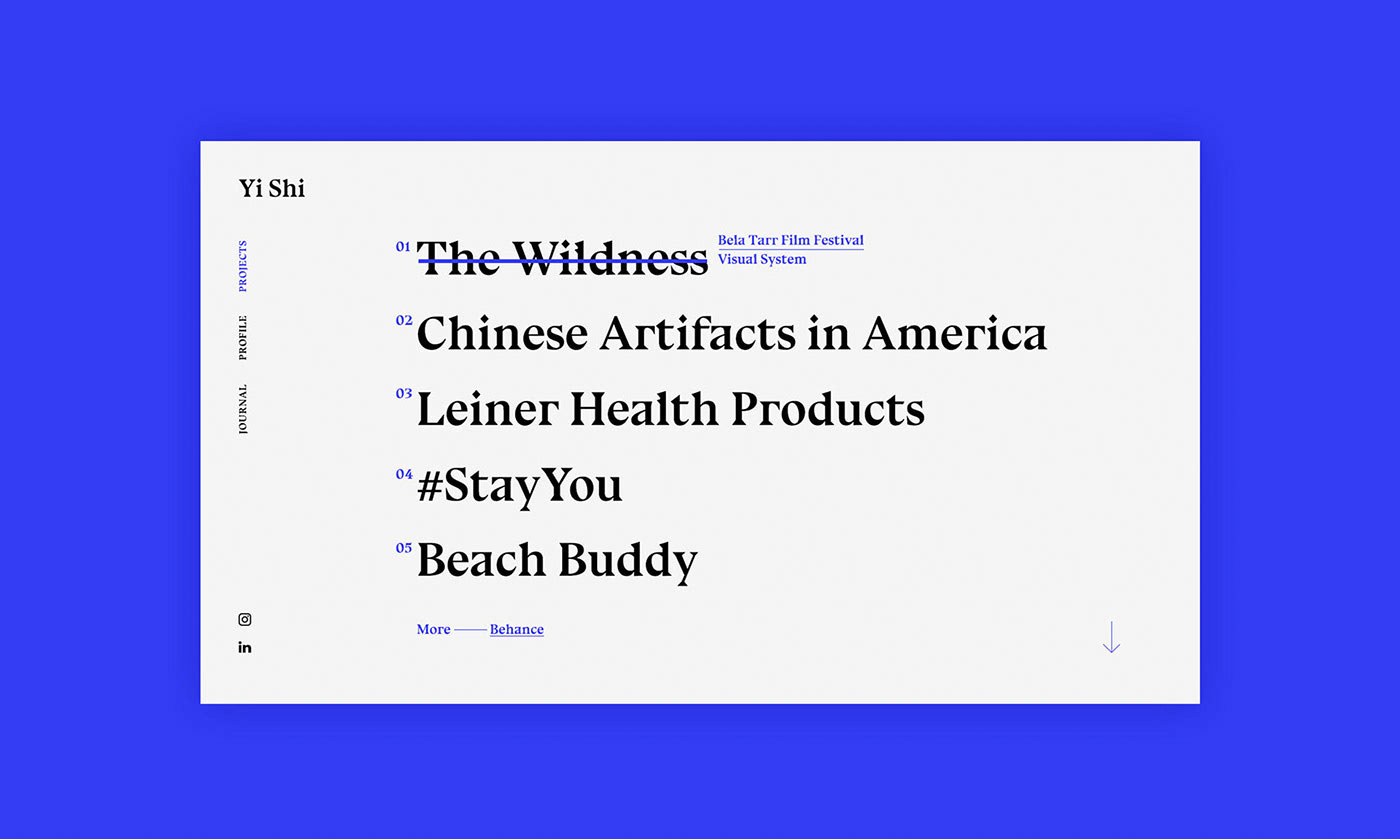
Squarespace – Make It by Craig Ward
brand.squarespace
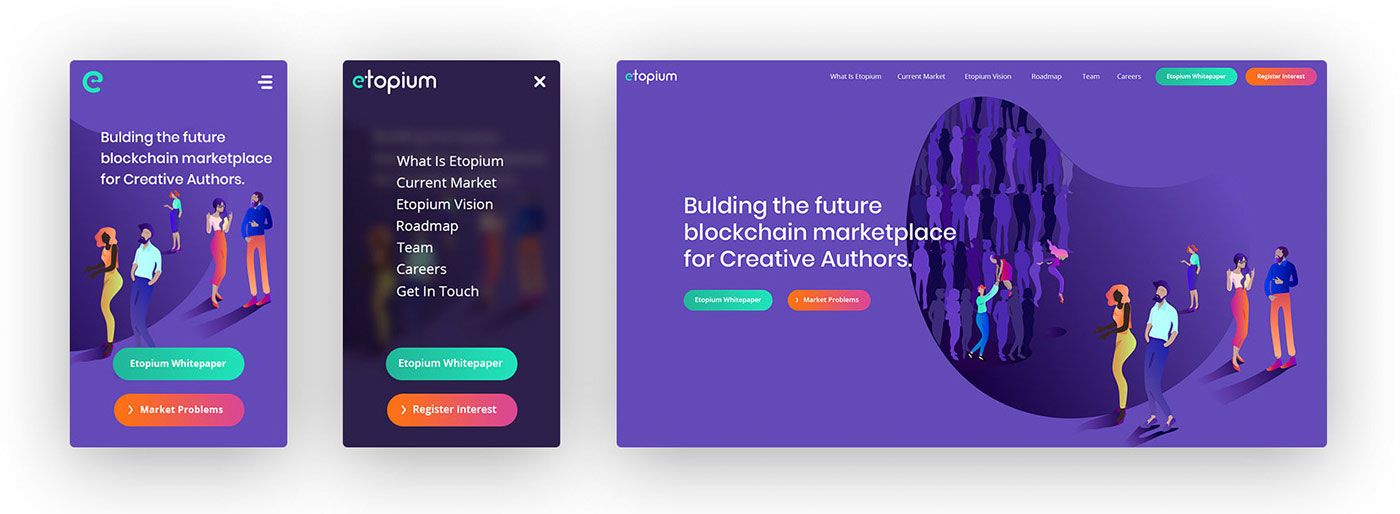
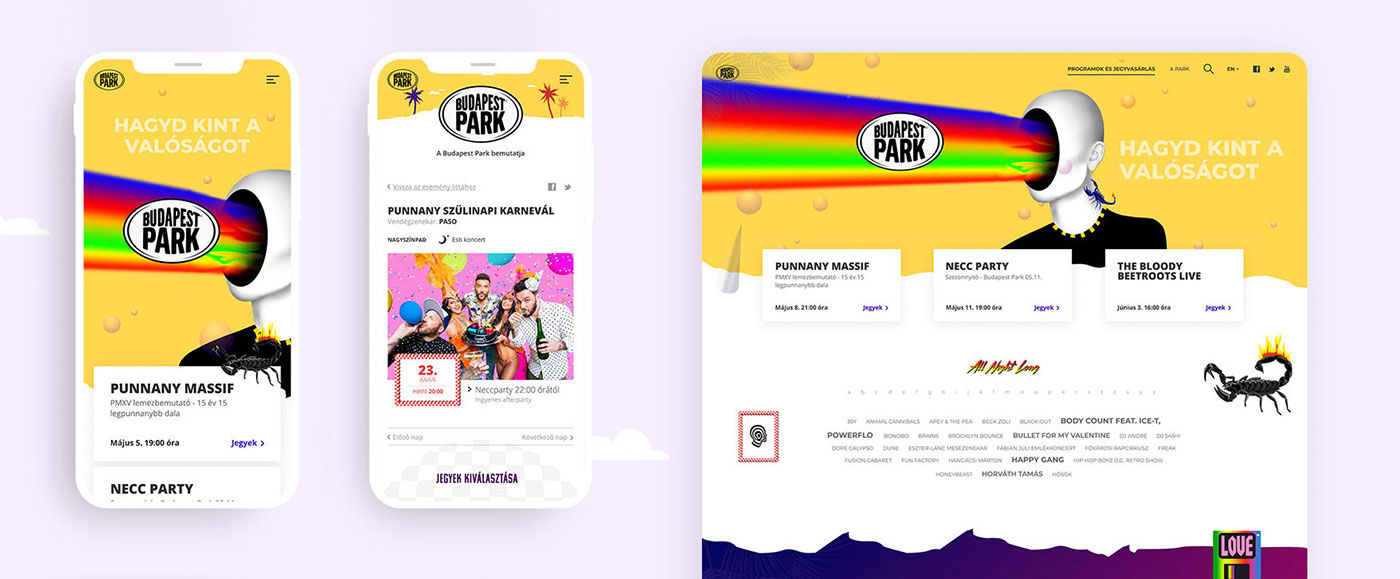
2.1 모바일 우선주의(Mobile First)
“구글(G00gle)의 반응형 웹사이트 우대 정책에 부응하여”


Google에서 모바일 반응형 웹사이트(Mobile Responsive Website)를 먼저 색인 생성하고, 모바일 웹사이트를 우선적으로 고려하므로 모바일 우선주의 디자인이 트렌드가 되고 있는 것은 어찌보면 당연하다고 할 수 있습니다. 모바일 우선주의 디자인은 디자이너가 모바일 사용자를 위한 화면을 먼저 디자인 한 다음 PC 화면 버전을 만듭니다.
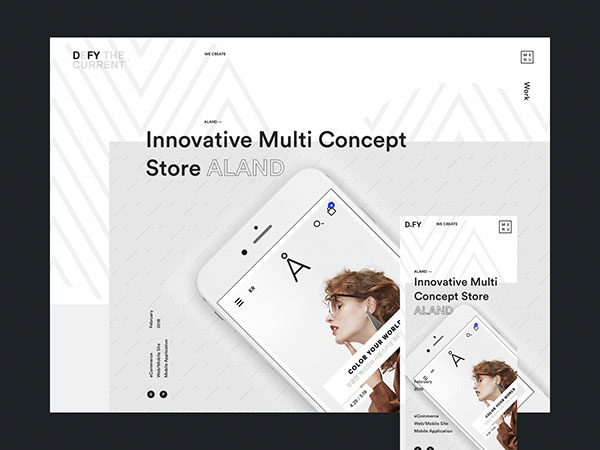
2.2. 여백-네거티브 스페이스(Negative Space)
“해가 갈수록 점점 더 커지는 여백”
Less is more! 적은 것이 확실히 더 많은 것을 보여줍니다!
2019년에도 전반적인 디자인 분야에서 미니멀리즘의 영향으로 여백(Negative Space)의 미를 추구하겠지만, 웹(Web) 디자인과 앱(App) 디자인에서 분야에서는 이러한 경향이 더욱 강하고 두드러지게 될 전망입니다. 이전에 비해 더 많은 공간의 여백을 사용하는 것이 2019년의 트렌드 입니다.
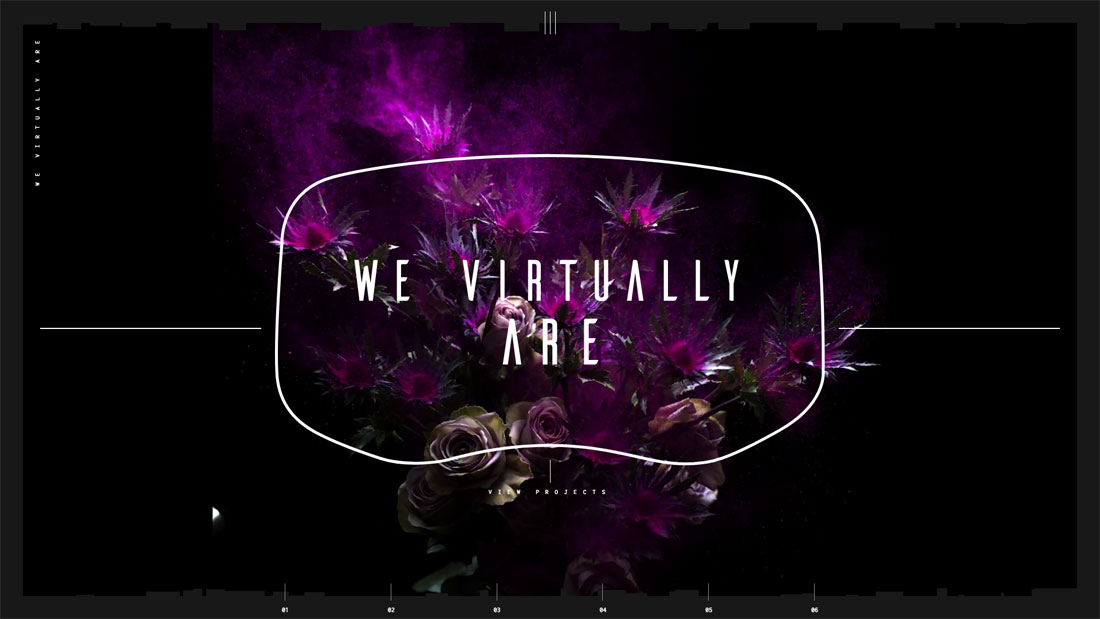
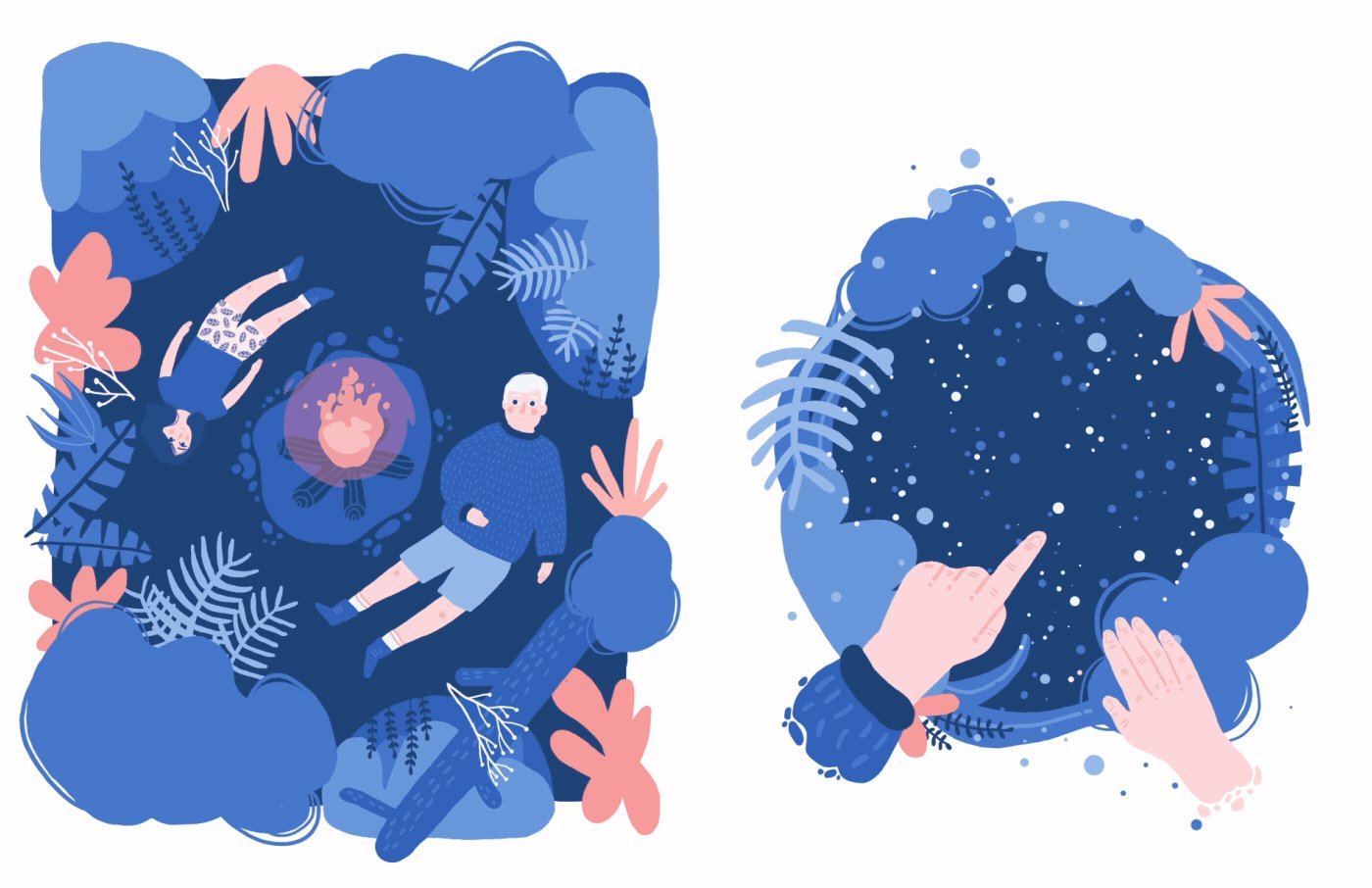
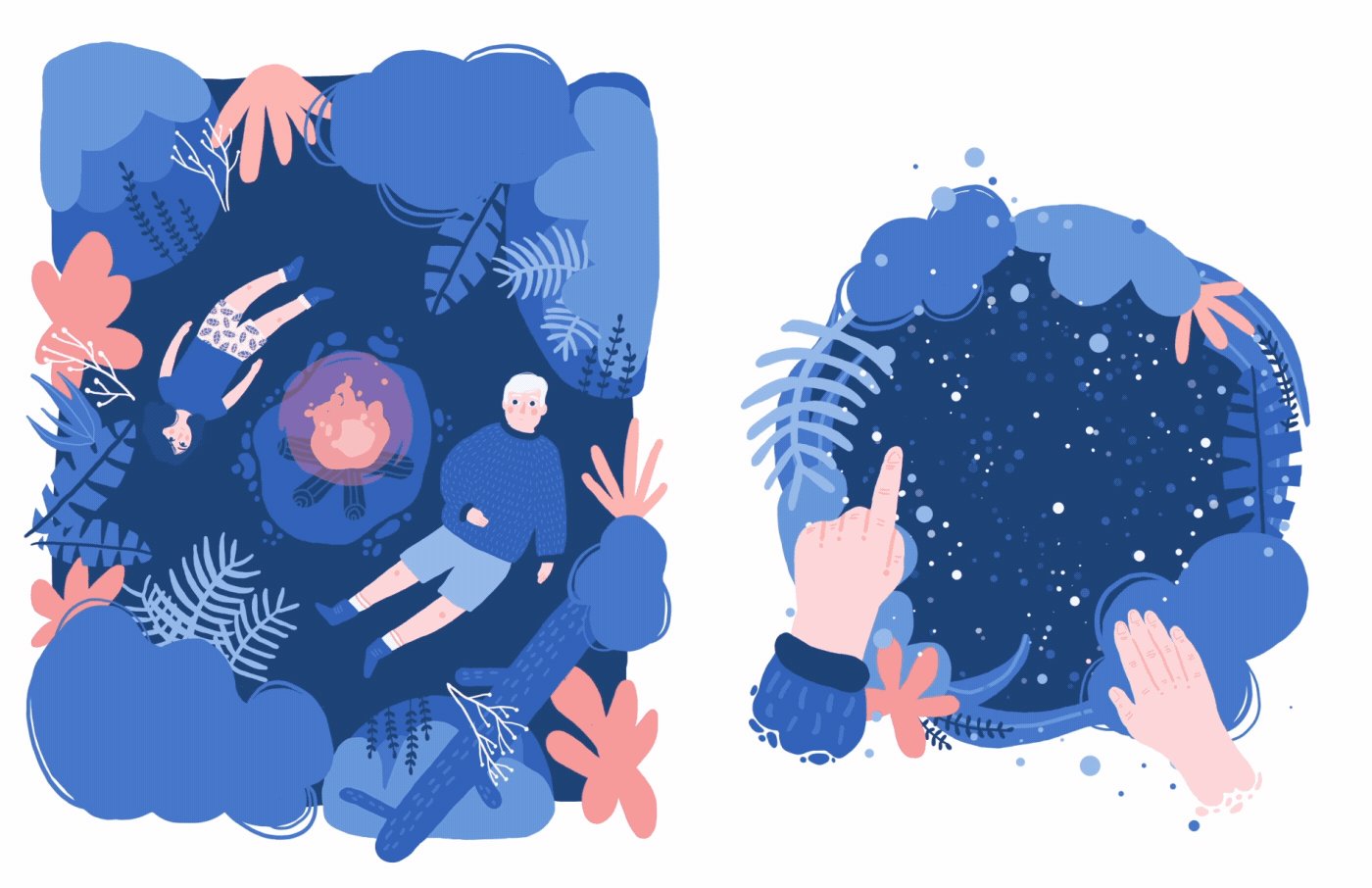
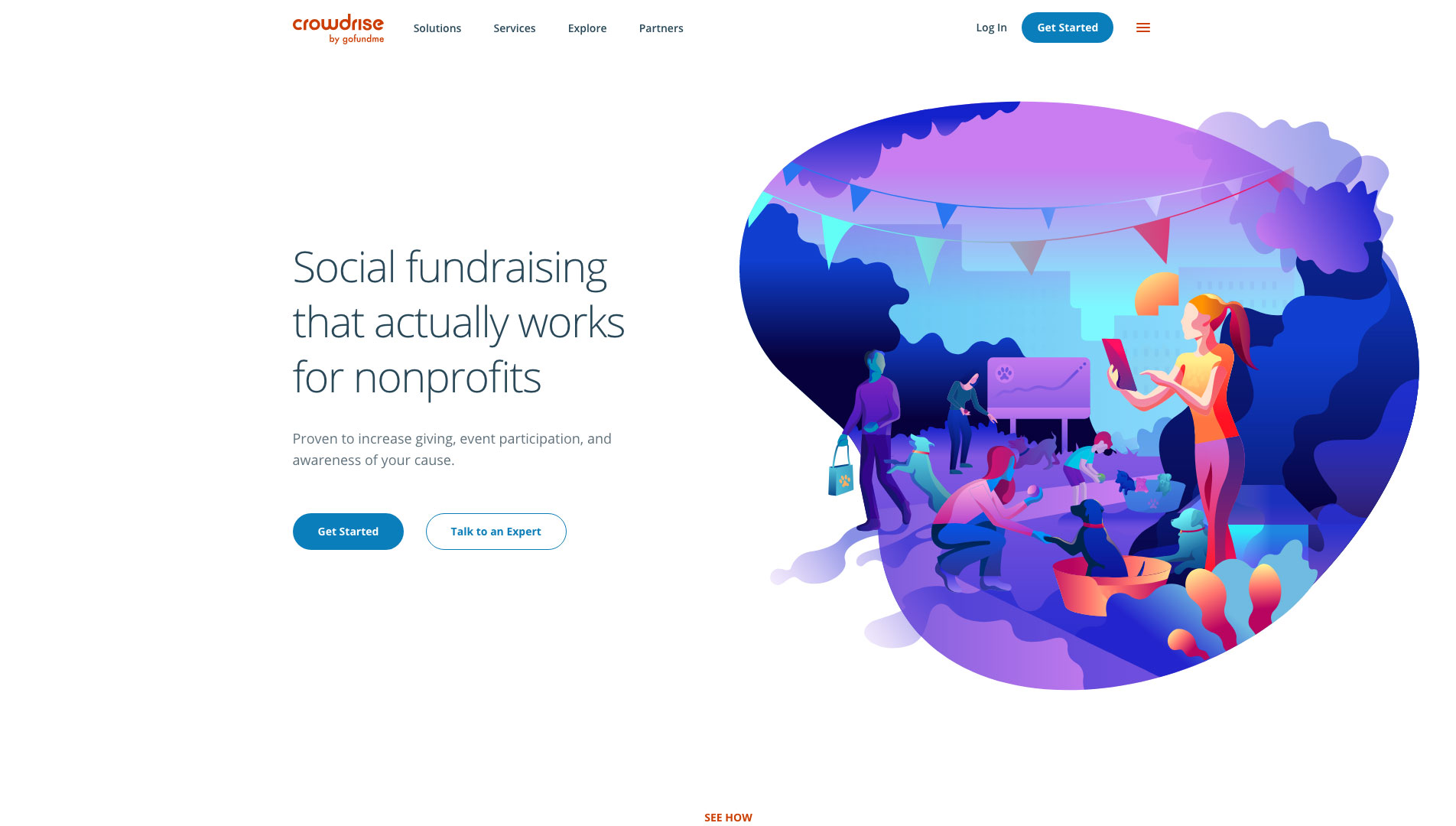
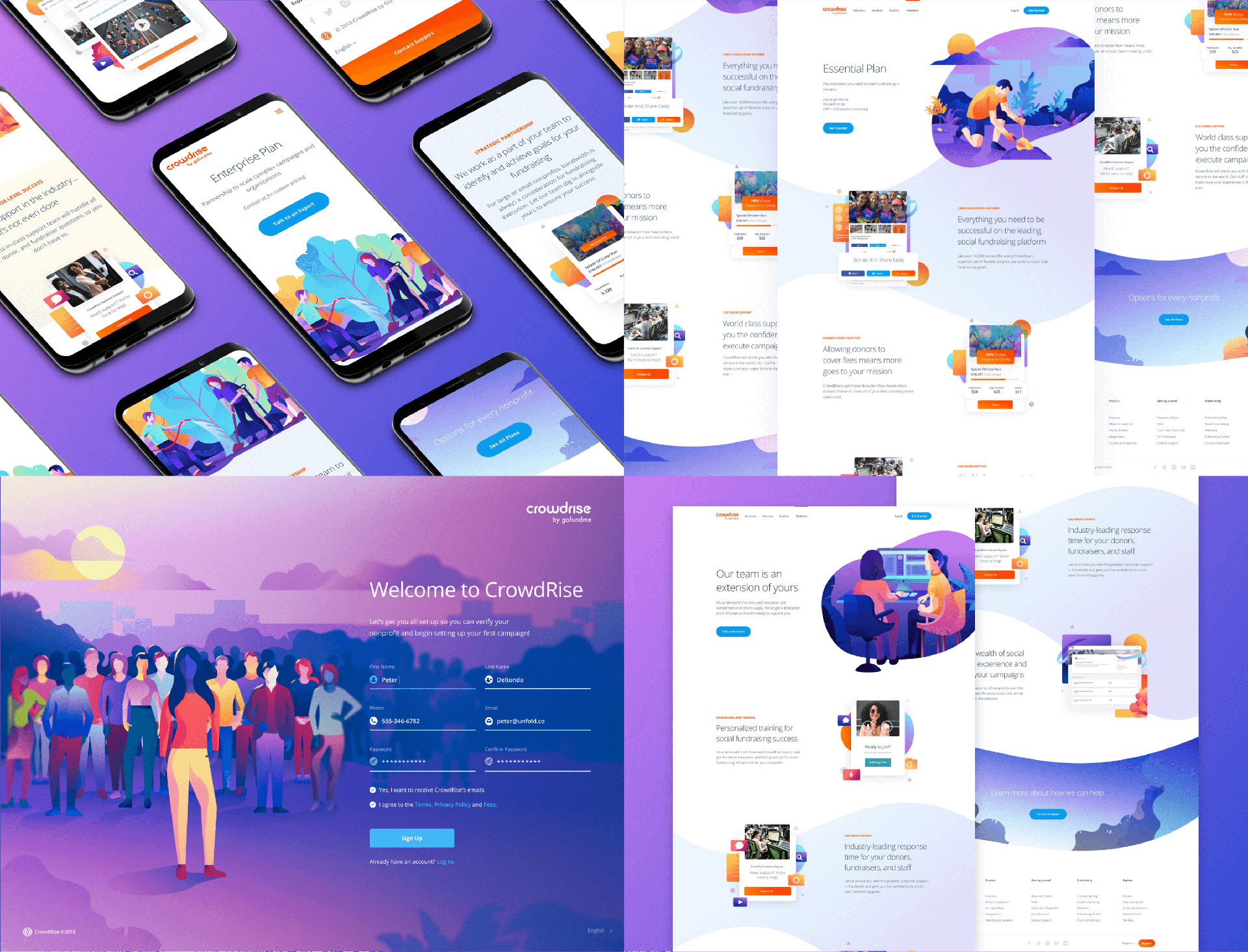
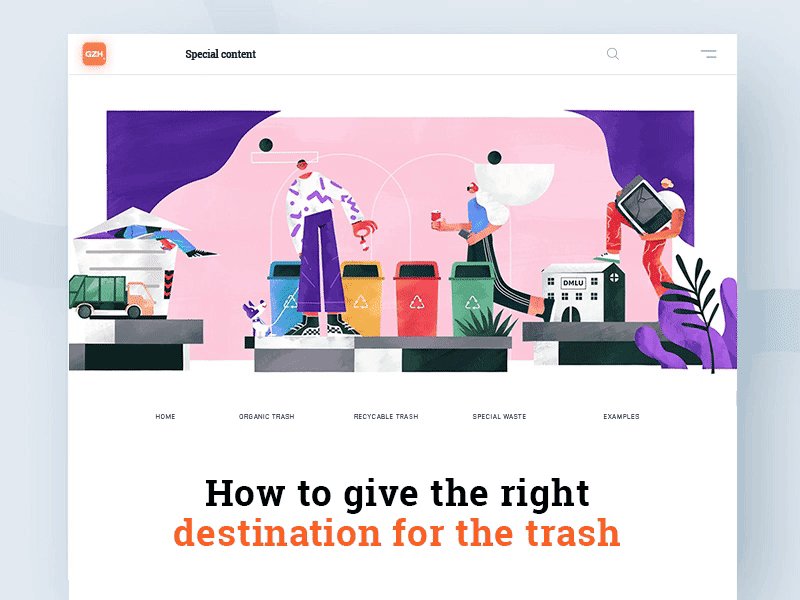
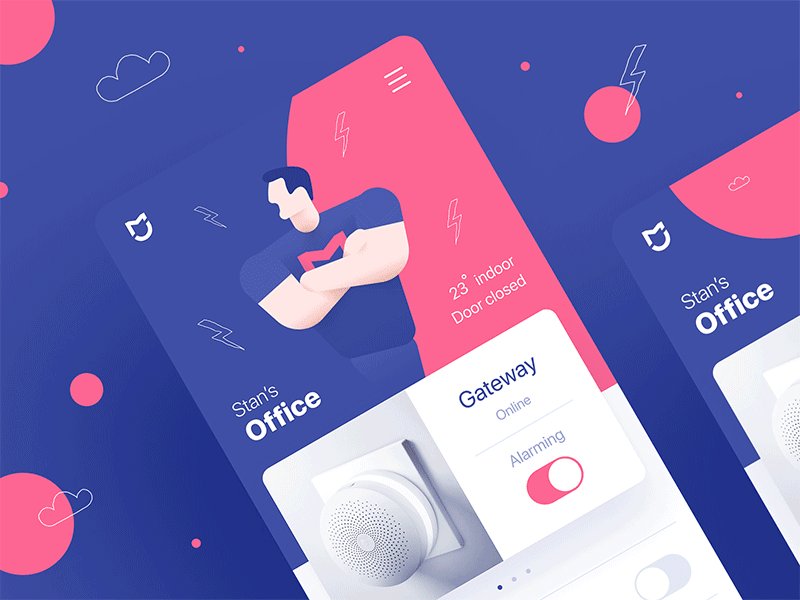
2.3. 커스텀 메이드 일러스트레이션(Custom made illustrations)
“맞춤 제작 일러스트레이션의 폭풍같은 인기”
앞서 언급했듯이, 커스텀 메이드 콘텐츠(Custom Made Content)는 웹 디지인 분야에서 지난 몇 년 동안 계속 성장해 온 주요 추세입니다. 그 가운데에서도 커스텀 메이드 일러스트레이션(Custom Made Illustrations)은 랜딩 페이지에서 전체 웹 사이트, 동적 아이콘에 이르기까지 웹 디자인 분야 전반에서 폭풍같은 성장 추세를 보이고 있습니다.
커스텀 메이드 일러스트레이션은 사용자가 꼭 알아야 할 영역에 주의를 끌 수 있으며, 쉽고 자연스럽게 서비스를 이해시켜주는 역할을 수행합니다.
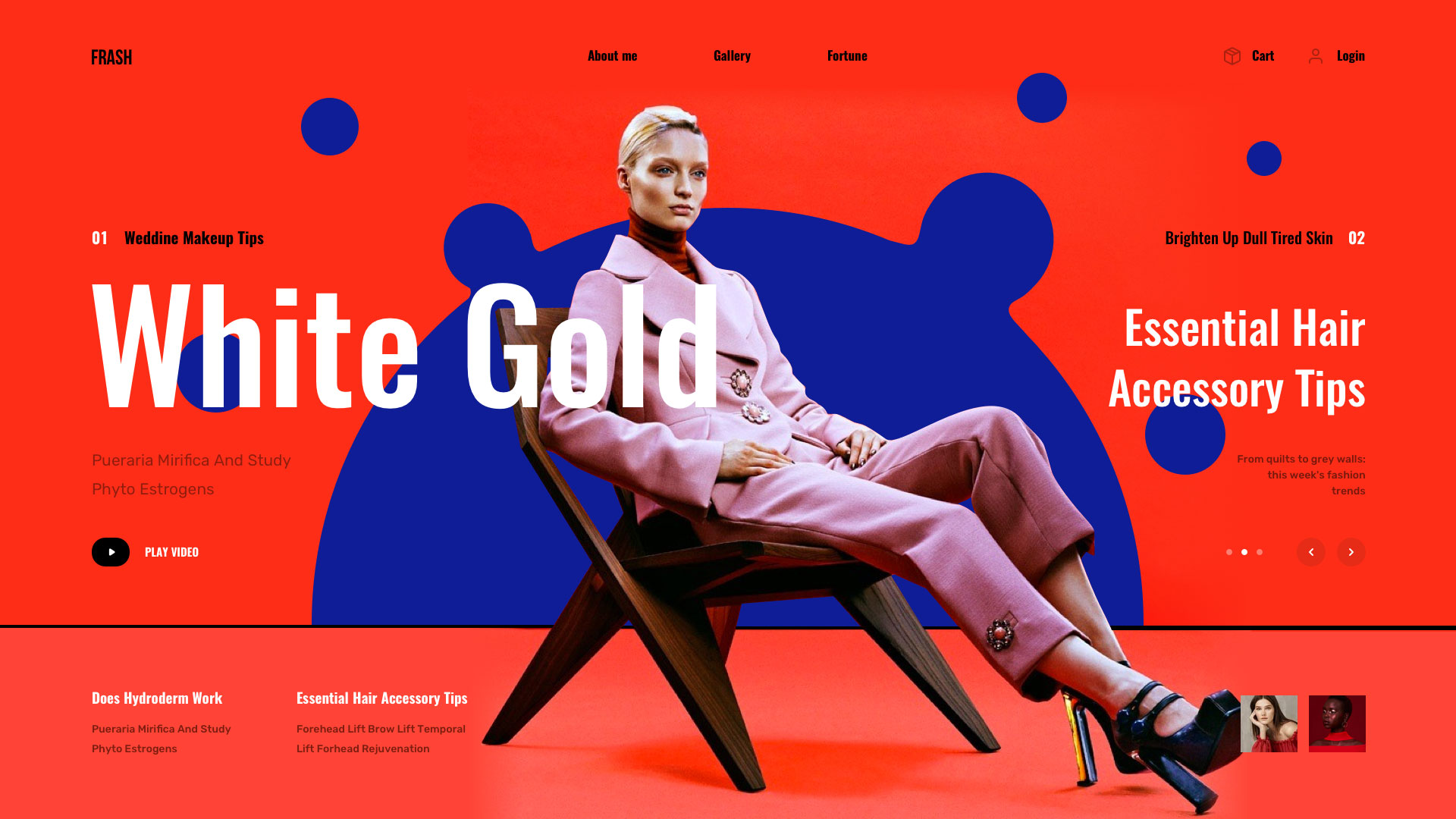
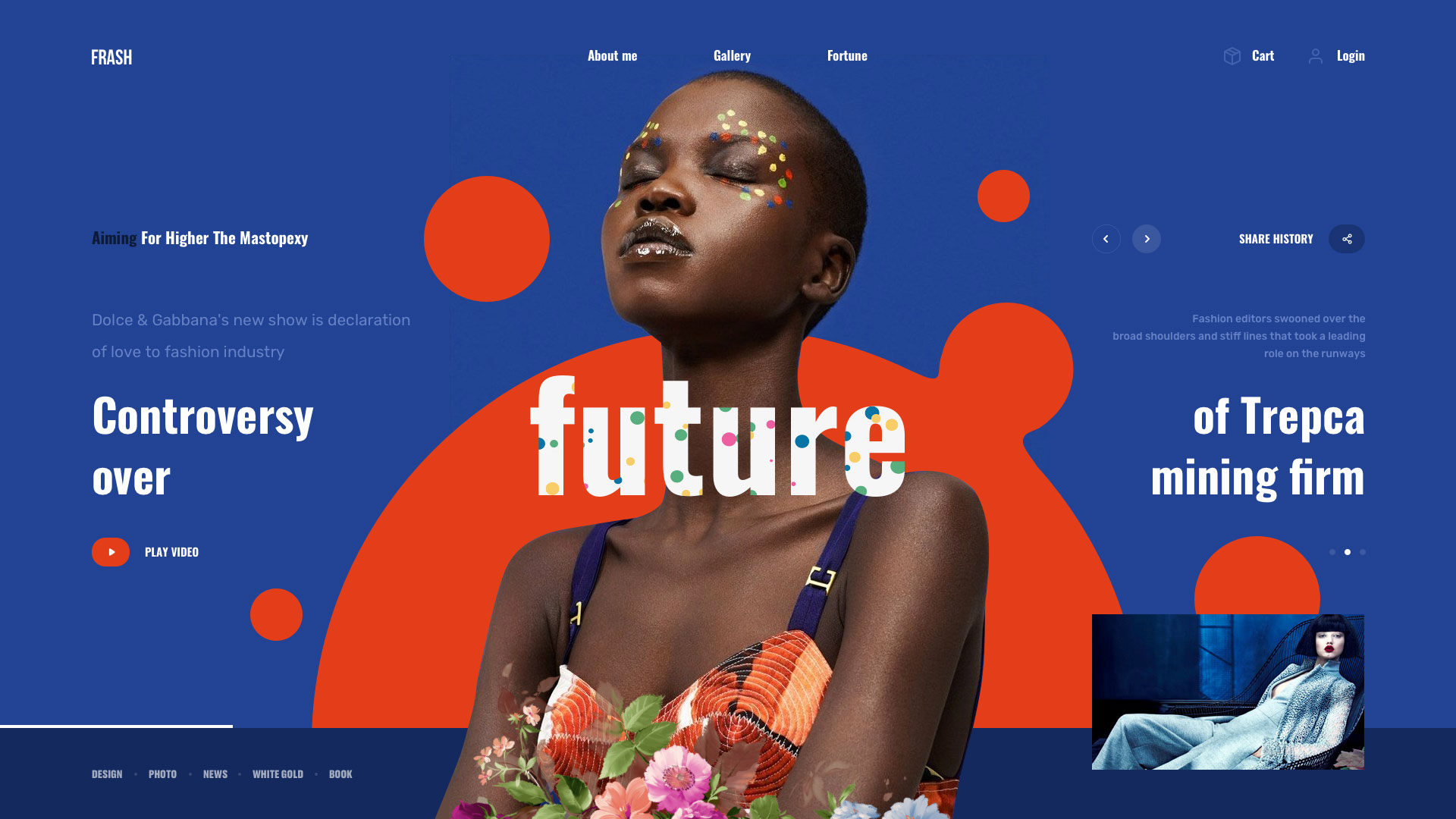
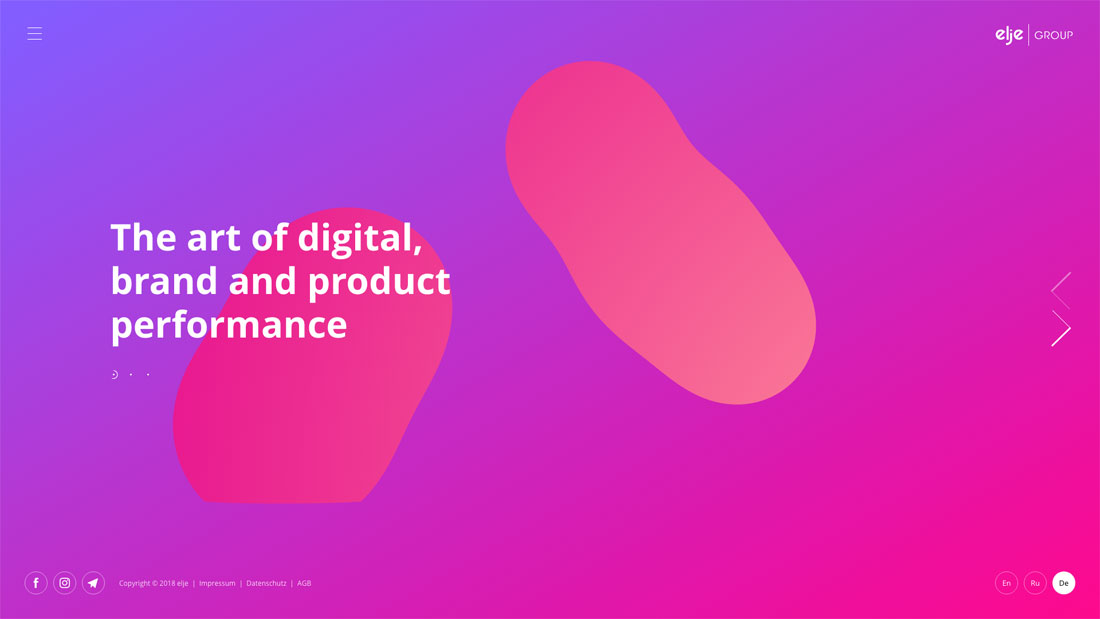
2.4. 유체, 기하학적, 비대칭 쉐입(Fluid, Geometrical & Asymetrical Shapes)
“대담한 색상, 그라디언트와 함께”
유체(Fluid), 기하학적(Geometrical), 비대칭(Asymetrical) 쉐입은 새로운 유행이 아닙니다. 우리는 2017년과 2018년에도 이러한 유형의 디자인을 보았지만 2019년에는 이전에 비해 훨씬 더 많이 나타날 것입니다. 대담한 색상과 강렬한 그라디언트가 혼합 된 유체 모양은 2019년 웹 디자인 트렌드의 필수 요소입니다.
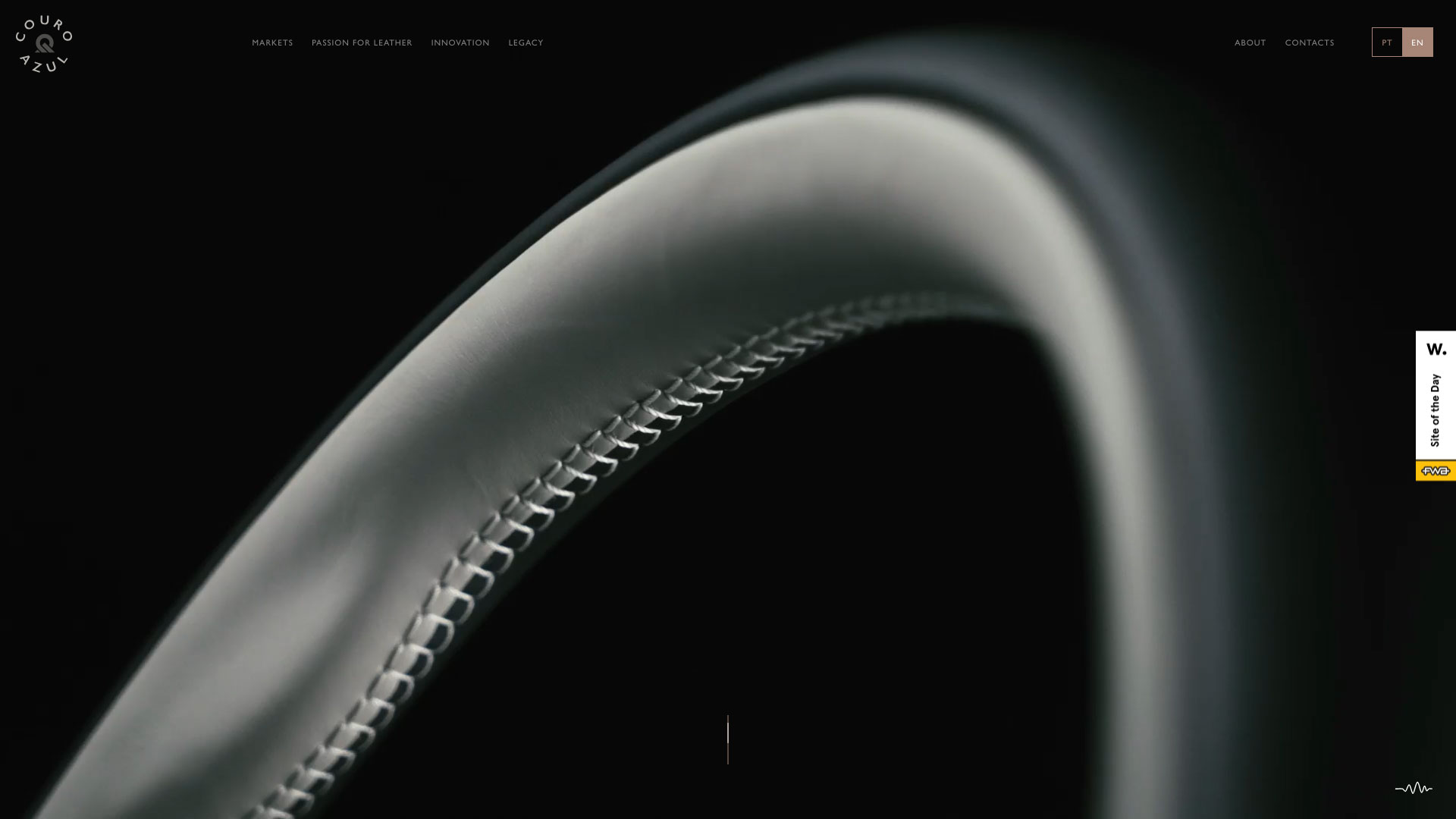
2.5. 풀 스크린 비디오 배경(Full Screen Video Background)
“빠르고 확실한 메시지 전달로 더 많은 사용자를 확보”
연구 결과에 따르면 웹사이트에서 비디오 콘텐츠가 전환율을 높일 수 있습니다. 비디오 콘텐츠는 몇 초 내에 중요한 메시지를 신속하게 전달할 수 있으며 웹사이트에서 사용자를 더 많이 확보 할 수 있습니다.
풀 스크린 비디오 역시 그동안 글로벌 메이저 브랜드와 기업들의 웹사이트 랜딩 페이지에서 자주 볼 수 있었던 콘텐츠 였지만, 2019년부터는 보다 많은 웹사이트에서 유행 할 것으로 예상 됩니다. 브랜드와 기업 웹사이트 방문 고객들에게 보다 신뢰감과 친밀감을 높이는 방법으로 추천드리고 싶습니다.
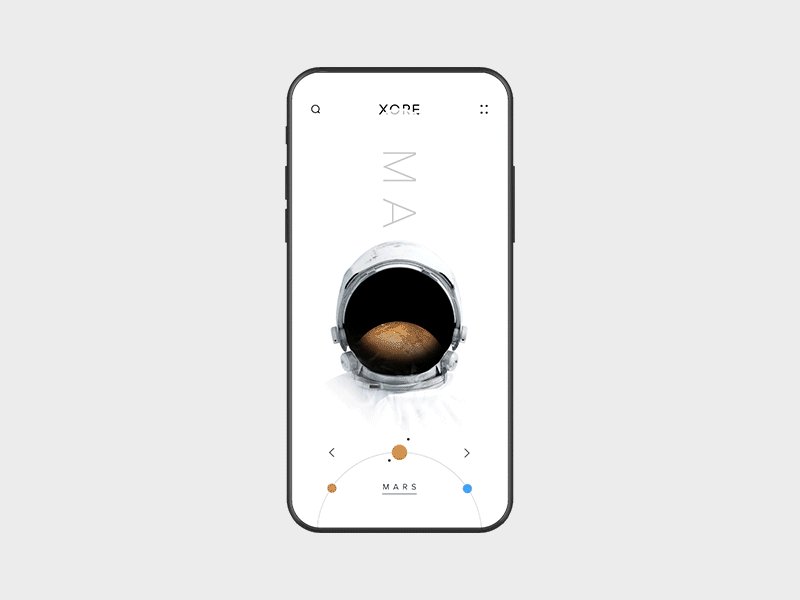
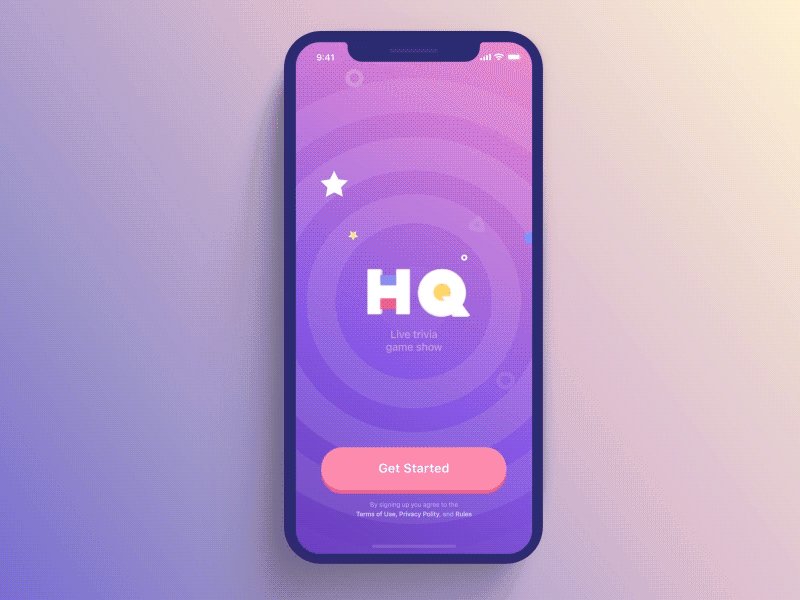
2.6. 애니메이션(Animations)
“거대한 유행 예감”




2019년에는 애니메이션의 유행 물결이 거대할 것으로 예상됩니다.
여러분들은 웹사이트, 온라인 광고 그리고 모바일 어플리케이션 등에서 다양하고 많은 애니메이션을 보시게 될 것입니다.
사이트의 내용을 구성하는 콘텐츠 뿐만 아니라 버튼의 부드러운 전환 효과나 섹션의 멋진 호버 효과 등에도 애니메이션을 적용함으로써 웹사이트의 진정한 차이를 만들수 있습니다.
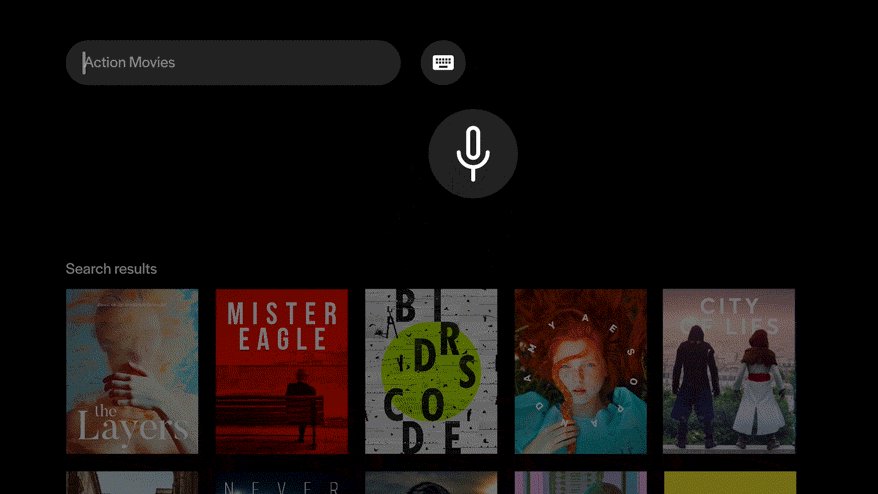
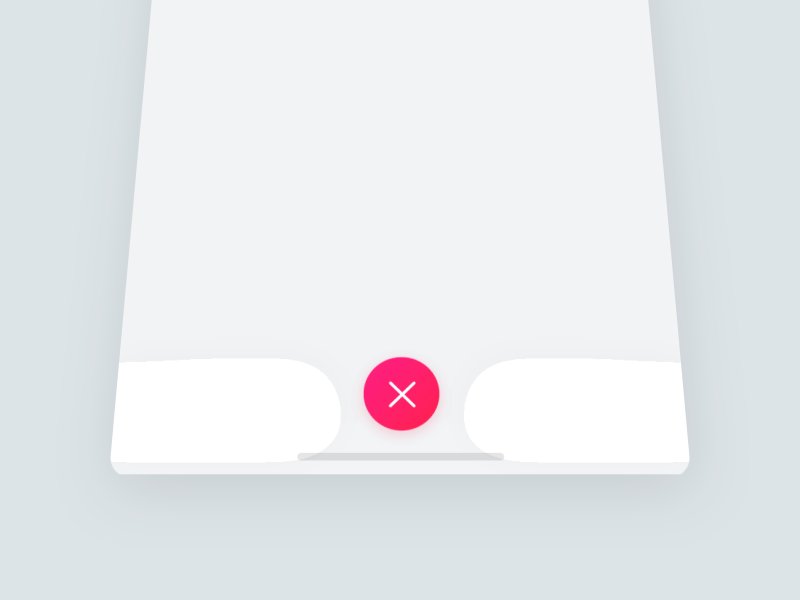
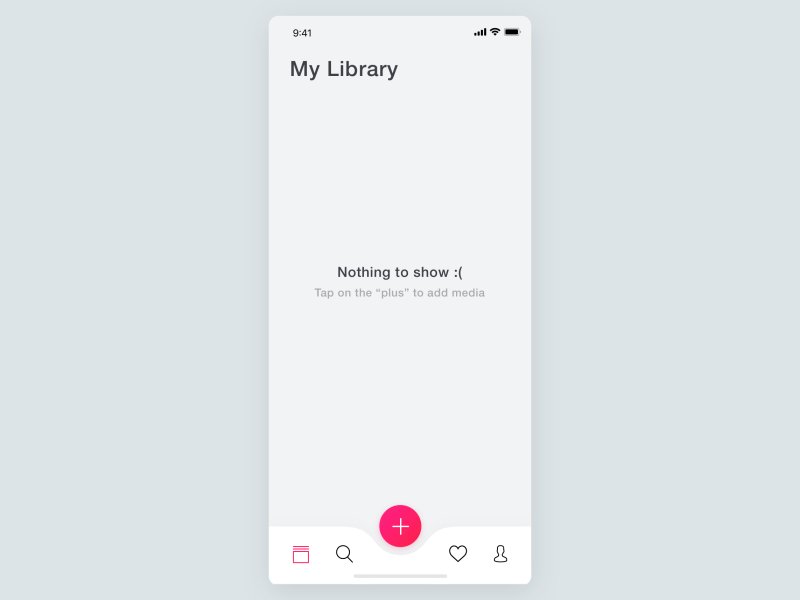
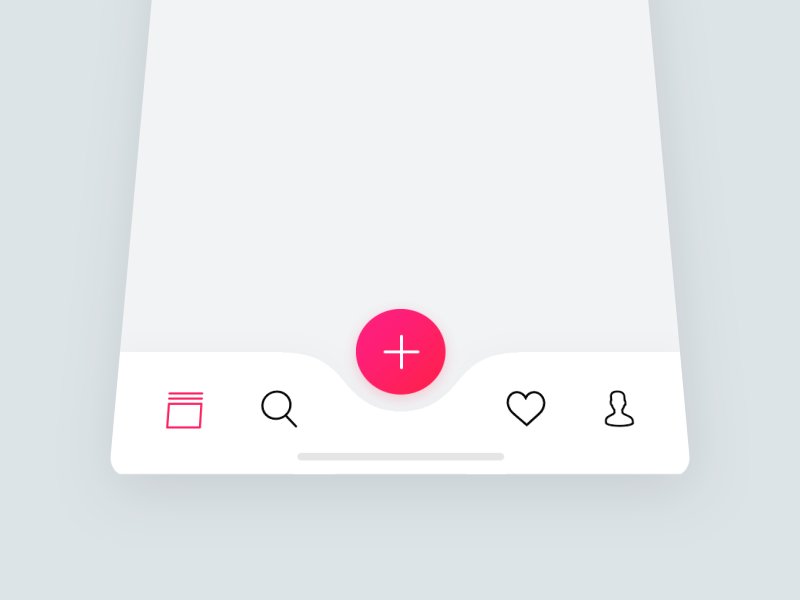
2.7. 마이크로인터랙션(Micro-interactions)
“작고 섬세한 동적UI 요소들”




마이크로인터랙션(Micro-interactions)은 웹사이트와 모바일 앱에서 미묘한 시각적 효과를 내기 위해 사용되는 작은 애니메이션 입니다.
재작년 “2017 웹 디자인 트렌드 분석과 2018 트렌드 전망”(글 보기)에서도 다룬바 있었지만, 마이크로인터랙션(Micro-interactions)은 우리가 일상생활에서 늘상 느끼고 사는 각종 물체들과의 수많은 상호작용을 디지털 디바이스의 UI/UX 요소에 적용시킨 것입니다.
2019년에는 이러한 미세 상호 작용에 대한 사용자들의 욕구가 그 어느때 보다 더 많아질 것이며, 우리는 웹사이트와 모바일 앱의 모든 UI 요소 뒤에서 숨겨진 마이크로인터랙션(Micro-interactions)을 발견 하게 될 것 입니다.
얼마나 작고, 얼마나 미세한가는 중요하지 않습니다!
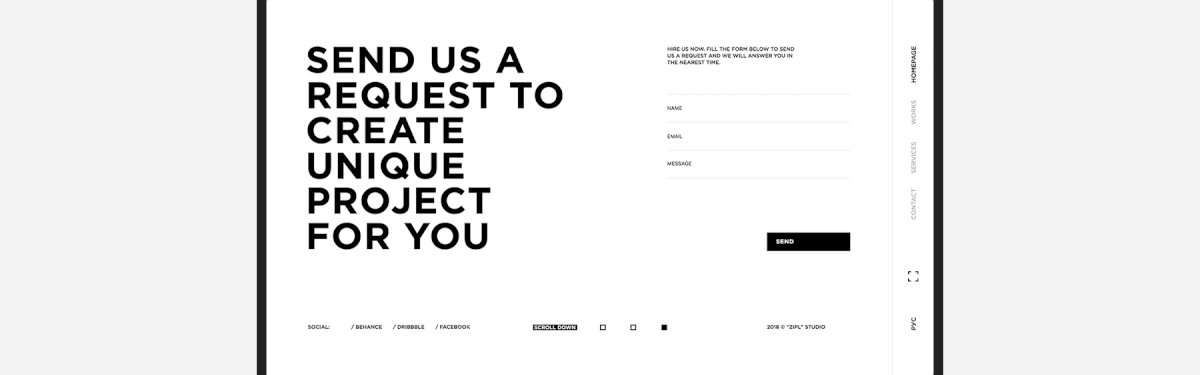
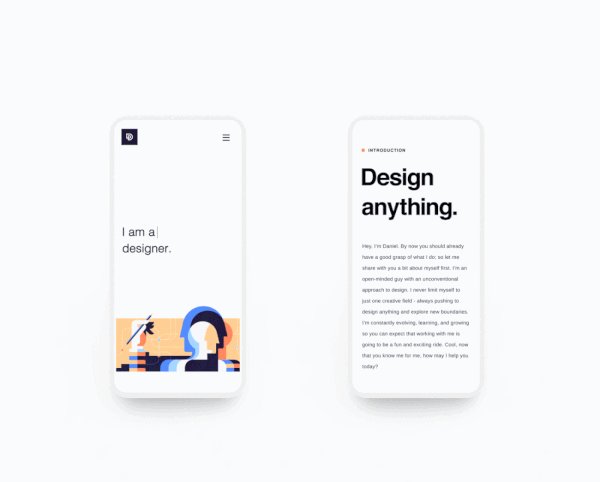
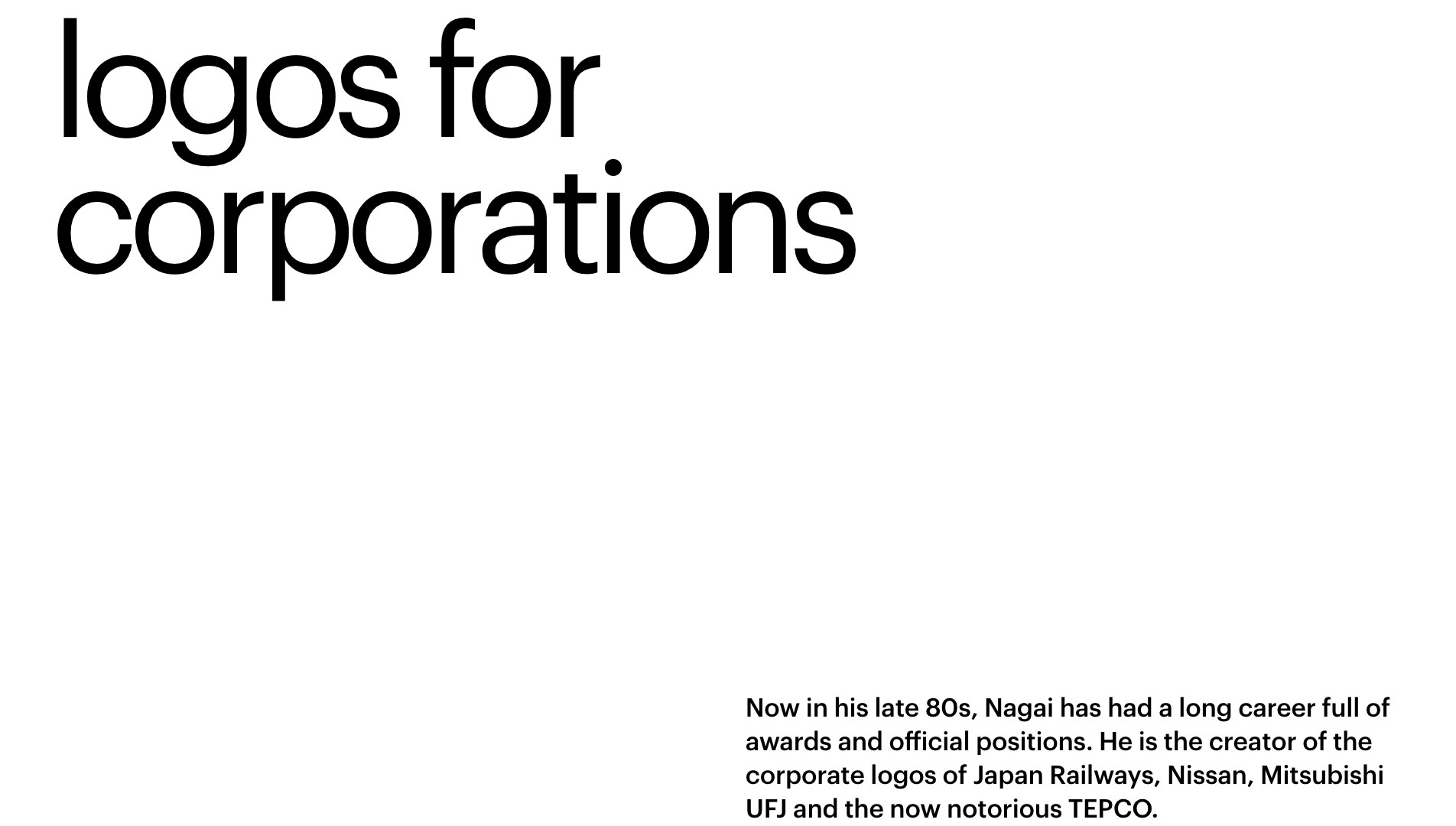
2.8. 이미지를 대체하는 대담한 글꼴(Bold Fonts instead of images)
“모바일 시대에 부흥하는 타이포그래피”




36 Days of Type


타이포그래피가 점점 더 각광 받고있는 가운데, 2019년의 웹사이트와 모바일 앱 디자인 분야에서 애플(Apple)과 같은 많은 대기업들이 대담한 타이포그래피를 선택하고 있습니다.
랜딩 페이지의 타이틀부터 서브 타이틀과 본문에 이르기까지 웹사이트 화면의 서체들은 이전에 비해 상당히 커지고 강조되는 추세를 보입니다.
또한, 단순히 글꼴 사이즈가 확 커지는 것에 그치지 않고, 커스텀 타이포그래피를 제작하여 타이틀에 적용한다던가, 글꼴에 애니메이션을 넣는다던가, 큼직한 본문 서체 뒤로 이미지를 넣는다던가 하는 양상까지 이르는 트렌드입니다.
최신의 트렌드를 따르면, 많은 경우 타이포그래피가 이미지를 대체하게 될 것입니다.
2.9. 탈 그리드와 오버래핑 엘리먼트(Broken Grid & Overlapping Elements)
“형식의 파괴를 통한 유연하고 매력적인 디자인 창조”


탈 그리드(Broken Grids) 역시 “2017 웹 디자인 트렌드 분석과 2018 트렌드 전망”(글 보기)에서 다룬바 있듯, 반응형 웹이 대세가 된 이후 지난 몇년간 꾸준히 인기를 얻고 있는 웹 디자인 트렌드 입니다.
레이아웃을 보다 유연하고 세련되게 보이기 위해, 그리드를 파괴하고 텍스트와 이미지를 여러겹으로 겹치는(Overlapping Elements) 디자인 방식은 차츰 더 디테일과 장식적 요소가 발전하고 있으며, 이제는 메이저 브랜드들의 웹사이트에서도 쉽게 찾아볼 수 있습니다.
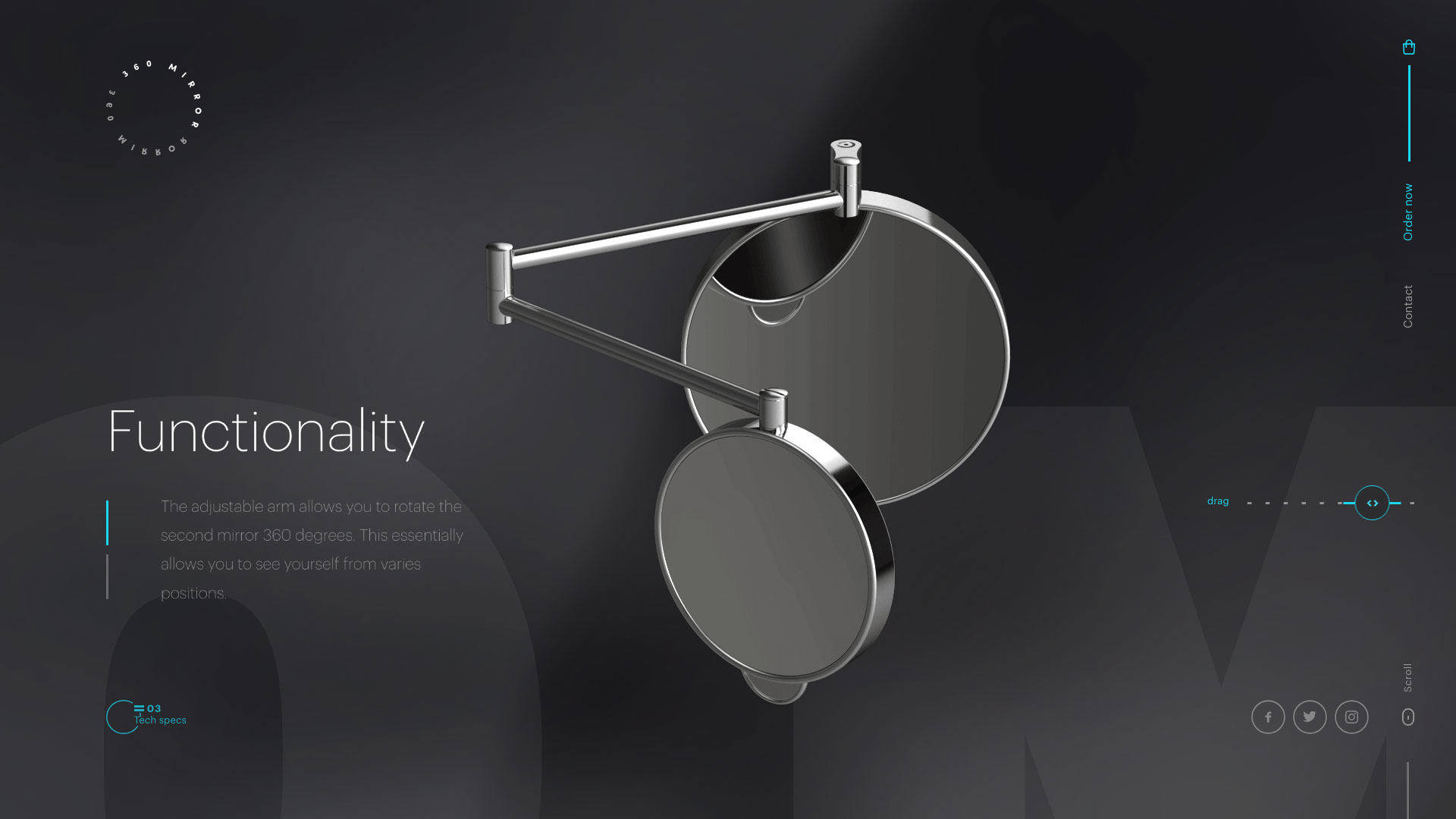
2.10. 3D CG
“새로운 차원의 온라인 시대 선언”
해외에서는 웹디자인 분야에서 3D CG 디자인이 2018년부터 큰 호황을 누리기 시작했으며, 운동화, 스포츠 용품 등을 비롯해 온라인상의 많은 제품에서 3D 렌더링을 사용하는 대형 브랜드가 늘어나고 있습니다.
3D CG 디자인은 지금까지도 오랜기간 많은 분야에서 활용되어 왔습니다만, 2019년 웹 디자인의 트렌드로 새롭게 나타난 3D CG는 디지털라이제이션(Digitalization)의 일환으로 본격적인 온라인 VR시대의 서막이라는 예감이 들며, 앞으로 온라인 환경의 큰 변혁을 기대하게 됩니다.
웹 디자인은 새로운 탄생을 준비하고 있다.
현대 디자인의 거장 ‘필립 스탁(Philippe Starck)’은 “디자인은 죽었다.”는 충격적인 선언과 함께 몇년전 은퇴하였습니다. 그러나, 1980년대에 시작된 온라인 세계는 지금도 끊임없이 진화를 거듭하고 있으며, 그러한 온라인 세계의 창조에 일익을 담당하고 있는 웹 디자인 역시 거듭 발전하고 있습니다.
AR과 가상현실, 인공지능과 IOT 등등 4차 산업혁명 시대, 그리고 디지털라이제이션 시대의 기술과 발맞춰 웹 디자인 또한 진화하고 있으며, 파괴적 혁신을 통해 새로운 온라인 시대와 차원의 탄생을 준비하고 있는 2019년의 웹 디자인 트렌드 분석과 전망을 정리해보았습니다.
- 참고자료 : 2019 Design Trends Guide
- 참고자료 : 2019 Web Design Trends
- 참고자료 : Design Trends 2019
- 참고자료 : 2019 Graphic design trends: 3D edition