모바일 환경을 고려한 반응형 웹 시대의 디자인 추세

콘텐츠 우선주의
“ 웹 사이트 디자인은 기본으로 돌아가고 콘텐츠에 더 중점을 두기 시작 ”
2017년과 2018년 웹 디자인 트렌드를 비교하여 조사해보면, AI 기반의 챗봇 등 기능적인 부분 외 디자인 측면에 있어서는 대동소이한 양상을 확인 할 수 있습니다. 그러나, 이것을 단지 2017년의 웹 디자인 트렌드와 2018년의 트렌드가 비슷하다는 의미로 받아들이기보다는 스마트폰의 등장이라는 커다란 변화의 연장선상에서 반응형 화면에 대응하기 위한 “웹 디자인 진화 과정”의 일관적인 흐름이라 생각하며 주요 트렌드 요소들을 확인해보았고, 최근 웹 디자인 트렌드의 핵심으로 “콘텐츠 우선주의(Emphasis on the content)”를 짚어봅니다.
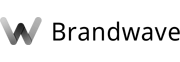
오바마 파운데이션 워드프레스 웹사이트
팝업창, 배너광고, 사이드바 등의 자질구레한 요소들을 없애고, 소셜미디어 링크 버튼 등은 최대한 심플한 네비게이션 UI 속으로 감춘채, 오직 핵심적인 텍스트와 화면 전체를 가득 채우는 풀 스크린(Full Screen) 이미지 또는 동영상으로 단순 명료하게 메시지를 전달하는 웹사이트.
이러한 디자인 구성은 어떠한 디바이스 화면에서도 레이아웃의 일관성을 갖추고, 방문고객에게 쉽고 편리한 사용자 경험을 제공할 수 있습니다. 이를 바탕으로 “웹사이트 디자인을 어떻게 차별화해 나아갈 것인가?”에 대한 해답을 찾아나가는 과정이 현재의 트렌드로 구체화된 웹 디자인 요소들이며, 따라서 화면 전체를 가득 채우는 콘텐츠가 웹사이트의 가장 중요한 아이덴티티 요소로 자리메김 하고 있습니다.
웹 디자인 트렌드 요소들
Micro-interactions
Card
Flat Design
Smart Navigation
High Definition Visual
Breaking the Grid
2018년 웹 디자인 트렌드는 2017년에 비해 ‘패럴렉스 스크롤(Parallax Scrolling)’이 덜 쓰인다거나, ‘구글 머티리얼 디자인 가이드(Google Material Design Guide)’와 같은 플랫 디자인(Flat Design)은 이제 대세가 아니라거나 하는 웹 디자인 트렌드에 대한 제각기 다른 의미부여와 주장들은 실제 필드에서 큰 의미를 지니지 못합니다.
그것은 모든 클라이언트(웹사이트 소유자)들이 반드시 올해의 디자인 트렌드 요소들로만 웹사이트를 꾸미고 싶어하는 것은 아니기 때문이며,
오히려 제작된 웹사이트의 디자인이 최소 2~3년 유지되어져야 하는 측면에서 보자면 반드시 “올해의 핫한 디자인 트렌드”를 따라야만 할 이유가 크지 않습니다.
다만, 우리는 커다란 환경의 변화에 적응하기위한 동물적 감각을 발휘해서, 최근의 과거로부터 흘러 현재에 이르고 또 향후 몇년을 견인해 갈 수 있는 굵직한 디자인 이슈들을 적극적으로 활용해야 할 필요가 있습니다.
1. 마이크로인터랙션(Microinteractions)
“섬세한 동적 UI 요소들”


매일 우리는 좋아하는 모바일 앱이나 웹 사이트에서 버튼을 누르거나 전자 메일을 보내고, 아침에 알람을 끄고 캘린더 또는 작업 관리자 응용 프로그램에서 일일 작업을 설정하는 등의 수많은 상호 작용(Interaction)을 시작합니다. 우리 주변의 거의 모든 사물과 응용 프로그램은 미세 상호 작용 또는 미세 애니메이션으로 채워집니다.
마이크로인터랙션(Microinteraction)은 우리가 시스템 또는 UI와 상호 작용 한 후 피드백을 얻고, 사용자의 습관을 형성하고, 직관적인 방법으로 웹 사이트를 체험하는데 도움이 되는 간단하고 작은 애니메이션 입니다.
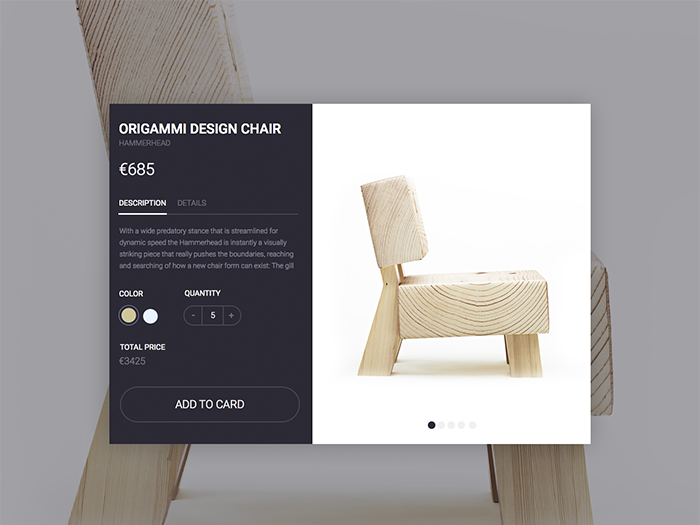
2. 카드 디자인(Card Design)
“트위터, 페이스북, 핀터레스트 등 인기 SNS 처럼 ”


매일 우리는 좋아하는 모바일 앱이나 웹 사이트에서 버튼을 누르거나 전자 메일을 보내고, 아침에 알람을 끄고 캘린더 또는 작업 관리자 응용 프로그램에서 일일 작업을 설정하는 등의 수많은 상호 작용(Interaction)을 시작합니다. 우리 주변의 거의 모든 사물과 응용 프로그램은 미세 상호 작용 또는 미세 애니메이션으로 채워집니다.
마이크로인터랙션(Microinteraction)은 우리가 시스템 또는 UI와 상호 작용 한 후 피드백을 얻고, 사용자의 습관을 형성하고, 직관적인 방법으로 웹 사이트를 체험하는데 도움이 되는 간단하고 작은 애니메이션 입니다.
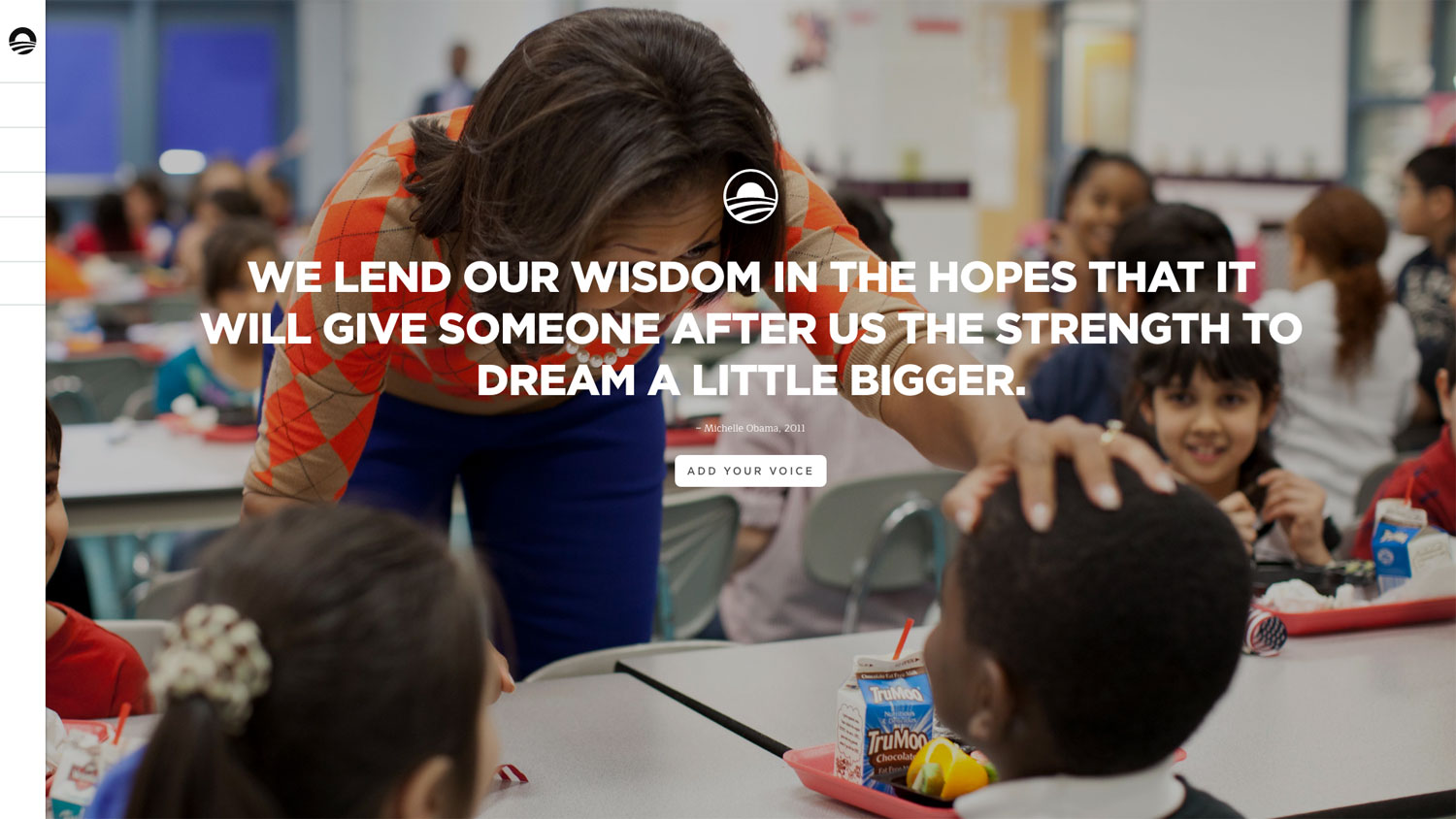
바우하우스 아카이브 웹사이트
3. 플랫 디자인(Flat Design)
“디자인 시장을 지배하는 철학 ”

오늘날 디자인 업계에서 유행하는 트렌드는 플랫 디자인(Flat Design) 이미지입니다.
인포그래픽부터 아이콘 팩과 UI 디자인까지 프린트와 온라인 작업에 잘 어울리는 모던한 단순함을 구글이나 애플과 같은 대형 브랜드의 대중화된 UI 디자인에서 영감 받은 플랫 디자인은 디자인 업계에서 두드러진 미학이 되고 있습니다.
2017년 웹 디자인 트렌드를 전망하던 몇몇 의견들은 “이제 더 이상 플랫 디자인은 트렌드가 아니다.”라고 했지만, 2017년 중반을 넘어선 현재까지도 플랫 디자인의 인기는 건재 할 뿐만 아니라, 지난 몇 년 동안 웹 디자인 시장을 지배해왔던 스타일에 Material Design의 영향을 더한 ‘새미 플랫 디자인(Semi Flat Design)’으로 진화하고 있습니다. 아마도 ‘플랫 디자인(Flat Design)’이라는 시대의 트렌드는 10년의 큰 유행 흐름을 타고 있는 것 같습니다.
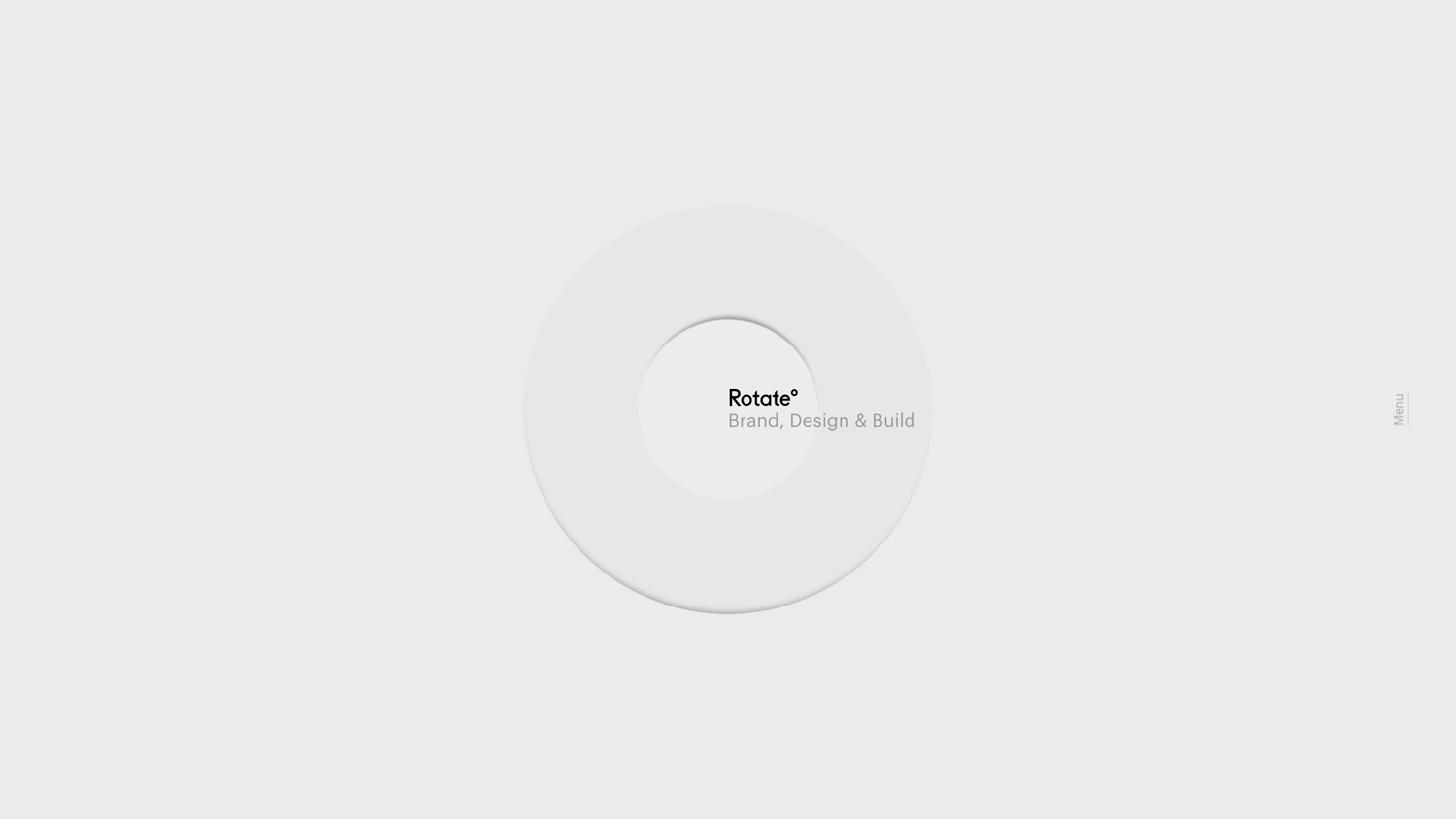
4. 스마트 네비게이션(Smart Navigation)
“미니멀리즘 UI”

바우하우스 아카이브 웹사이트
사용자들의 모바일을 통한 웹 사이트 접속율이 높아짐에 따라, 더욱 쉽고 간편한 웹사이트 탐색을 위한 UI는 지속적으로 요구되어져 왔으며, 이러한 환경을 따라서 디자이너들은 복잡한 네비게이션을 개선하려 노력해왔습니다.
점점 더 많은 사이트가 지나치게 복잡한 메뉴 구조를 버리고 4개 내외의 항목을 가진 네비게이션으로 단순하게 변화시킴으로써, 웹 사이트 방문자들에게 보다 깊이있는 사용자 경험을 제공하는데에 집중하고 있습니다.
뿐만아니라, 지금까지도 사용자가 메뉴를 찾는 것이 얼마나 어려운지에 대한 많은 논쟁이 끊이지 않는 햄버거 메뉴 조차도 여전히 웹 디자인 트렌드에 속해 있으며 사람들(주로 높은 연령층의)이 결국 익숙해 질 것이라 전망하고 있습니다.
5. 고화질 비주얼(High Definition Visual)
“디바이스의 발전 : 필연적인 콘텐츠의 진화”

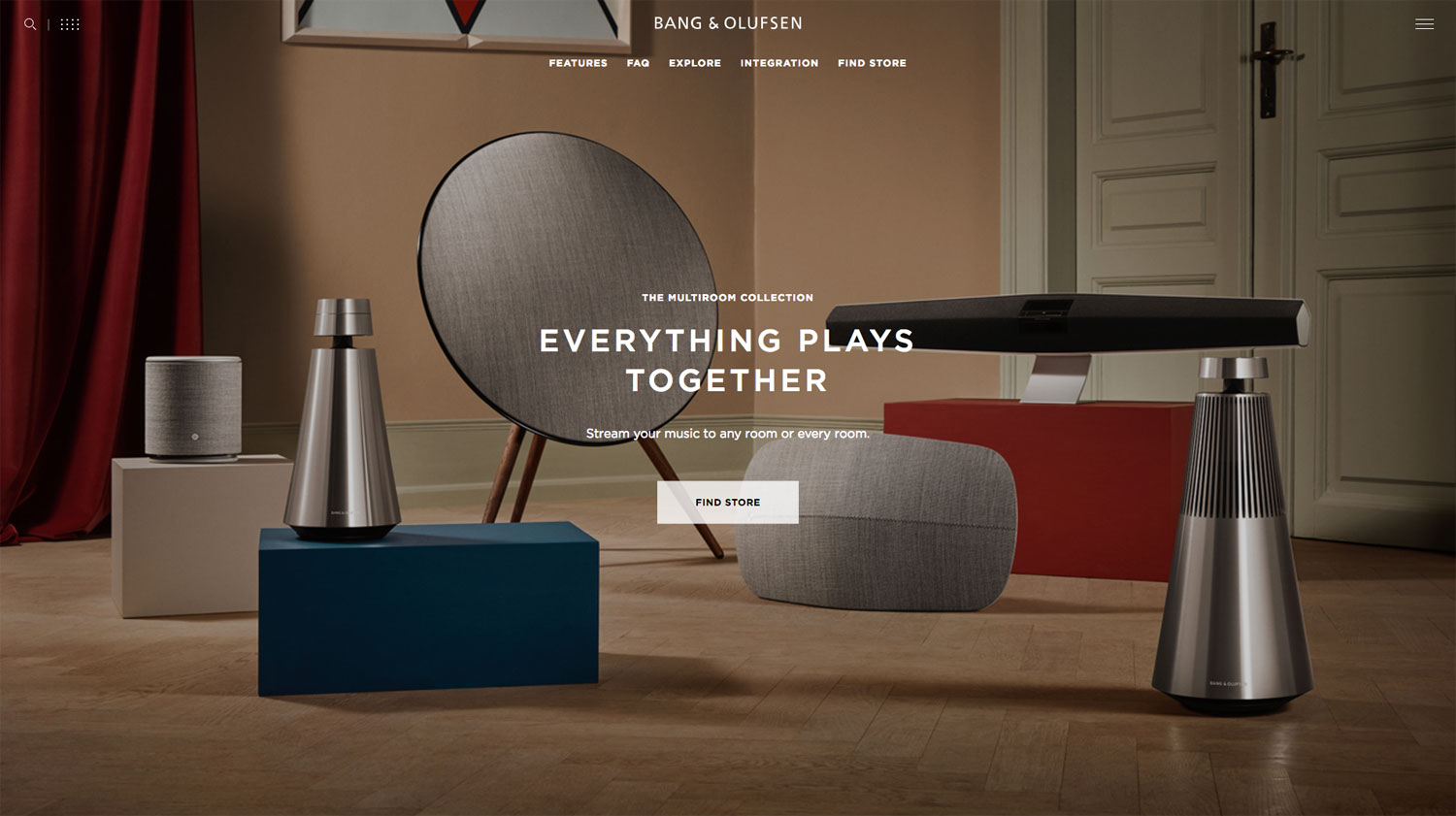
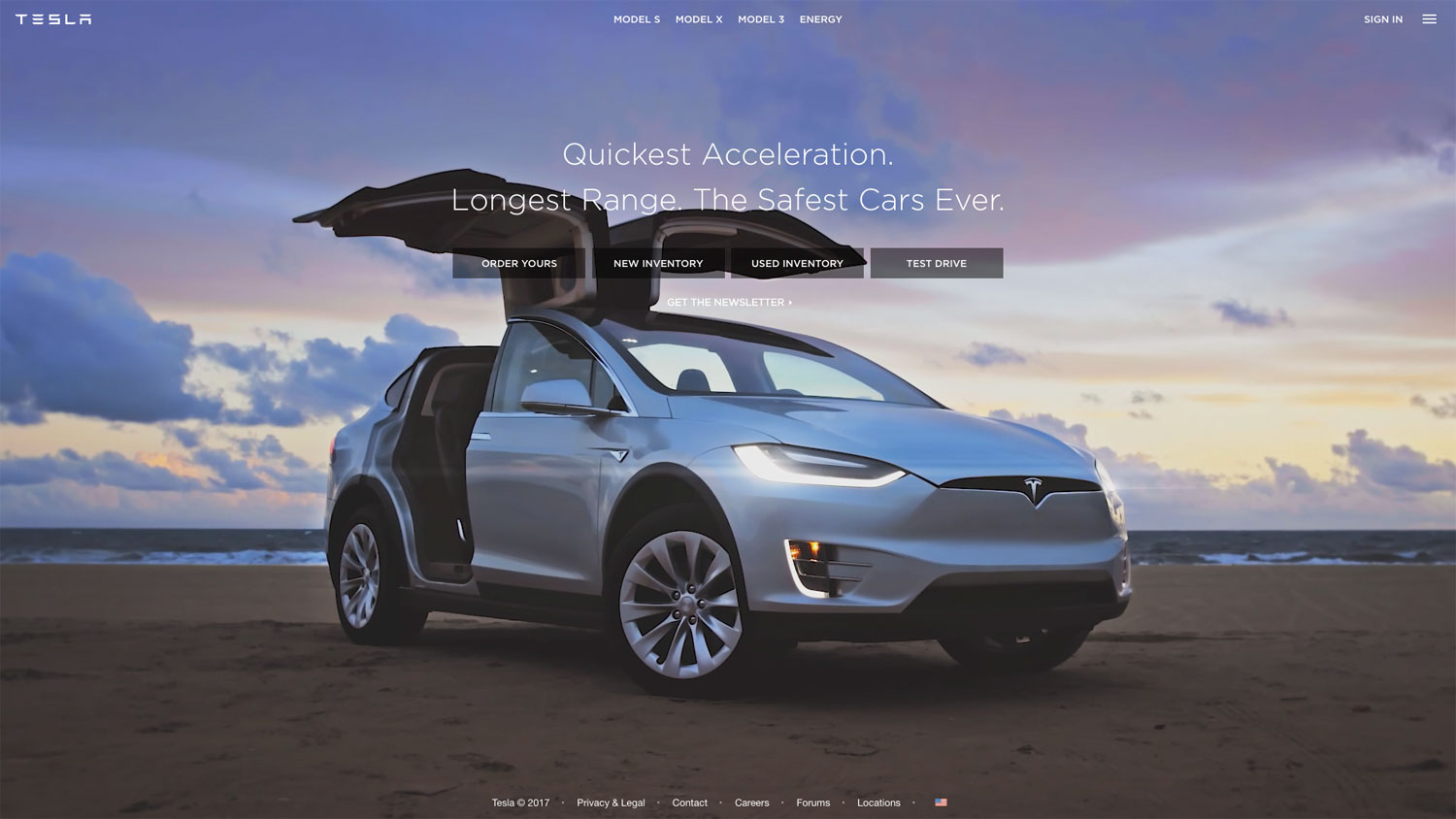
테슬라 글로벌 웹사이트
TV에서 컴퓨터, 모바일에 이르기까지 고화질 디스플레이를 사용하는 사용자 수는 매일 증가하고 있습니다. 다양한 디바이스를 위한 표준 Retina 디스플레이가 있는 Apple과 같은 브랜드가 시장을 선도하고 있습니다. 이러한 하드웨어의 발전에 맞춰 고화질의 콘텐츠는 꾸준히 핵심적인 디자인 고려 사항이 되고 있습니다.
과거 2000년대 초반, CRT에서 LCD 시대로의 변화에 따라서 얼마나 많은 웹 디자인이 진화했었는지를 고려해 볼 때, 오늘날 4K 고해상도 시대의 웹 디자인 변화는 앞으로 더욱 크게 일어날 것 입니다.
하이엔드를 지향하는 메이저 브랜드와 기업 웹 사이트의 랜딩 페이지들은 과감하게 비용을 들인 이미지, 동영상, 360도 VR 등의 고화질 콘텐츠가 화면 가득 방문객들을 맞이하고 있으며, 매월 또는 분기별로 새로운 콘텐츠를 보여줍니다. 고화질 콘텐츠는 웹 디자인 트렌드를 넘어서서 웹 사이트의 디자인 퀄리티를 규정하는 척도가 되고 있습니다.
6. 탈 그리드(Breaking the Grid)
“공간과 그리드의 창의적 활용”

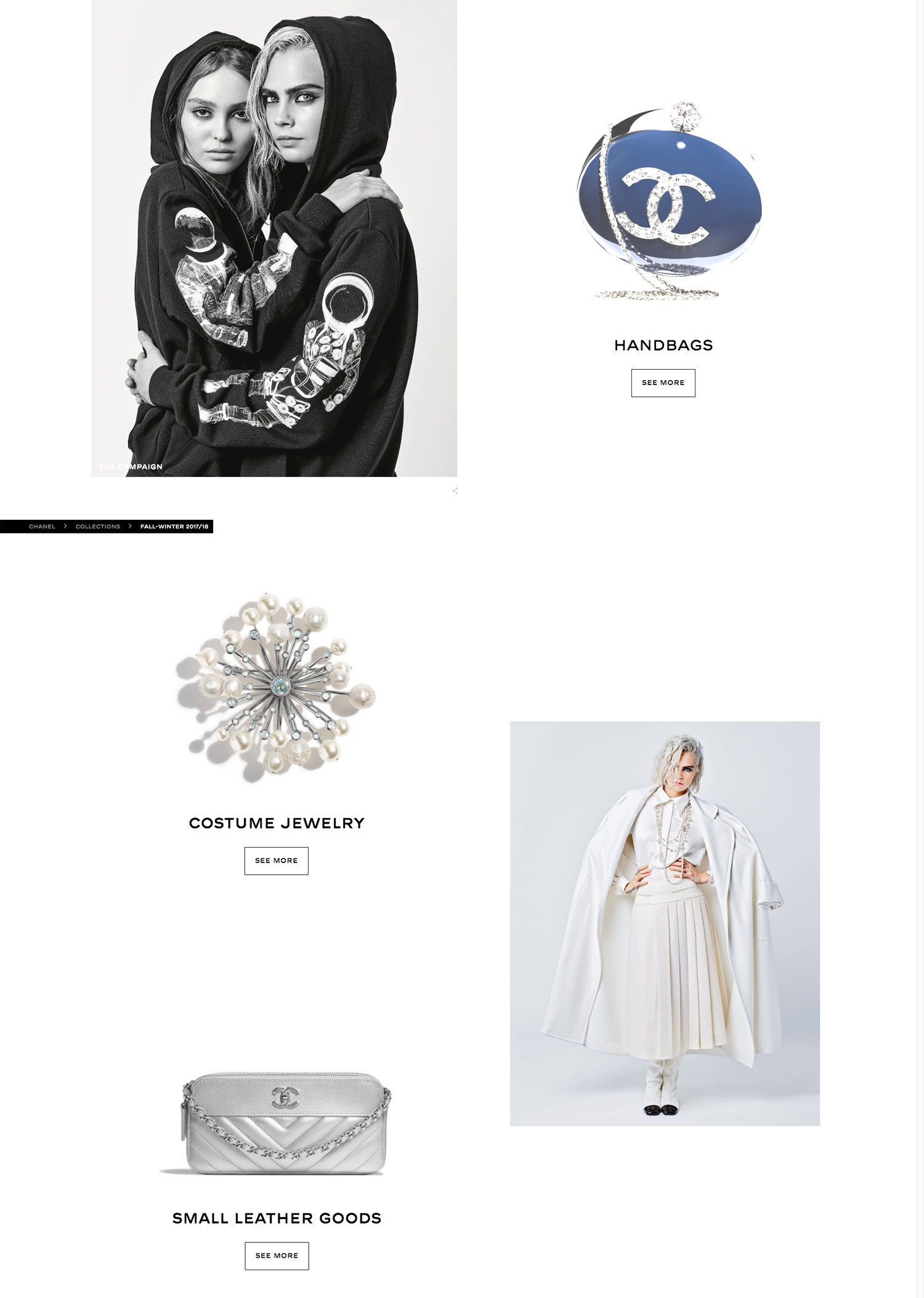
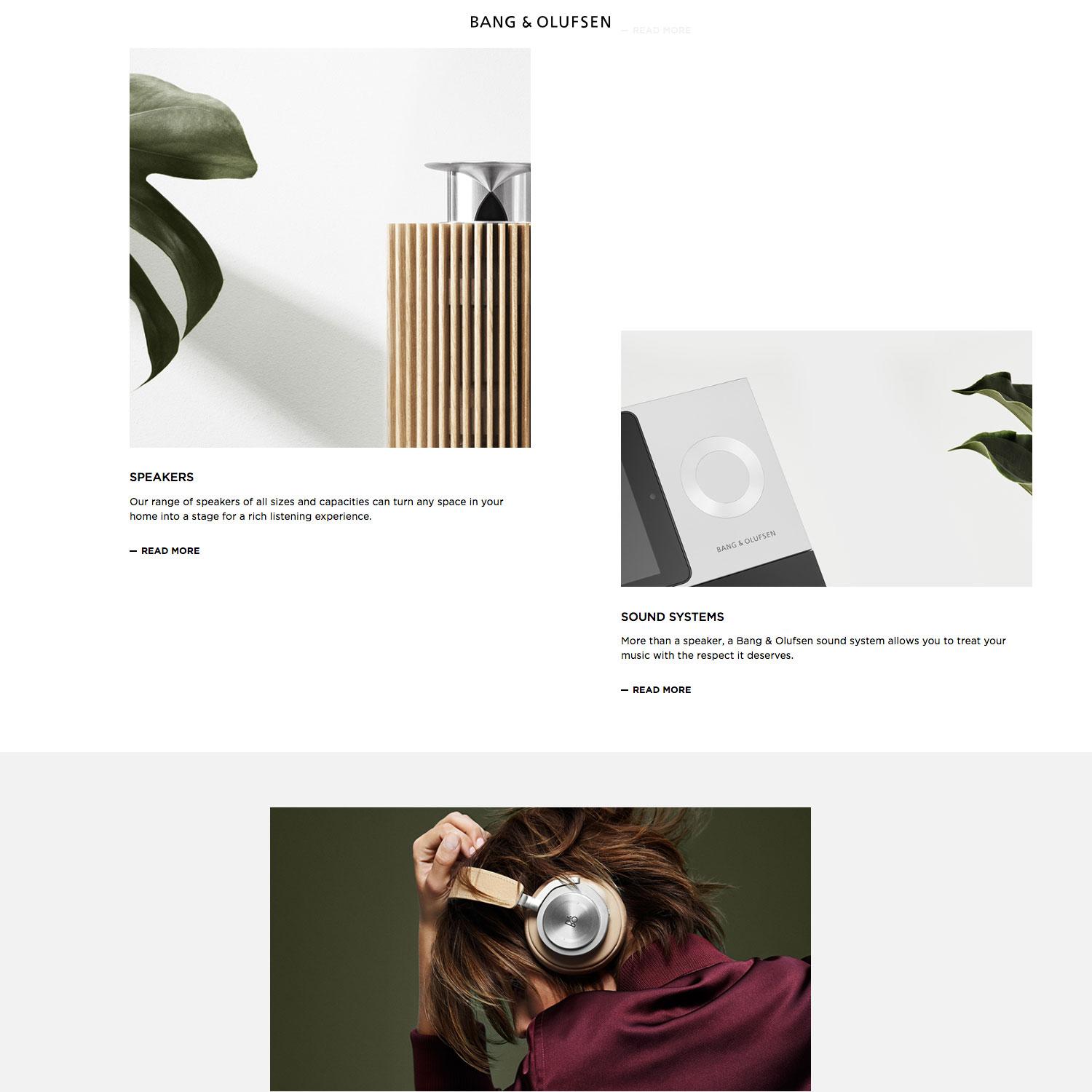
샤넬 글로벌 웹사이트
화면 여백을 넓히고 그리드를 파괴하는 디자인은 PC와 모바일 등 다양한 디바이스의 화면에 대응하기위한 반응형 웹(Responsive Web)시대의 산물이라 얘기 할 수 있습니다.
오랜 기간 그리드는 UI 디자인의 왕좌에 있어왔습니다. 그리드는 모든 프로젝트 레이아웃 중 가장 기초적인 레벨이며 인체를 똑바로 유지하는 골격으로써 페이지의 리듬과 구조를 유지해왔습니다. 그러나, 오늘날의 웹 디자인에서는 레이아웃을 보다 유연하고 매력적으로 만들기위해 그리드를 깨뜨려서 더 세련된 초 현대식 디자인을 창조하는 것이 트렌드가 되고 있습니다.
이러한 웹 디자인 트렌드 역시 ‘모바일’이라는 새로운 디바이스 화면의 등장과 더불어 발전되어져 온 결과 입니다. 여기에 덧불여 ‘혁신적인 스크롤링과 패럴렉스(Innovative Scrolling and Parallax)’, 그리고 ‘긴 스크롤 페이지(Long Scroll Page)’라는 유행도 일맥상통하는 결과로 볼 수 있습니다.
2017년과 2018년 웹 디자인 트렌드
결론적으로 이 포스팅을 통해서 정리하고 전달해드리고자 했던 것은 ‘2017년 웹 디자인 트렌드’에 관한 여러 사이트들의 상반된 주장이 있는 부분과 다시 올해 하반기에 있을 ‘2018년 웹 디자인 트렌드’에 관한 여러가지 상반된 주장들( 예를 들어 패럴렉스는 이제 끝났다. 아니다. 등등 )을 예측해보면서 “보다 큰 패러다임의 관점에서 보는 웹 디자인 트렌드의 흐름과 그 이유”를 분석하고 정리해보자는 것이었습니다.
“예술과 디자인은 시대의 도구로 시대의 정신을 표현하는 것”이라는 오래된 정의와 마찬가지로, 이시대의 웹 디자인 트렌드는 단순히 올해는 패럴렉스가 유행했고 내년에는 유행하지 않는다는 식의 변덕스러운 것이 아니라, 이 시대의 가장 대표적인 디바이스들을 통해 구현되는 화면을 더 아름답게 설계하기위한 노력의 결과물이라는 점을 상기시켜드리고자 합니다.